tour API에 대한 사용법에 대하여 작성을 해보려고 합니다.
tour API 국문 관광정보 서비스
https://www.data.go.kr/data/15101578/openapi.do
국문 관광정보 서비스 - 코드조회 및 관광정보의 통합/상세 검색 및 위치기반,지역기반 등 국내 관광에 대한 전반적인 상세정보를 국문관광정보로 제공한다. 라고 명시가 되어 있고
국내 관광에 대한 서비스를 받아오기 위해 국문 관광정보 서비스를 활용했습니다.

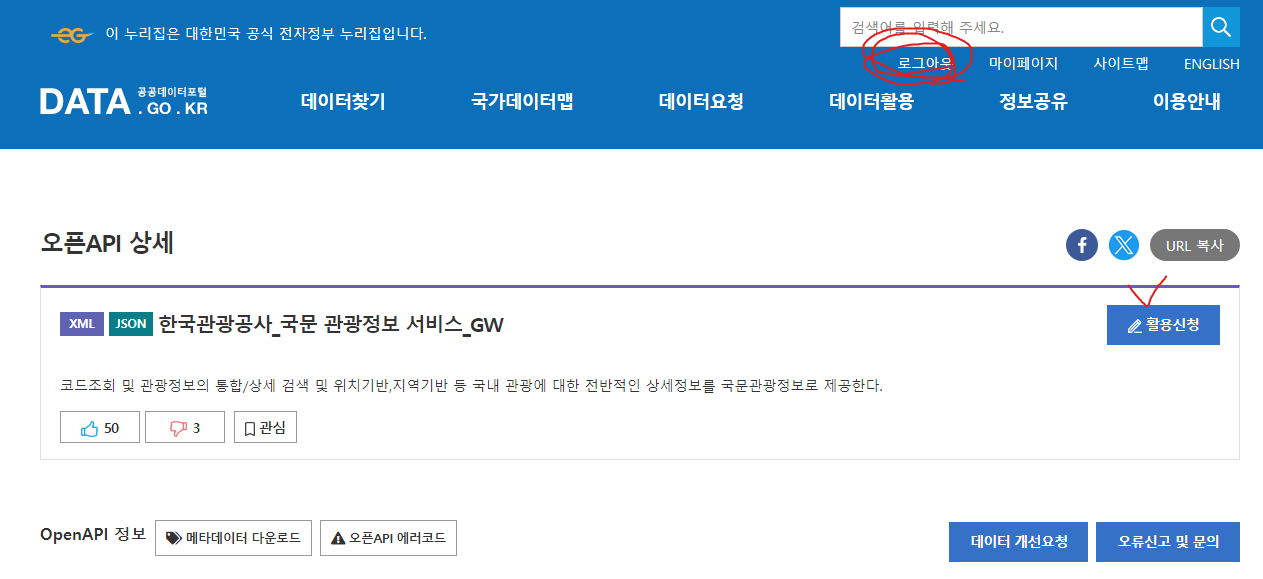
사이트 접속하시면 이런 창이 나오는데요 로그인을 하고 활용 신청을 하시면 됩니다.

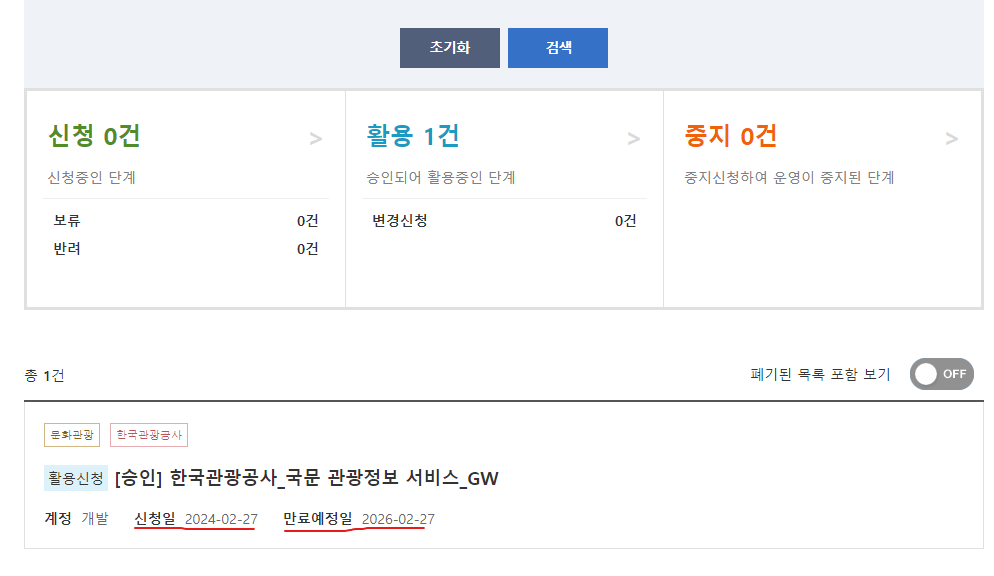
신청을 하면 이러한 창이 나오고 활용을 클릭하면 승인된 정보를 볼 수 있습니다.

정보가 나타나는데 인증키를 왜 2개를 주는지 모르겠습니다..
그냥 되는 걸로 사용하면 됩니다.

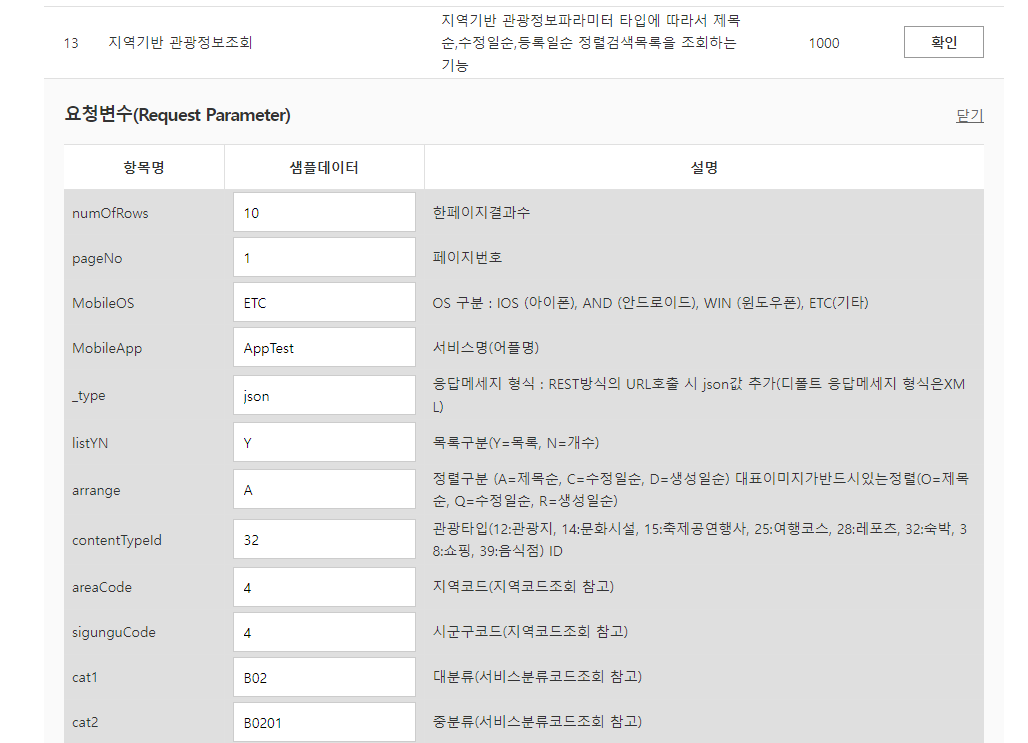
이거는 이제 어떻게 뭘 사용할 건지 샘플을 나타내 주는건데
저는 우선은 페이지 결과수, 페이지 번호, 모바일OS, 서비스명, 관광타입, 지역코드만 사용을 했습니다.

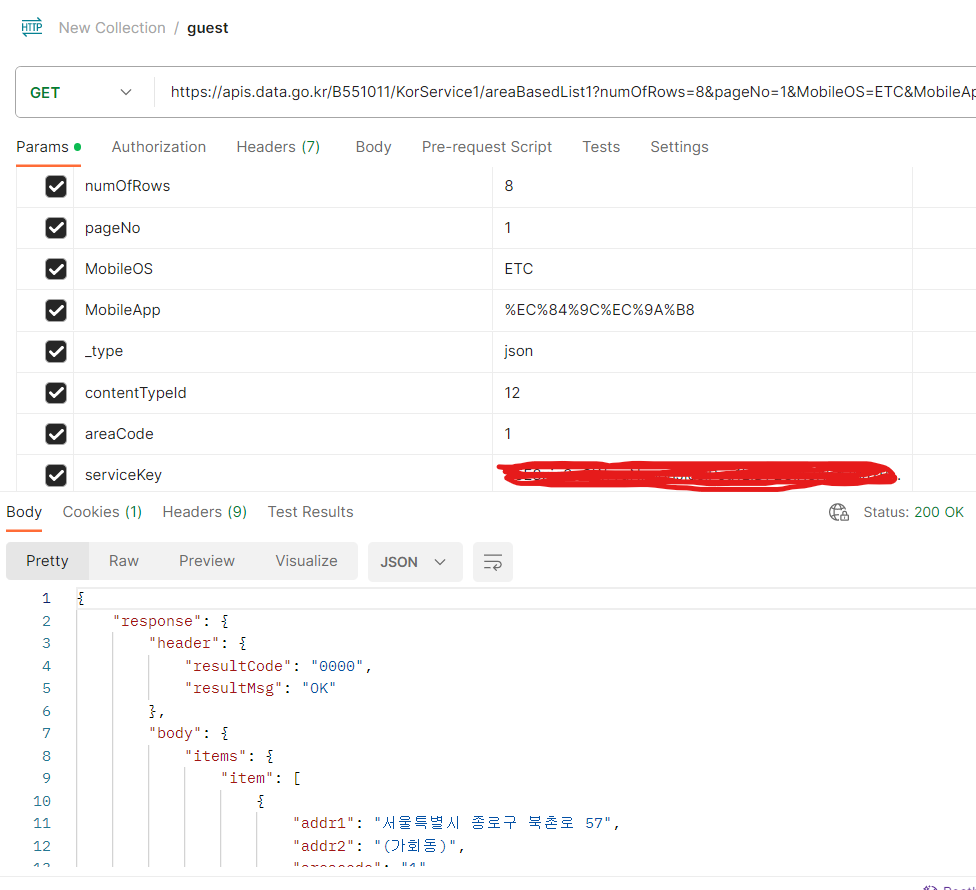
지역기반 관광정보파라미터 타입에 따라서 제목순,수정일순,등록일순 정렬검색목록을 조회하는 기능이라고 써있습니다. 아까 본 샘플데이터를 이용해서 api를 가져와보겠습니다.

포스트 맨을 사용해서 잘 나오는지 확인을 했습니다.
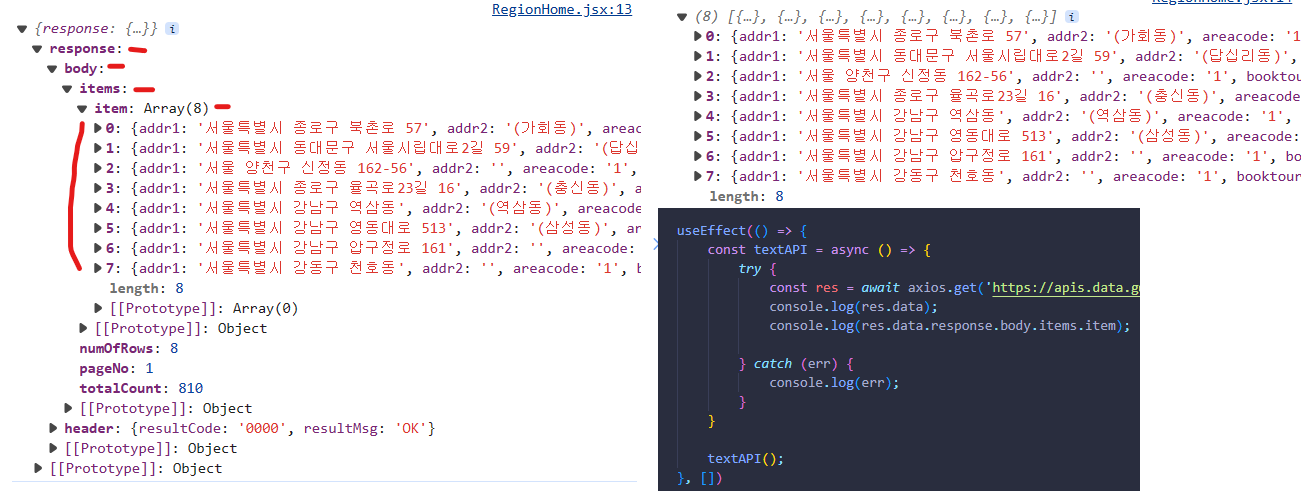
response -> body -> items -> item안에 내용이 담겨져 있는것을 확인 할 수 있습니다.
샘플페이지가 어려우시다면 여기 밑에 사이트를 누르면
https://www.href.co.kr/pages/tour

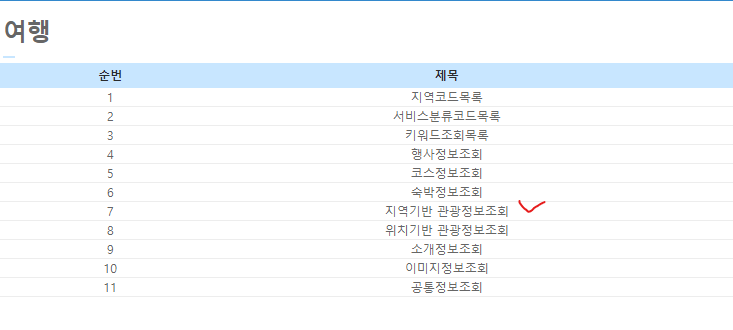
이러한 창이 나오게 됩니다. 여기서 지역기반 관광정보조회를 클릭하시면

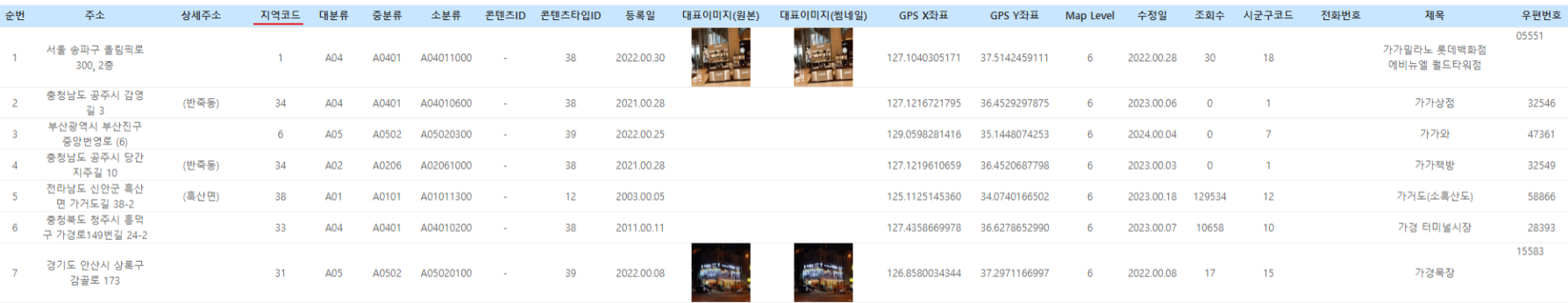
내용 정보가 나오게 되고 필요한 부분을 가져가서
Parameters를 채워나가면 될 거 같습니다.
결과

axios를 활용해서 API를 호출해 봤습니다.
axios와 fetch의 차이점은 간단하게
외부 라이브러리냐 내부 함수냐의 차이입니다.
fetch는 api를 json으로 변환을 시켜야합니다.
axios는 JSON타입으로 사용이 가능하여 변환 작업을 거치지 않고 사용이 가능합니다.
