
애플 디벨로퍼스 똥이나 먹어라
react-native-reanimated란 ?
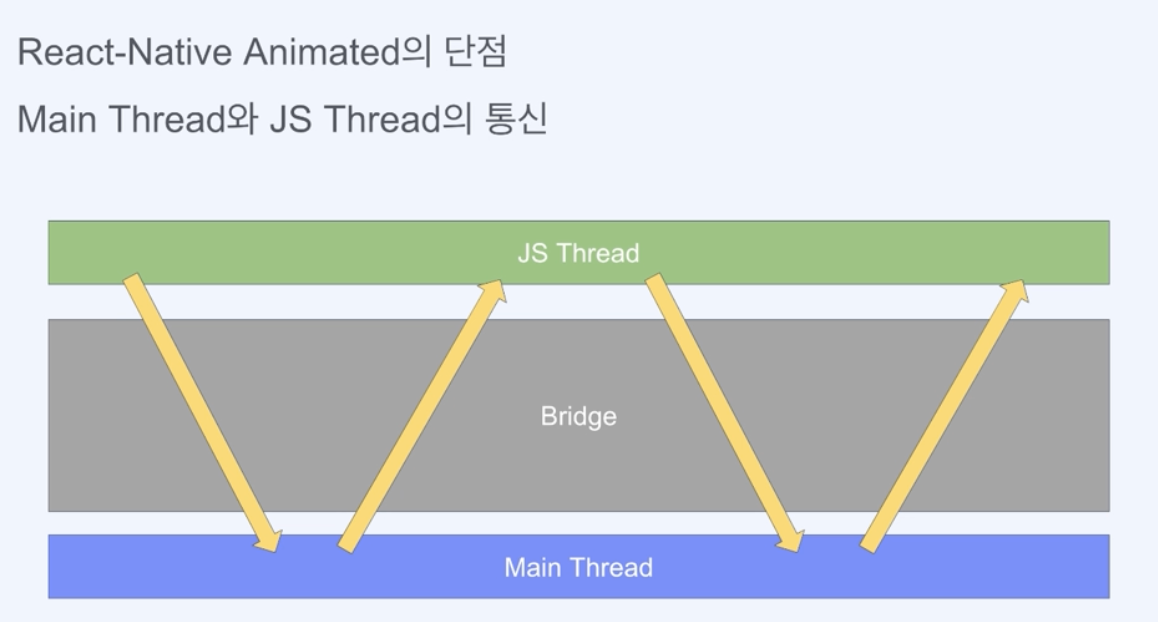
기존에 React-native의 Animated가 존재하지만 큰 단점이 있다.
단점은 Main Thread와 Js Thread의 애니메이션을 하기 위해선 Bridge를 통해 메세지를 전달 받는 구조를 사용하는데 일반적으로 네이티브 모듈 기준으로 생각하면 단순히 한번이기 때문에 문제가 없을 것 같지만 Animation의 경우엔 프레임 단위로 계산을 해야하기 때문에 불가피하게 병목현상이 일어나면서 프레임 드랍이 일어날 수 밖에 없을 것이다.

그래서 나온게?
⭐️ react-native-reanimated ⭐️
지옥 같은 RN의 Animated에서 벗어나게 해줄 녀석..!
다른 점이 있다면 animation 관련된 작업을 모두 Main Thread에서 실행하고 worklet을 이용하여 JS Thread에 전달하게 된다. 최초 실행 되기 전에 필요한 데이터들은 worklet을 이용하여 필요할 때 쓸 수 있도록 해준다.
굉장하다...
이렇게 animation 관련된 작업들은 Main Thread에서 작업을 하게 되다보니 JS Thread에서 부하가 걸리더라도 애니메이션은 그대로 동작하게 된다.
💡 worklet
작은 javascript 조각(로직)
view 속성을 업데이트 하거나, 이벤트에 반응할 때 UI Thread에서 바로 실행시킬 수 있는 JS 조각
worklet은 JS와는 독립 context에서 동작하게 되어있다. 그리고 worklet은 JS로부터 파라미터를 받을 수도 있고 혹은 상태를 업데이트를 시켜주기 위해 상수에 접근을 할 수 도 있다.
worklet 생성 방법
- 함수 상단에 worklet이라는 string을 추가
const value = 50;
const funcA = () => {
"worklet"
console.log(value)
/*
...etc logic
*/
}- 함수 외부에 있는 값을 사용하더라도 함께 가져감
(참고. react-native-reanimated v2.x 부터 생김)
💡 shared values
JS Thread와 Main Thread 모두에서 읽기 또는 수정이 가능 한 값
Main Thread에서는 값이 변경됨을 바로 감지 할 수 있어 읽기에 특화됐다.
