
어렸을 적 No.1 만화는 역시 그리스 로마 신화
Hermes
FaceBook에서 만든 javascript Engine
Bytecode 형태로 미리 컴파일 하여 저장 해둔 뒤 사용
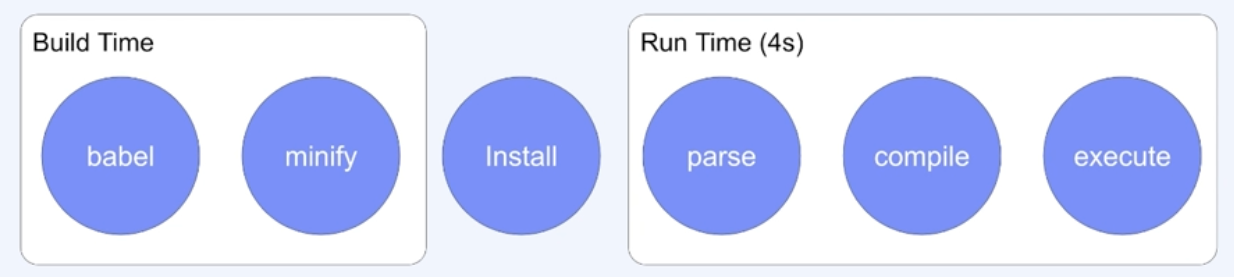
앱 최초 로딩시 jsbundle 파일을 읽어와서 동장 가능한 javascript로 compile 하게 된다.
이 과정이 대력 4초(Android 기준) 정도 걸리는 것으로 파악된다.

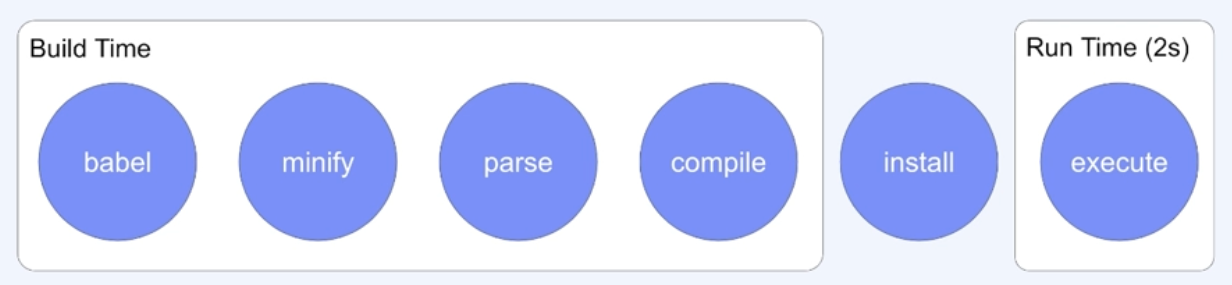
앱 빌드 시간에 parse와 comile 등 필요한 작업을 빌드 할 때 하도록 한다.
Bytecode 형태로 미리 컴파일 해두면 실행만 시키면 되기 떄문

또 다른 장점
- 사용하는 Memory의 감소 (기존 185mb -> 136mb)
- AAB / APK 크기 감소 (기존 41 mb -> 22bm)
적용 되어 있는지 확인하기
const isHermes = () => global.HermesInteral !== null;Hermes의 장점을 온전히 보기 위해서는 release build로 올려서 확인 해봐야한다.
