오늘은 버튼 클릭시 컴포넌트 렌더링하기를 진행하겠습니다.
문제
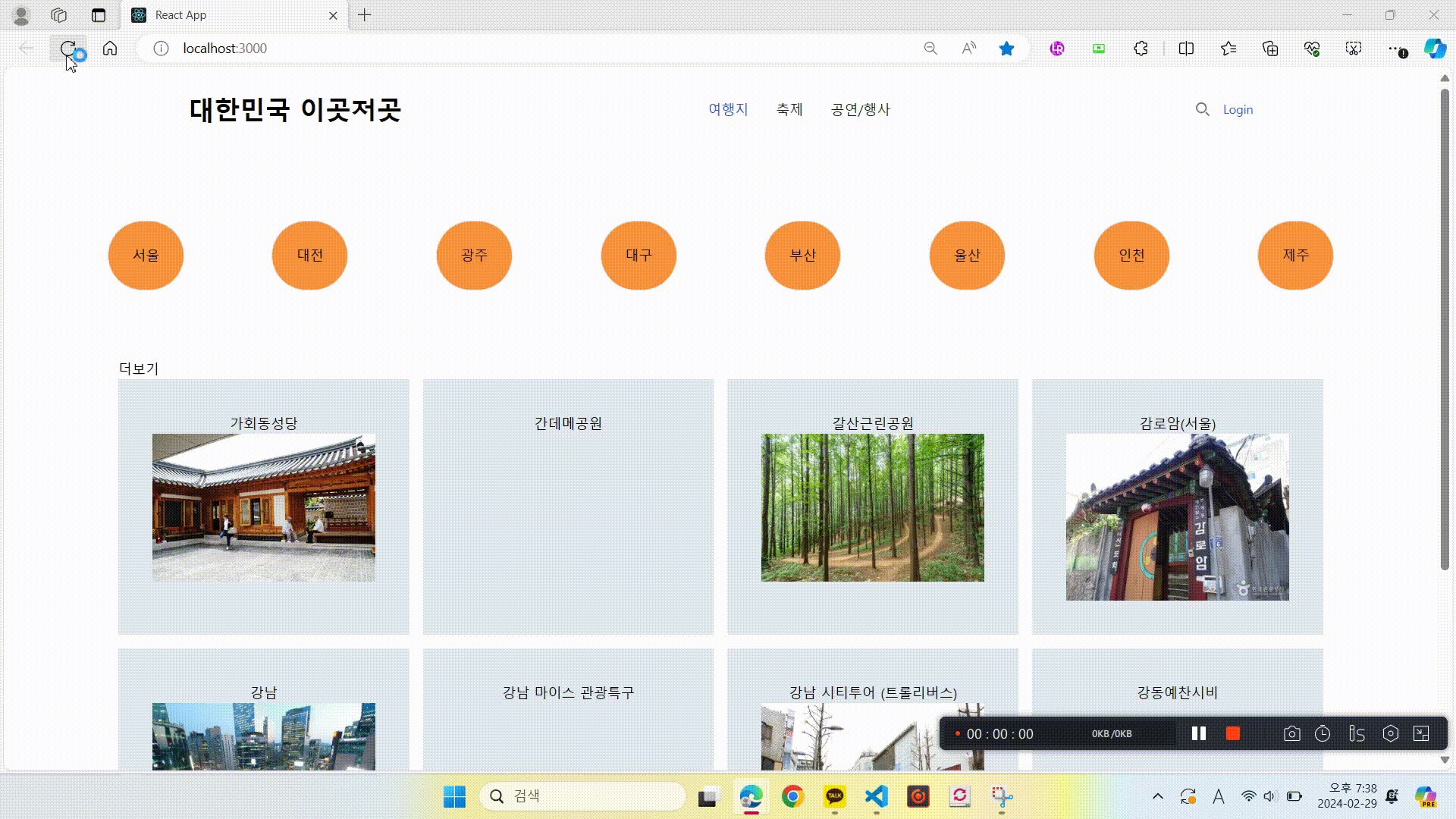
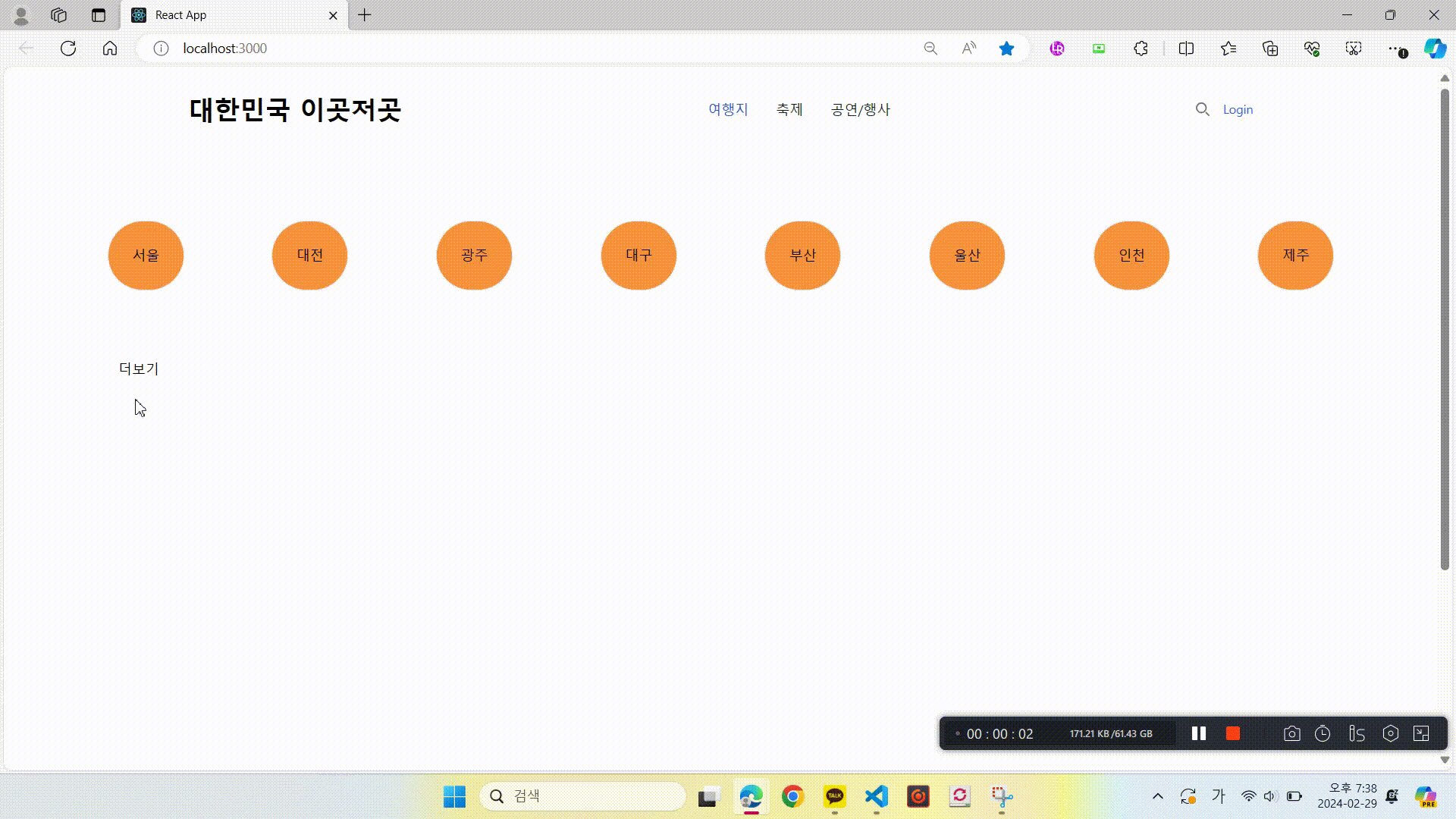
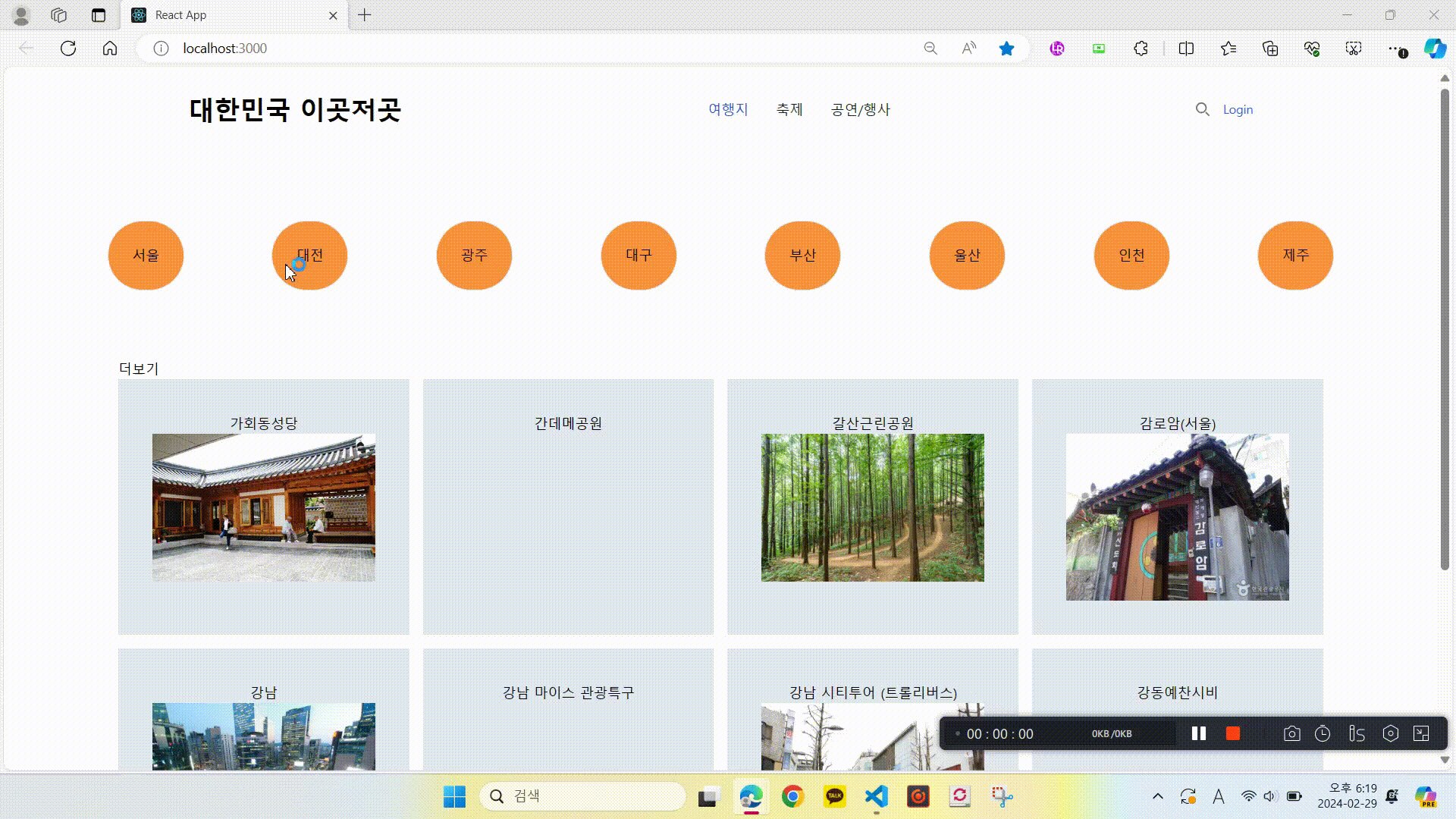
컴포넌트 이동 제약

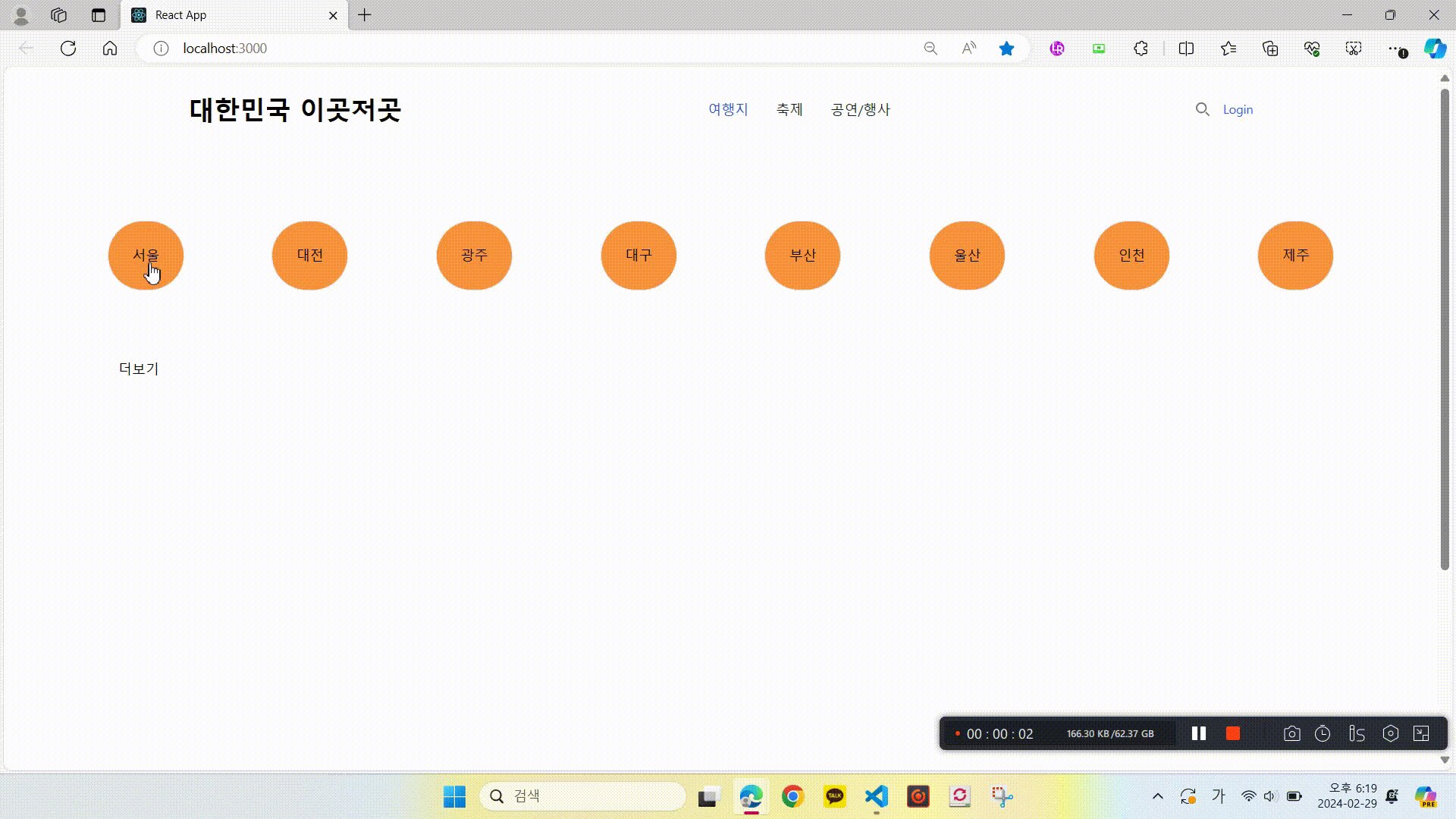
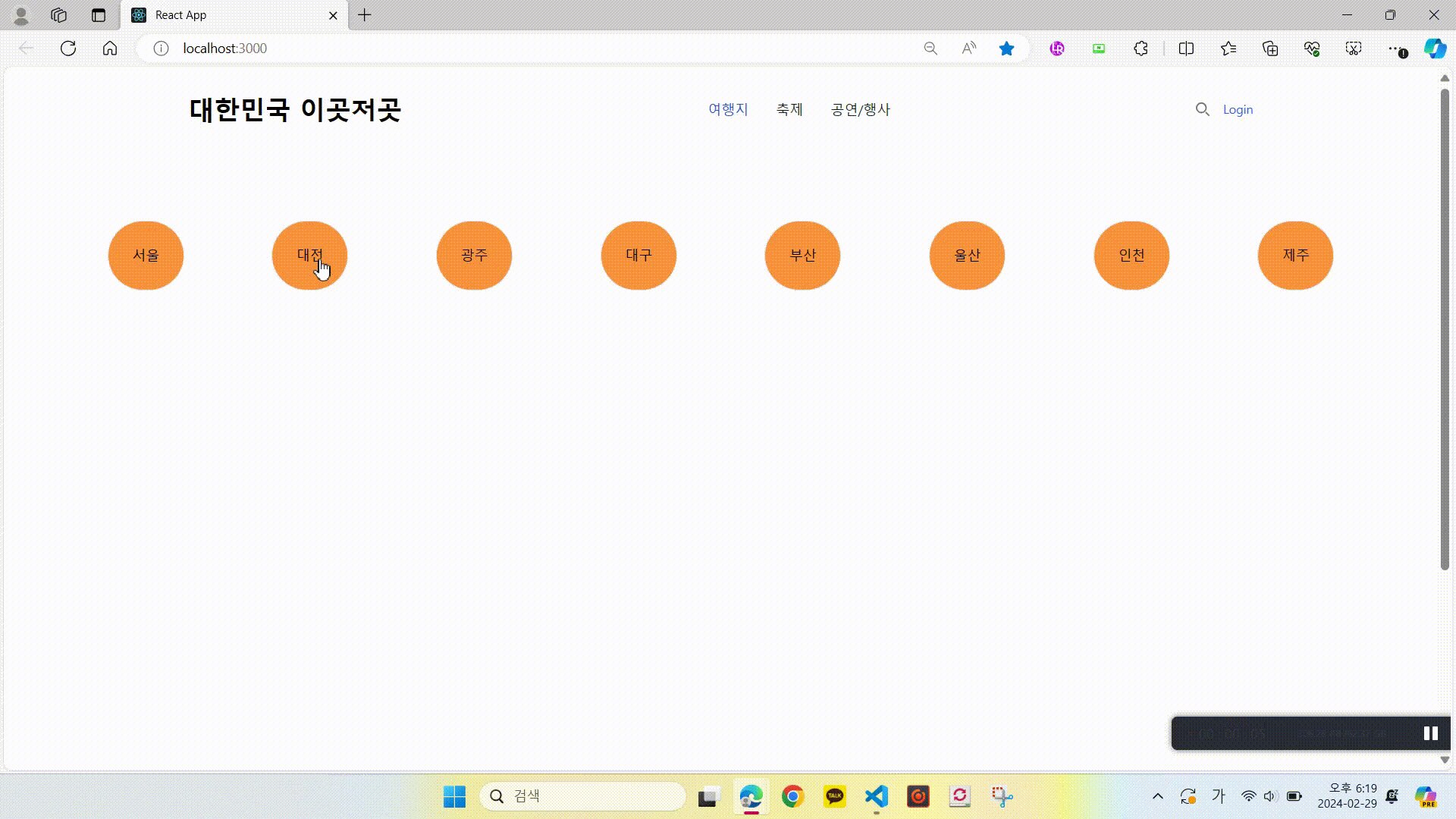
서울에서 대전을 보고 싶으면 클릭해서 넘어가야하는데 밑에 컴포넌트가 사라졌다가 다시 한 번 클릭해야지 나타나게 되는 문제.
해결법
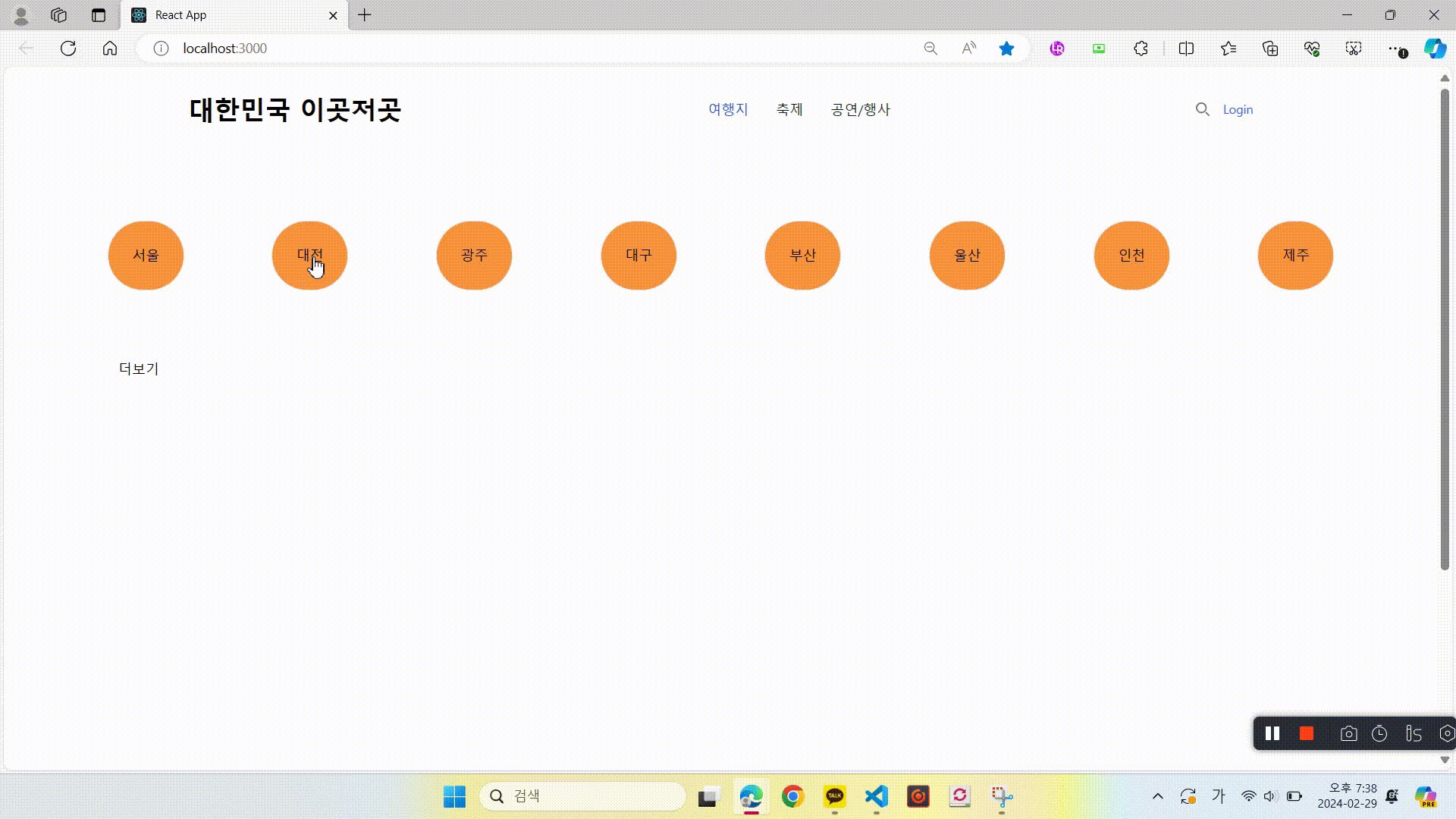
- 버튼 클릭
- 클릭이 된 버튼 상태값 저장하기
- 상태값에 따라 컴포넌트 렌더링하기
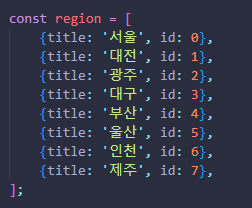
배열 제작

title과 id를 작성해주고 state와 onClick에 연결을 해줍니다.
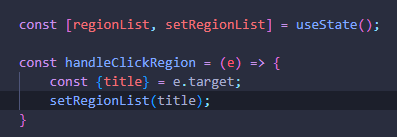
state와 onClick 선언하기

클릭한 버튼의 title을 state에 저장을 해줍니다.
useState를 빈칸으로 두면 falsy한 값으로 된다.
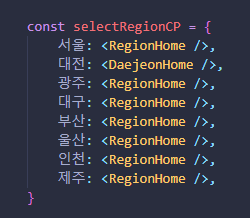
객체 생성

객체의 key를 버튼 title값과 동일하게 작성을 해주고 값은 렌더링 할 컴포넌트를 작성해 줍니다.
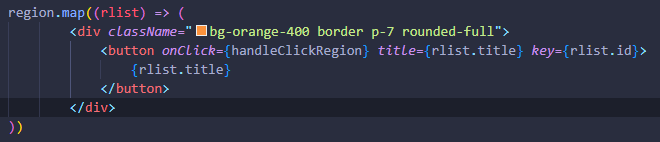
map과 버튼에 onClick 이벤트 할당

아까 작성한 region을 map을 사용해서 내용을 가져오고 버튼을 이용해서 onClick을 할당했습니다.
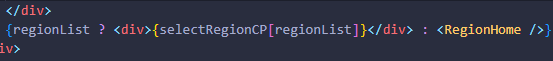
삼항연산자 사용하여 컴포넌트 렌더링

regionList의 값이 true라면 div로 감싸진 컴포넌트를 렌더링 시켜준다 아니면 계속 RegionHome이라는 컴포넌트를 보여준다.
- 버튼 클릭시 onClick이벤트 발생
- 클릭 이벤트로 인해 state값이 title로 저장이 됨.
- regionList의 값이 title로 채워짐
- 대전 클릭시 -> 대전 ? selectRegionCP[대전] : RegionHome
- 대전 클릭시 -> 대전 ? 대전 컴포넌트 [대전] : RegionHome
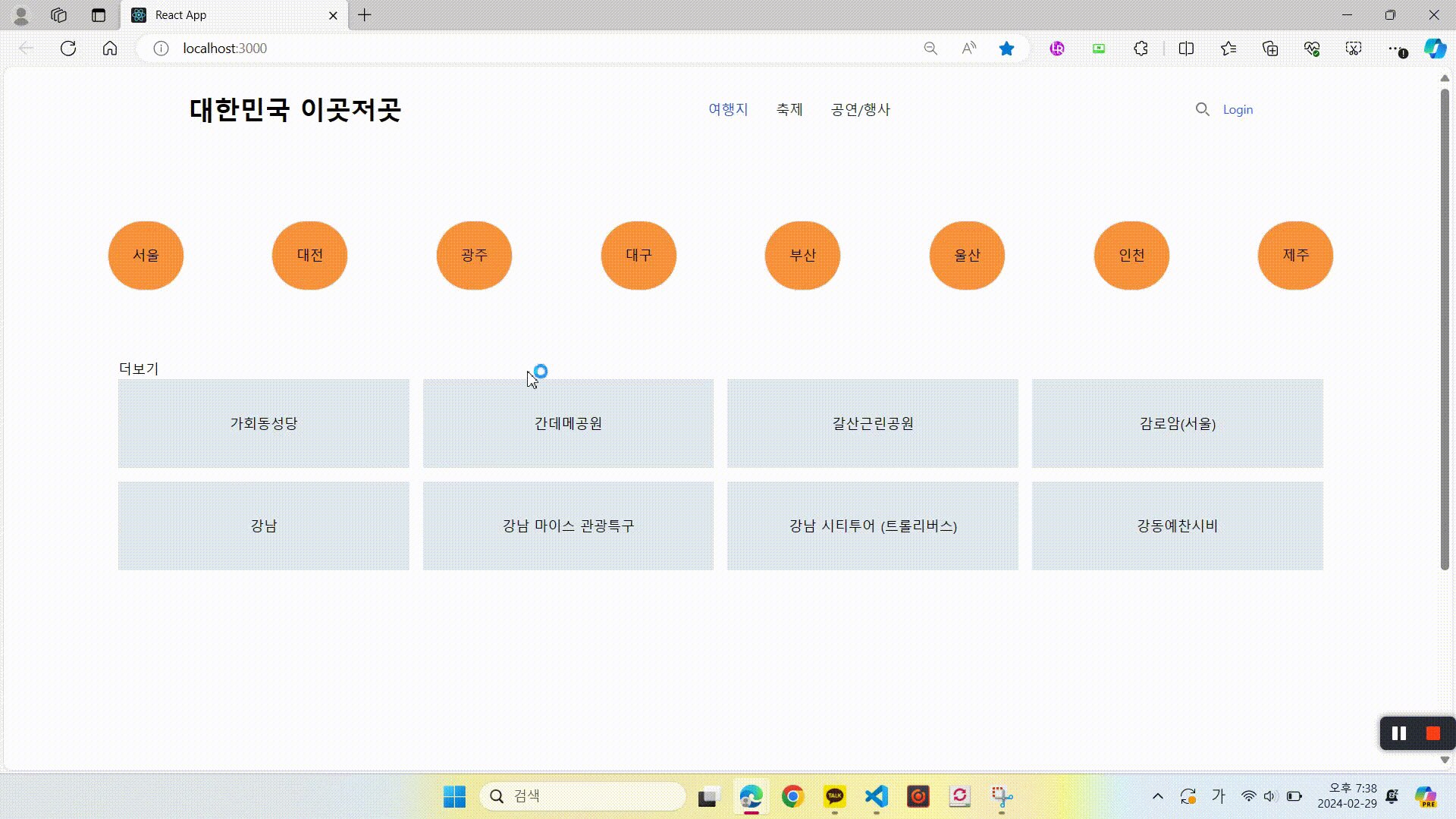
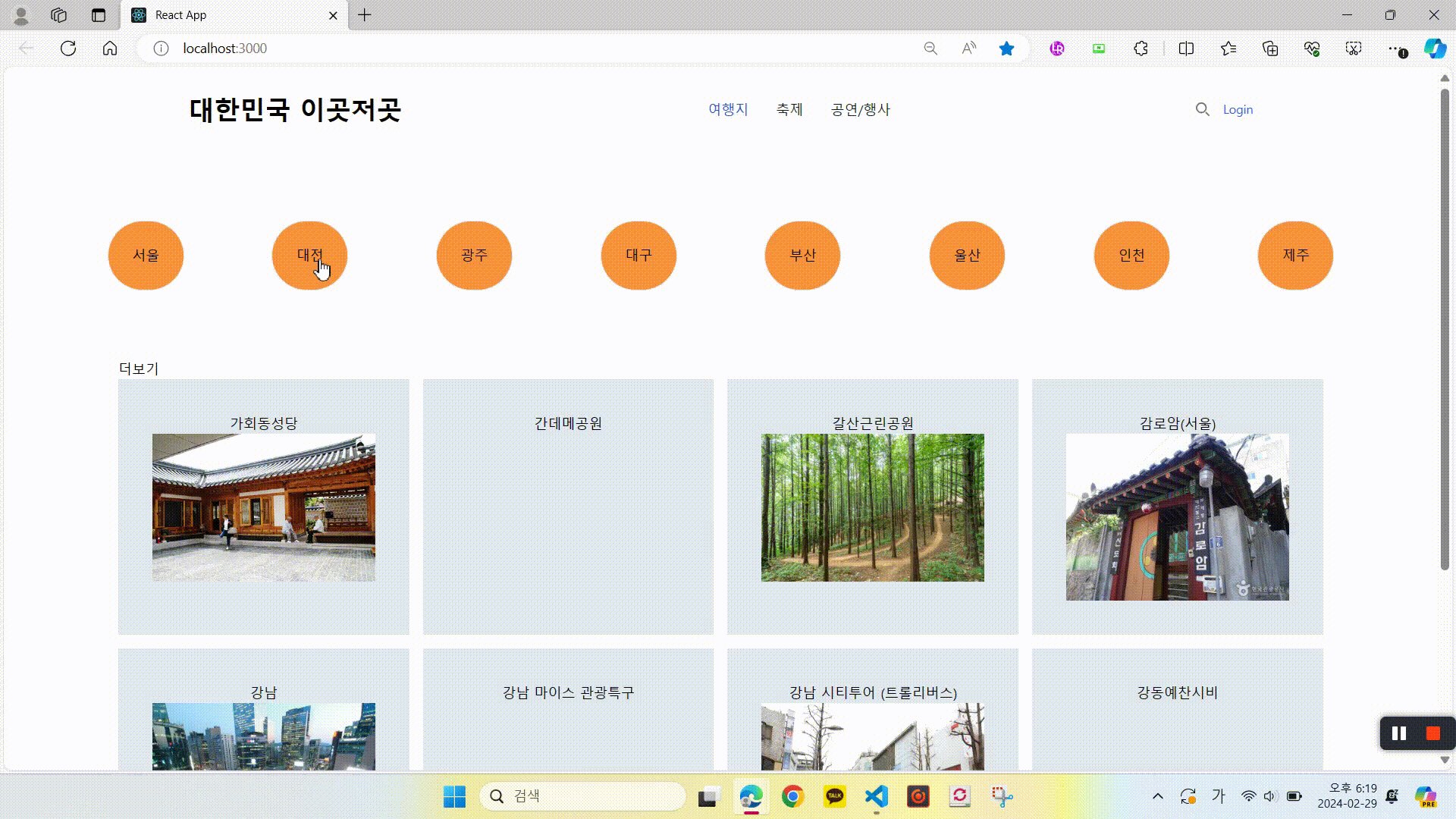
- 대전 컴포넌트가 나타나게 됨.
해결 완료