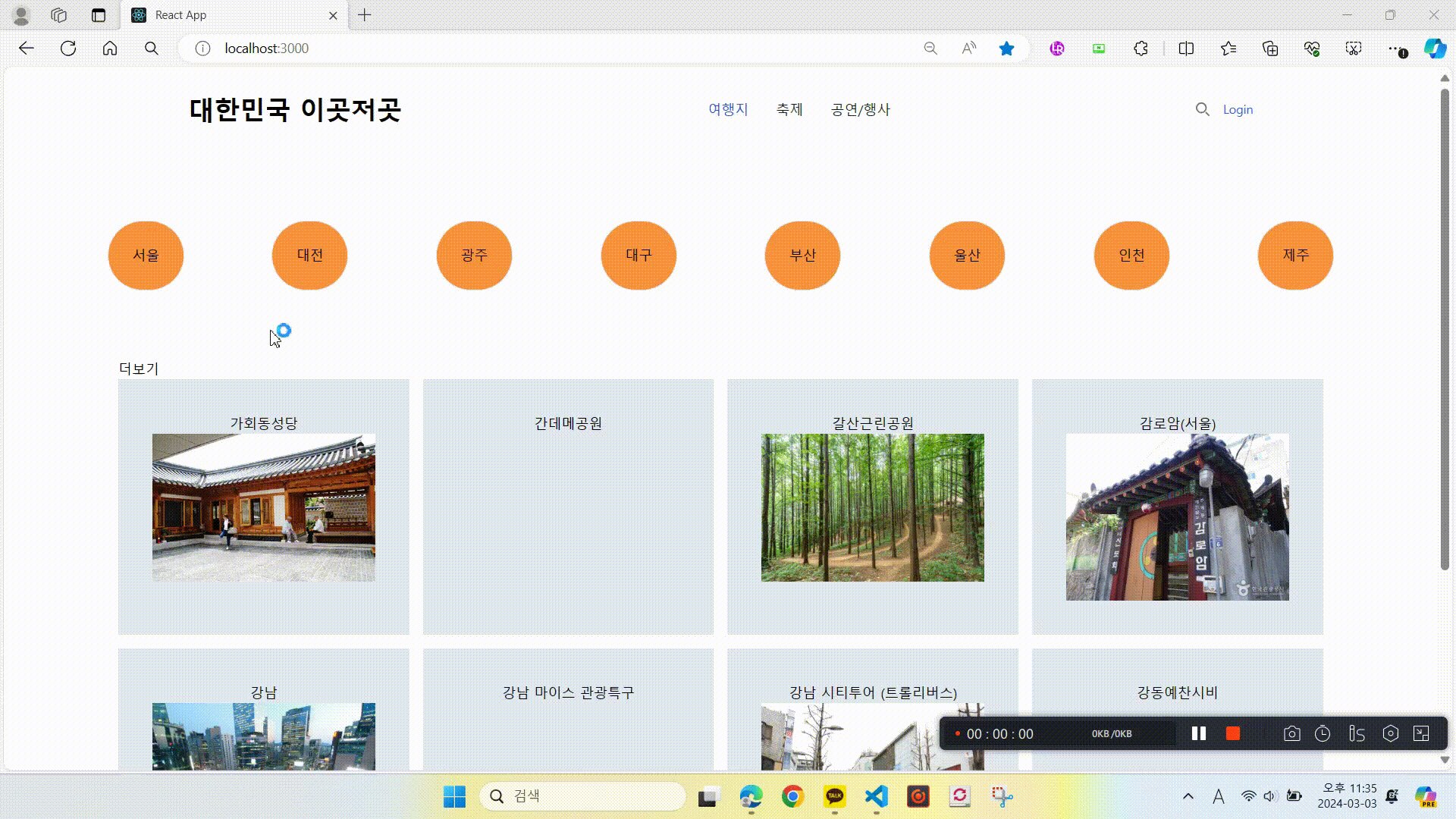
오늘은 select option을 사용해서 컴포넌트 렌더링을 진행하려고 합니다.
문제
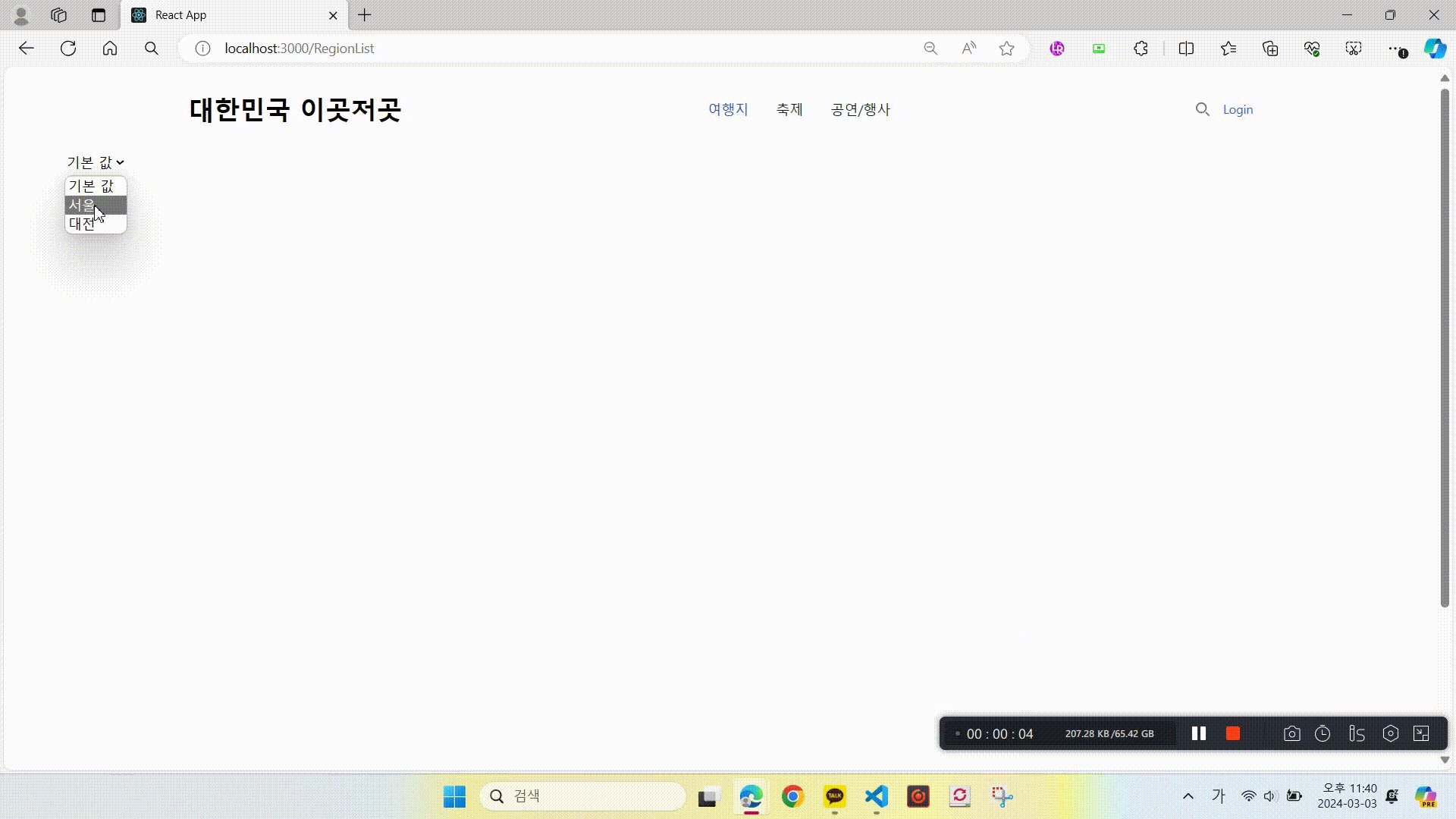
select option을 사용하여 컴포넌트를 렌더링하기

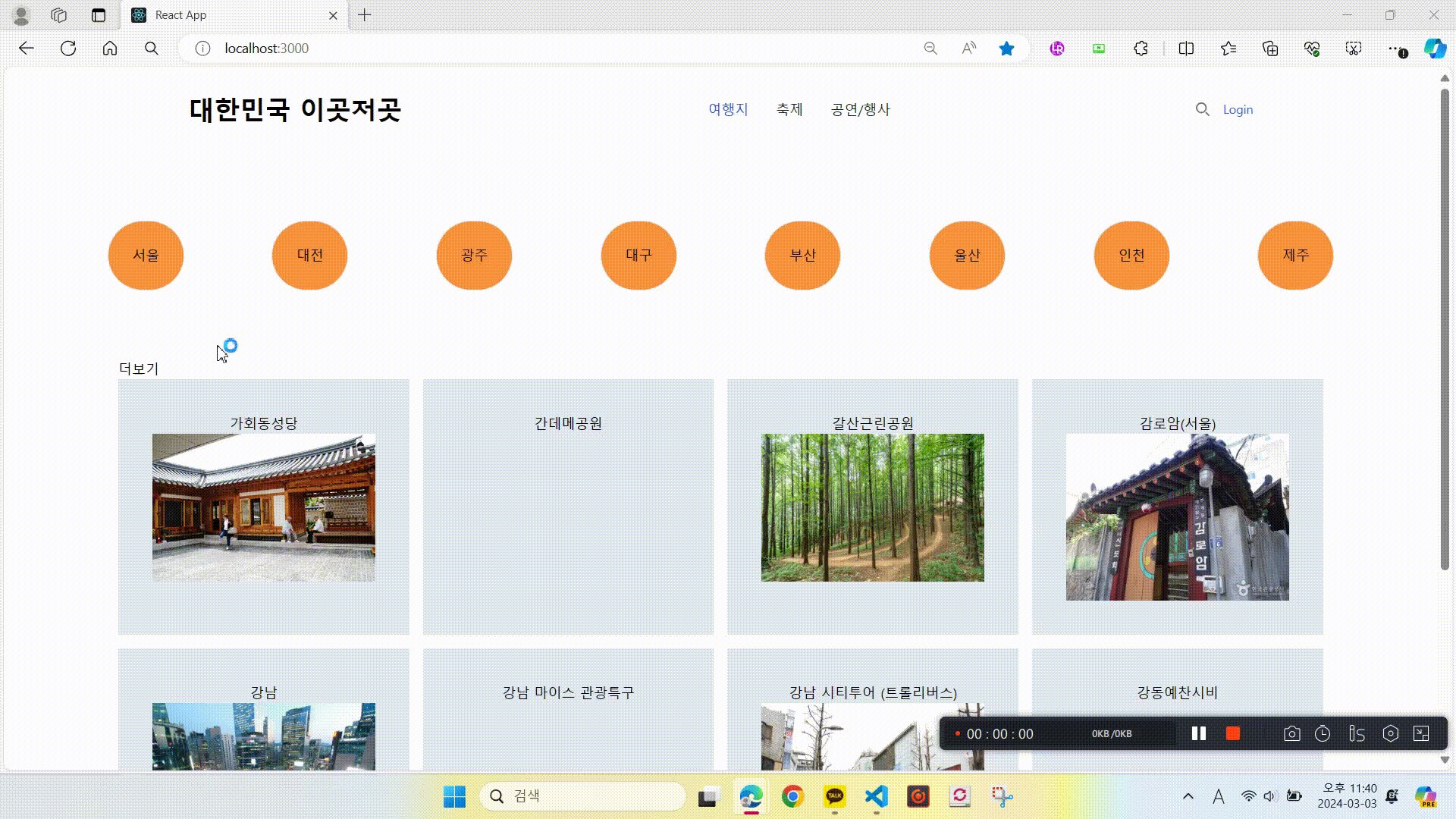
전에 버튼을 클릭해서 컴포넌트 렌더링을 진행했는데 좀 더 새로운 방식으로 제작하고 싶어
select option을 사용해봤습니다.
해결법
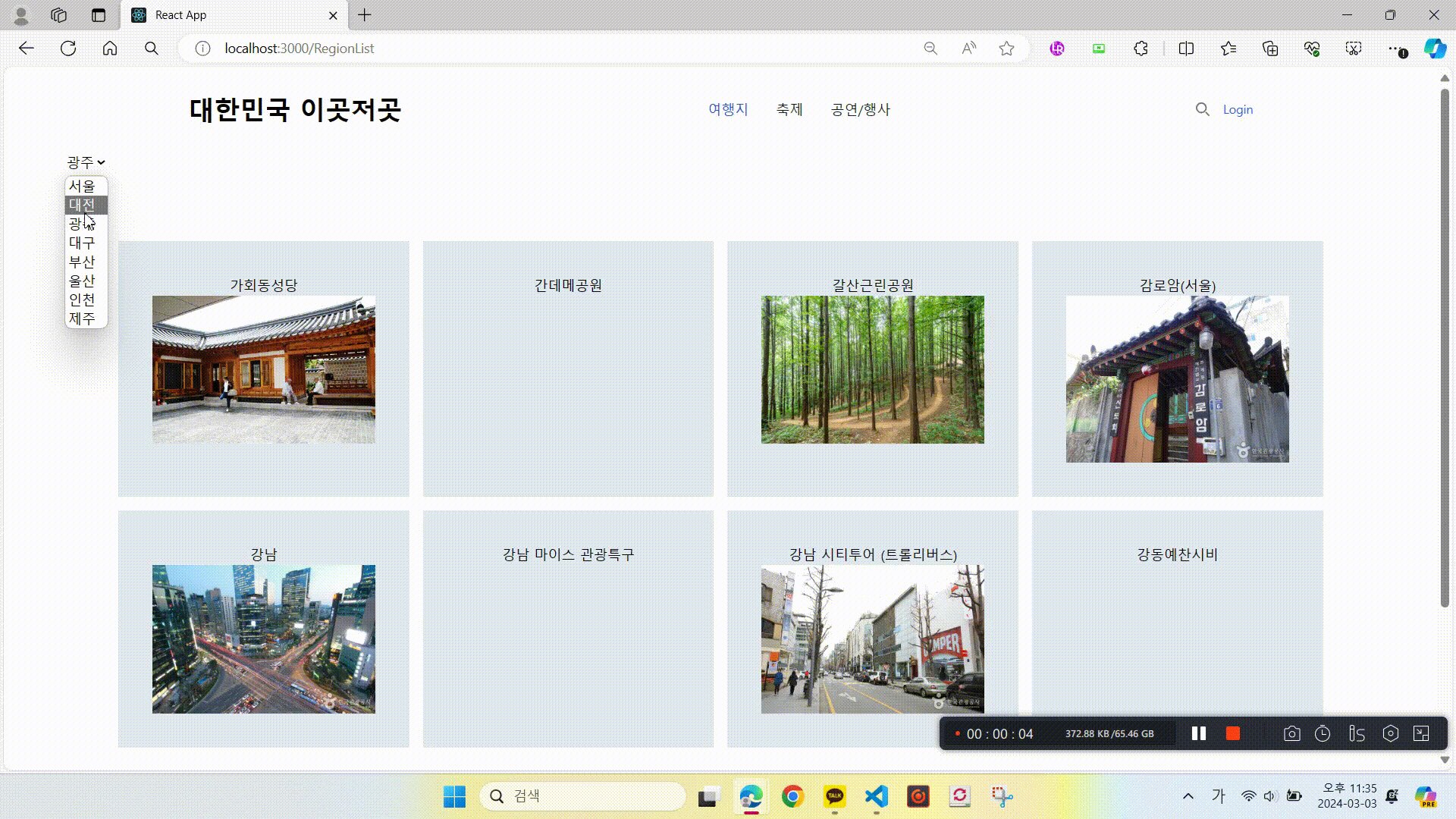
- 버튼 클릭
- 클릭된 버튼에 value값 저장
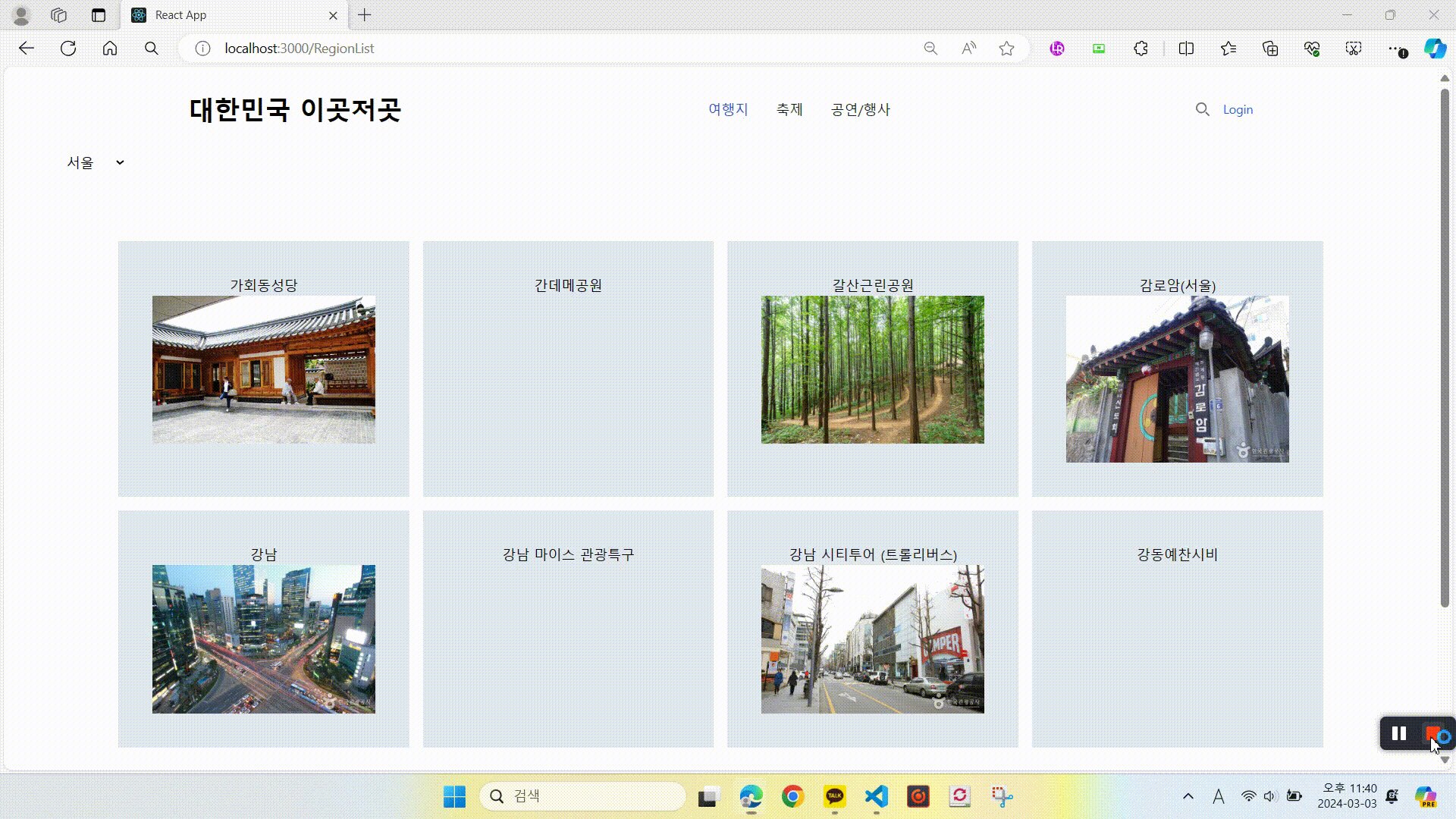
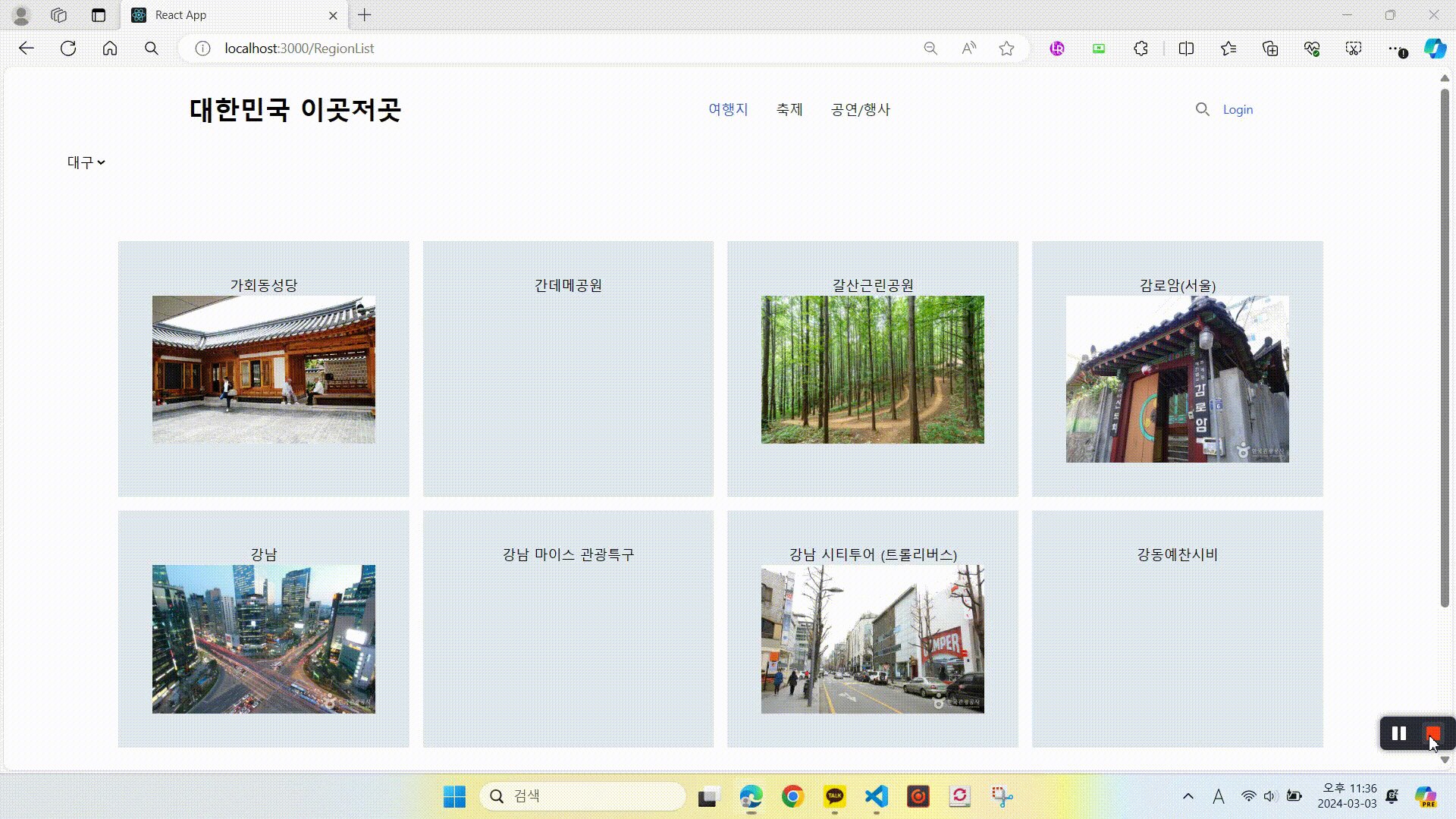
- value값이 true면 컴포넌트 렌더링
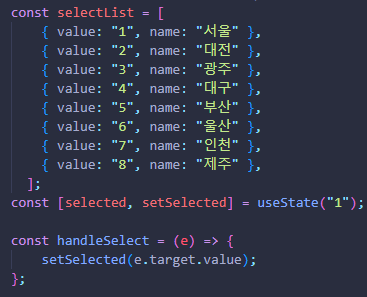
배열 생성, useState와 onClick 생성

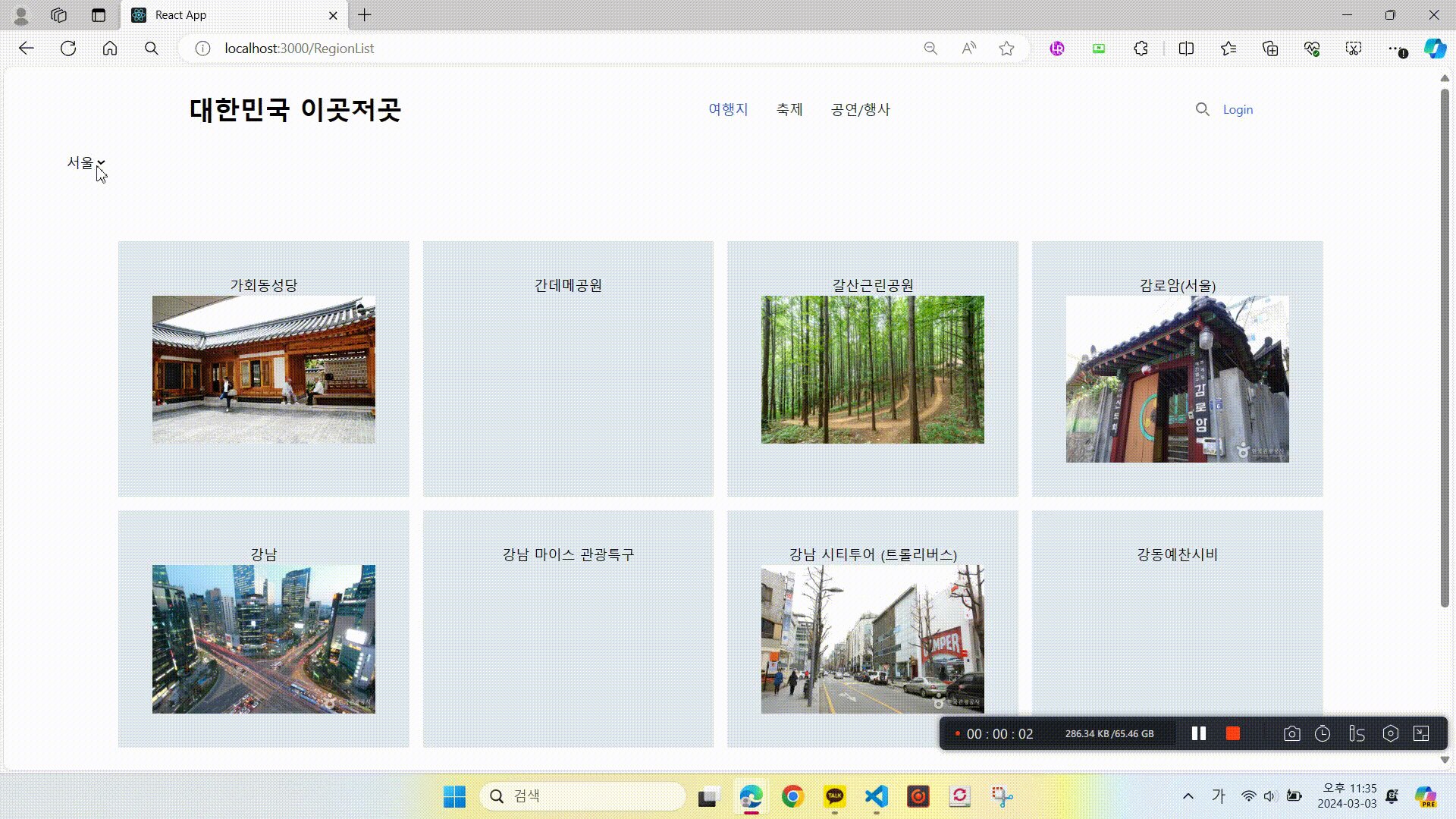
state는 1로 고정을 하여 처음 렌더링시 서울을 보여지게 만들었습니다.
click 이벤트를 생성하여 클릭시 value의 변화를 감지하고 내용을 받아옵니다.
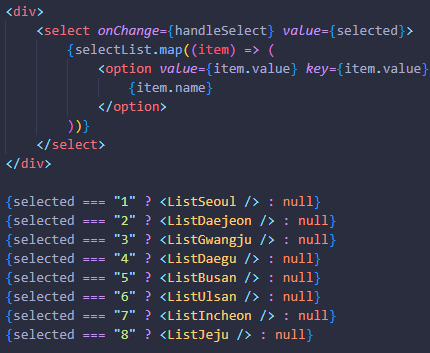
map과 삼항연산자 사용

옵션을 각각 할당하면 불필요하게 코드만 길어지기 때문에 map을 사용하여 코드를 단순화 시켰고
옵션 부분에 value를 달아서 삼항연사자와 비교하여 값이 같다면 컴포넌트를 실행하도록 제작했습니다.
해결완료