facebook app 생성
facebook 개발자 계정이 필수이므로 facebook 개발자 계정 만들기를 통해서 만들고 오시기 바랍니다.
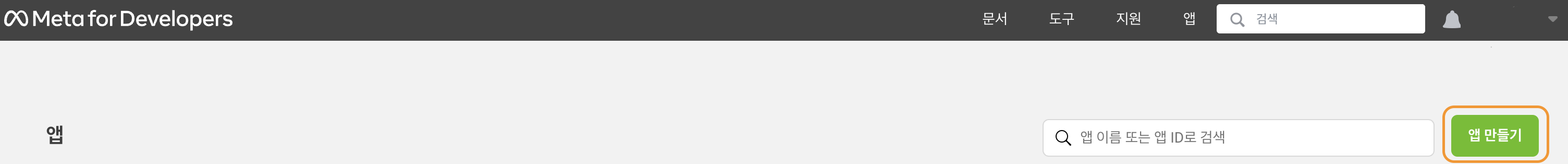
](https://velog.velcdn.com/images/hongham03/post/2b50a8da-b025-4ae6-924a-55d340accb74/image.png) 페이스북 개발자 페이지에서 로그인 후 내 앱으로 가게 되면 앱이 짜르륵 보이게 되는데
페이스북 개발자 페이지에서 로그인 후 내 앱으로 가게 되면 앱이 짜르륵 보이게 되는데 친근한 초록색 버튼을 누르면
친근한 초록색 버튼을 누르면
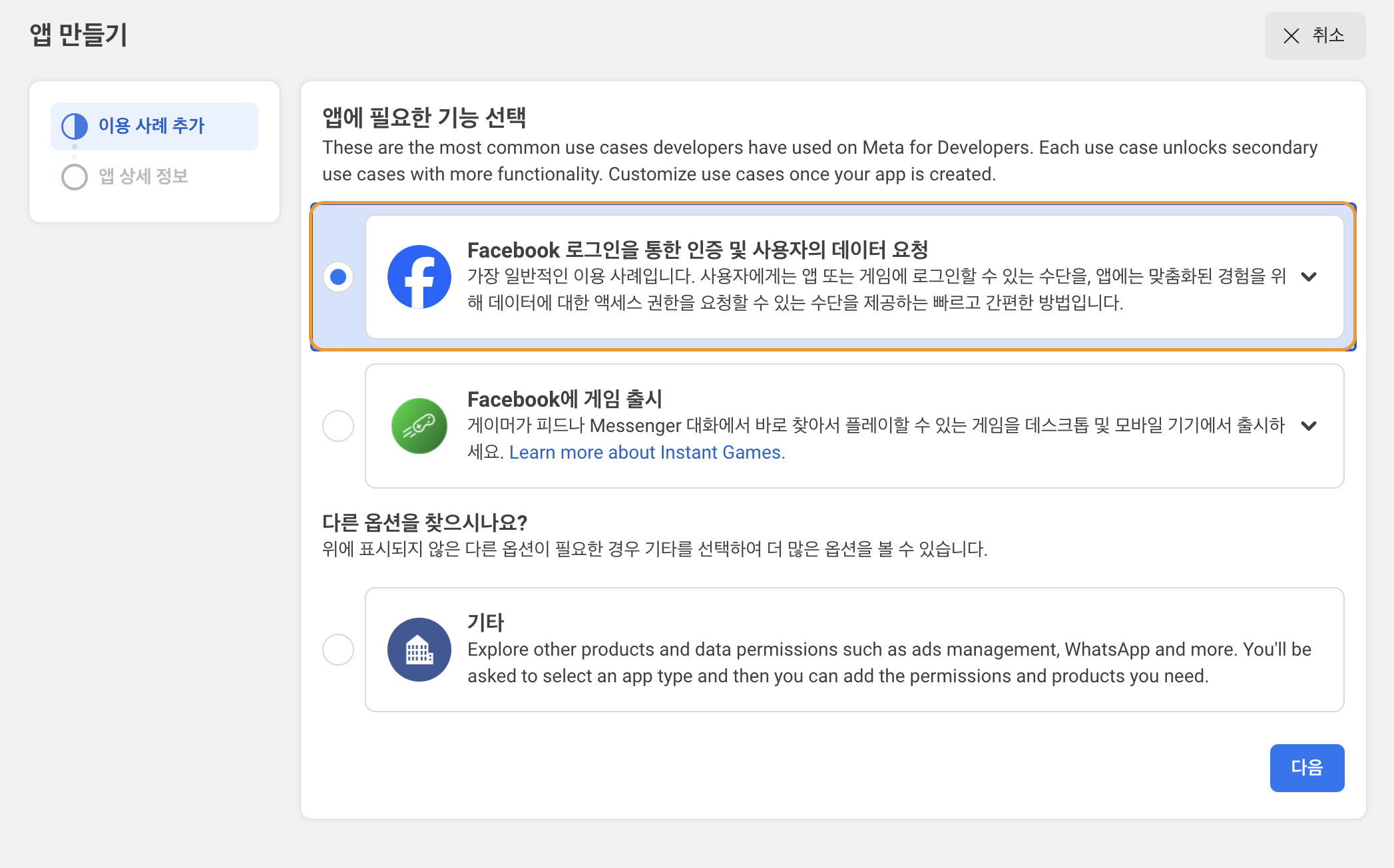
 앱 만들기 첫 단계로 오게 된다.
앱 만들기 첫 단계로 오게 된다.
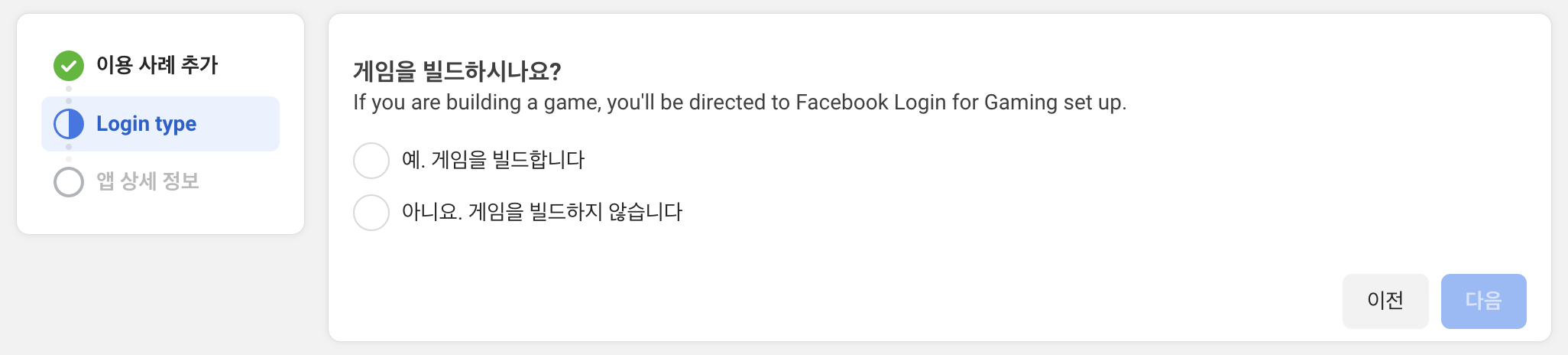
우리는 페이스북 소셜 로그인을 사용할 앱을 만들기위해 facebook 로그인을 통한 인증을 골라야 된다
 게임 안에 페이스북 소셜 로그인을 빌드한다면 '예'를 아니라면 '아니요'를 고르면 된다.앱 이름은 페이스북 앱 페이지에서만 표시되는 이름이고 변경이 가능하니까 마음대로 설정하고, 이메일은 아마도 default로 계정 이메일로 들어갈 것이다.
게임 안에 페이스북 소셜 로그인을 빌드한다면 '예'를 아니라면 '아니요'를 고르면 된다.앱 이름은 페이스북 앱 페이지에서만 표시되는 이름이고 변경이 가능하니까 마음대로 설정하고, 이메일은 아마도 default로 계정 이메일로 들어갈 것이다.
이 단계까지가 앱 추가하는 단계이다. 소셜 로그인 적용하기 위해서는 추가 설정이 필요하다.
facebook social login
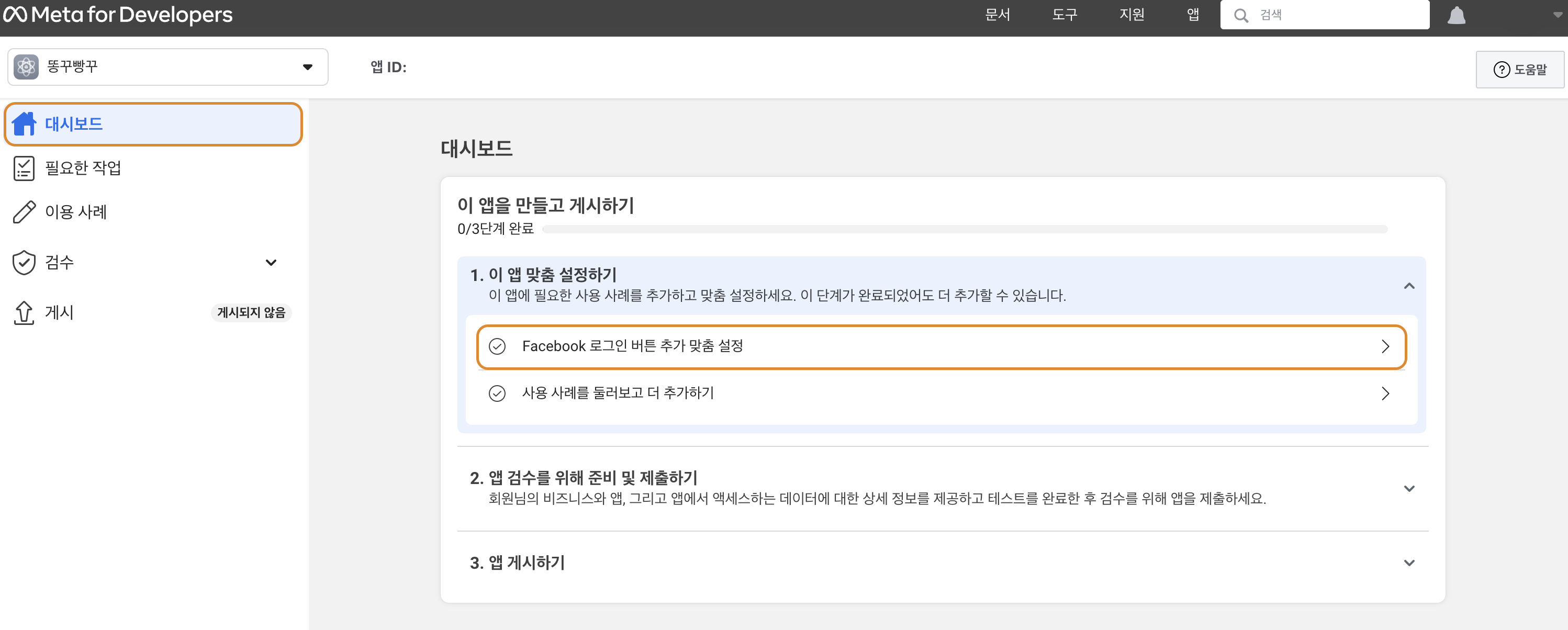
헤맬 필요가 없다. 앱 대시보드로 가면 바로 눈 앞에 첫 번째 단계로 페이스북 로그인 버튼 추가가 있다.
앱 대시보드로 가면 바로 눈 앞에 첫 번째 단계로 페이스북 로그인 버튼 추가가 있다.
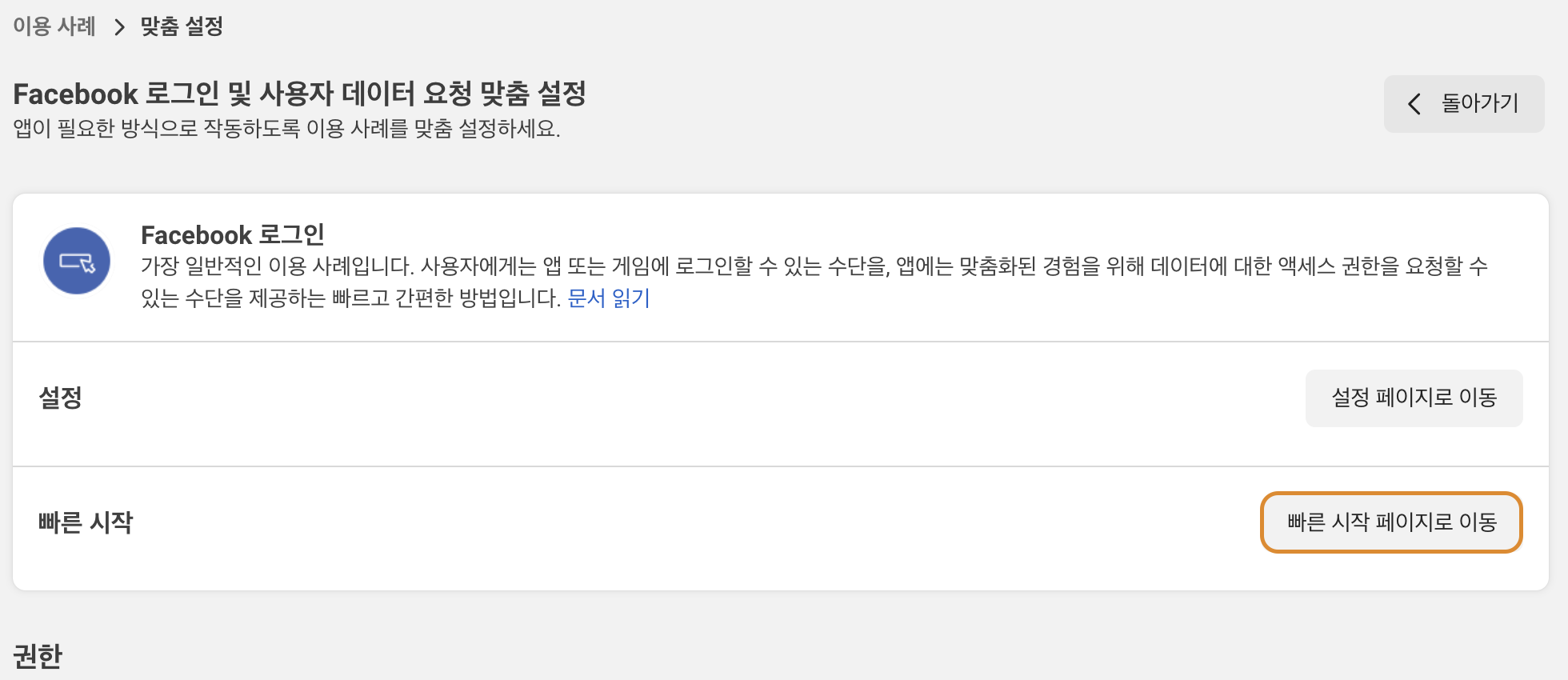
 한국인 입맛에 맞게 빠른 시작 페이지가 따로 준비되어있다. 입맛에 맞춰준 메타에 절하고 응해주면
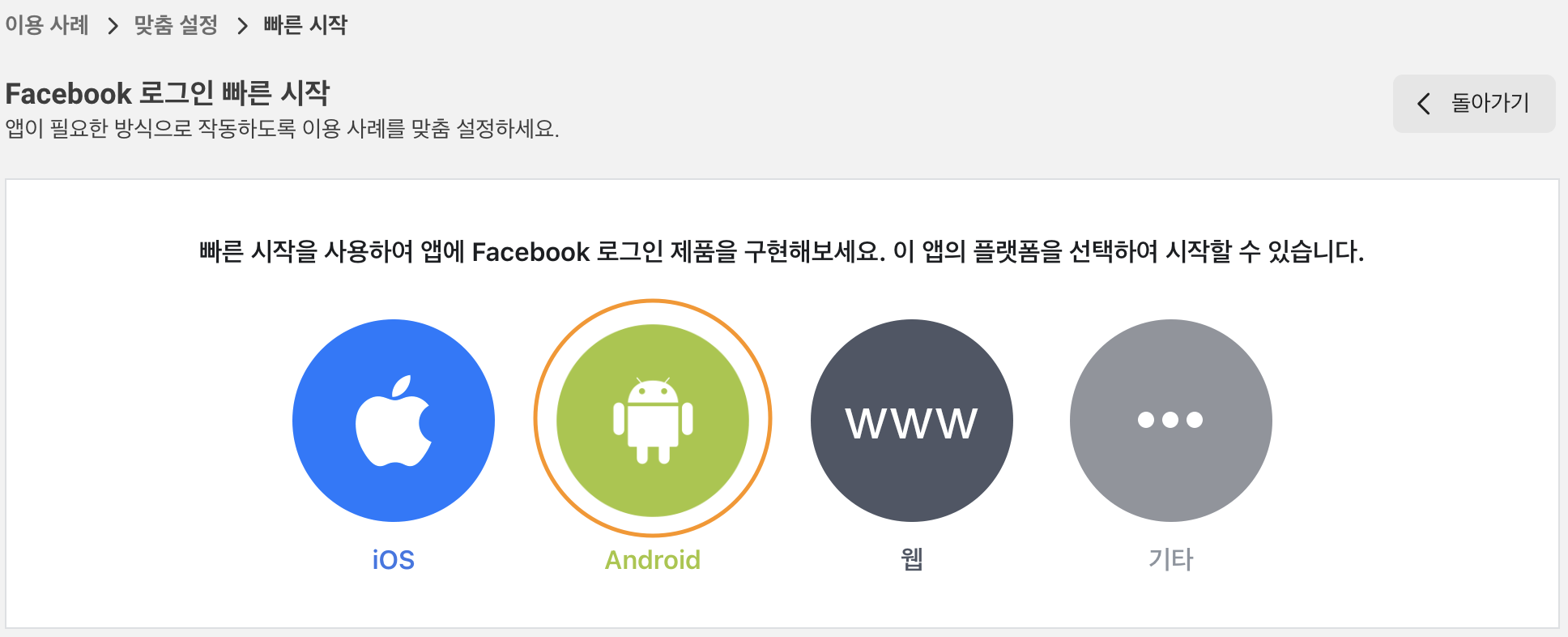
한국인 입맛에 맞게 빠른 시작 페이지가 따로 준비되어있다. 입맛에 맞춰준 메타에 절하고 응해주면 눈치없게 4가지 선택권이 있다. 우리는 하던대로 안드로이드를 골라주면 된다.
눈치없게 4가지 선택권이 있다. 우리는 하던대로 안드로이드를 골라주면 된다.
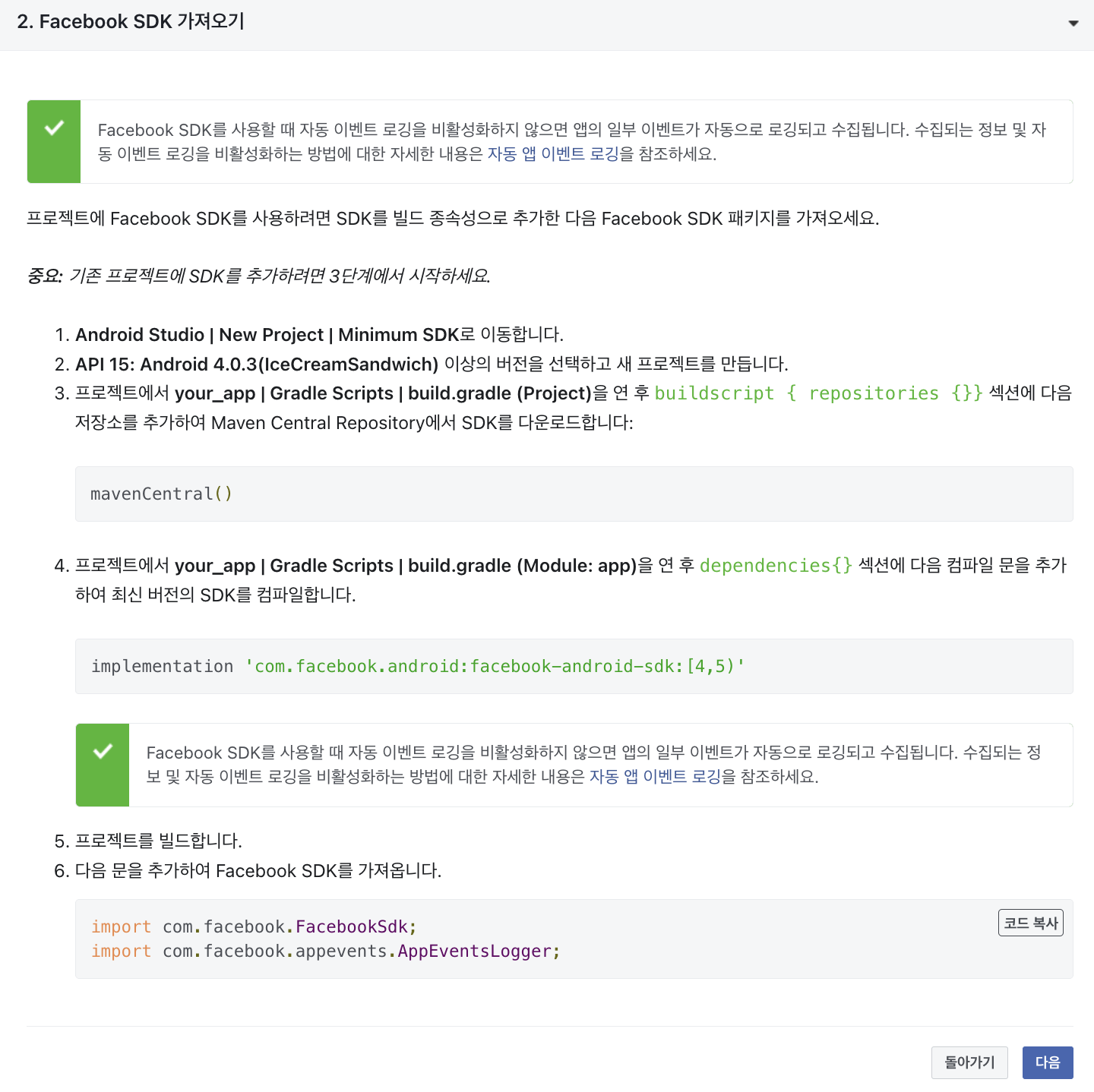
 첫번째 단계로 sdk를 설치하라고 했지만 그럴 필요 없다. 우리는 gradle을 통해서 라이브러리를 사용할 예정이다. facebook sdk를 사용하기 위해서는
첫번째 단계로 sdk를 설치하라고 했지만 그럴 필요 없다. 우리는 gradle을 통해서 라이브러리를 사용할 예정이다. facebook sdk를 사용하기 위해서는
- build.gradle(.kts)::app > minsdk가 15 이상이어야 한다.
- build.gradle(.kts)::project or settings.gradle(.kts) > buildscript에 mavenCentral()이 추가되어야 한다.
- build.gradle(.kts)::app에 facebook depencies를 추가해야 된다.
.kts
.groovyimplementation("com.facebook.android.:facebook-android-sdk:${last_version}")implementation 'com.facebook.android.:facebook-android-sdk:${last_version}'
facebook sdk 마지막 버전은 facebook sdk github에서 확인할 수 있다. 위 라이브러리 페이스북 전체 서비스를 제공하기에 로그인만 따로 추가할 수 있다.



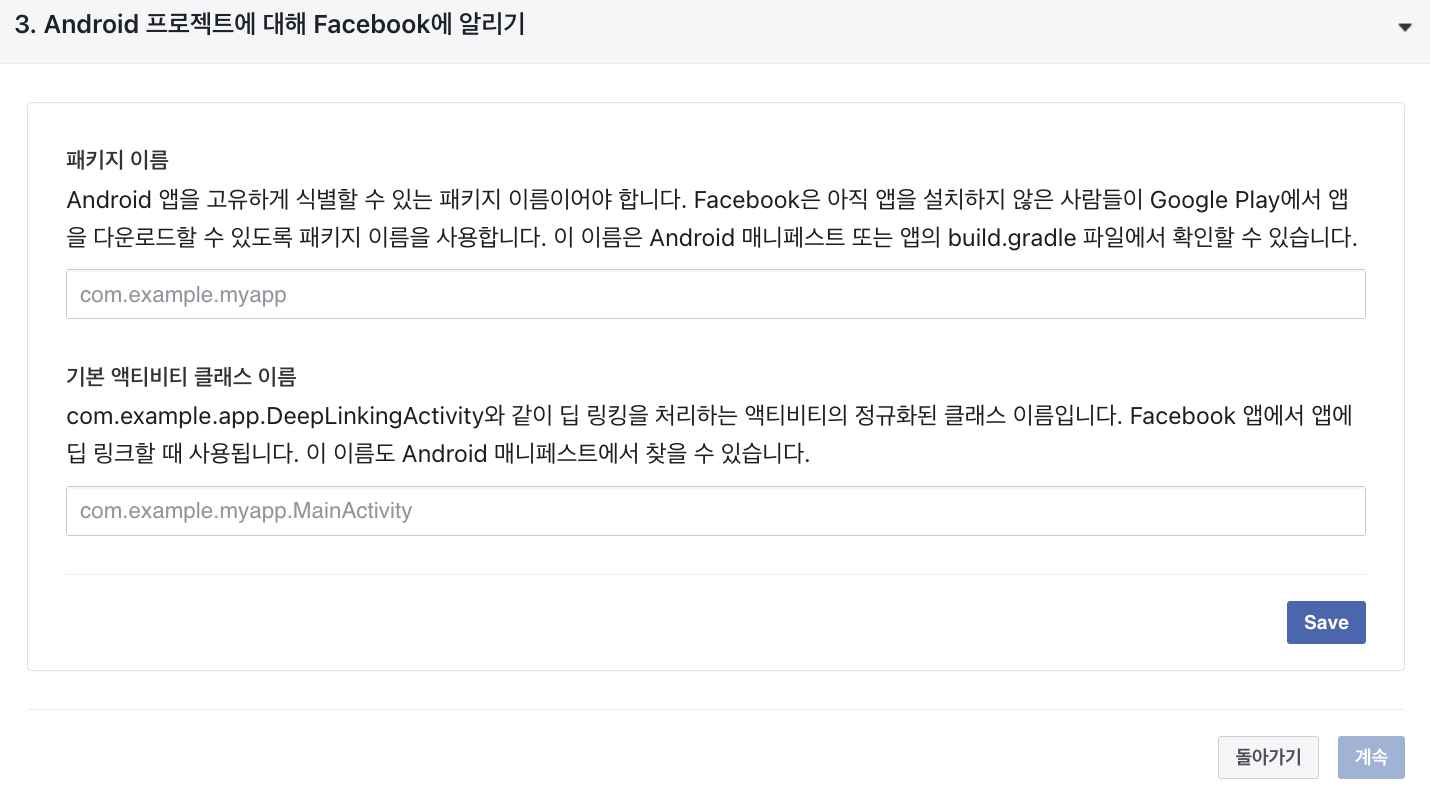
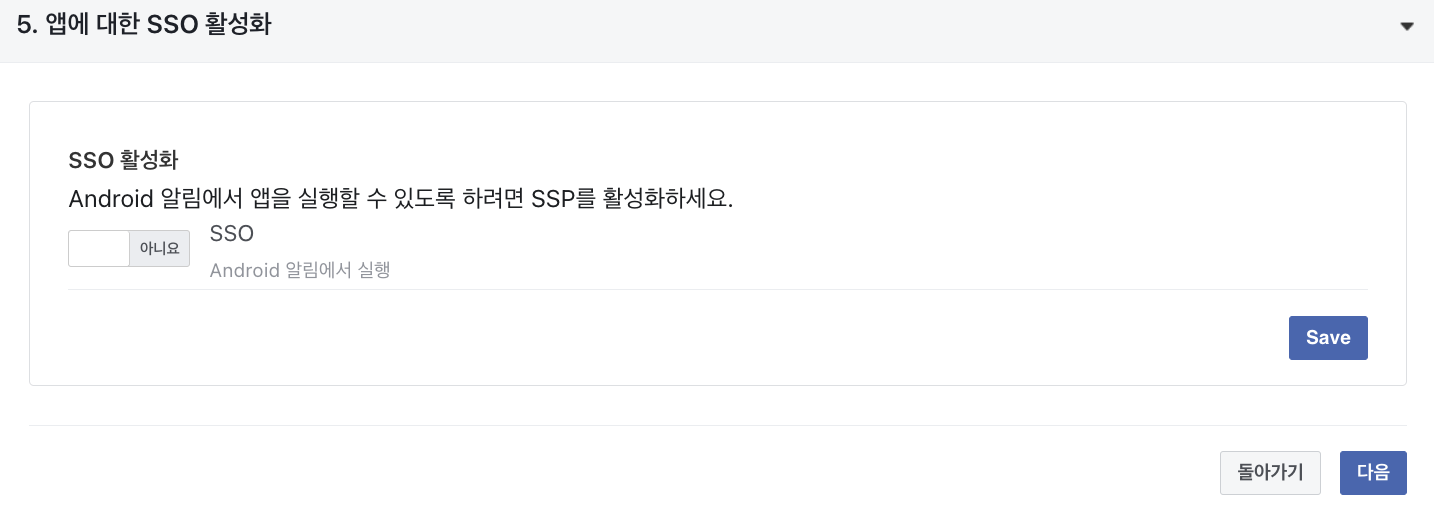
 이거는 Single Sign On이라는 기능을 사용할지 물어본다. 간단하게 말하면 자동화 로그인인데 우리가 바로 생각된 자동 로그인이랑 다르다. 일단 '아니요'하고 넘어가면 된다.
이거는 Single Sign On이라는 기능을 사용할지 물어본다. 간단하게 말하면 자동화 로그인인데 우리가 바로 생각된 자동 로그인이랑 다르다. 일단 '아니요'하고 넘어가면 된다.

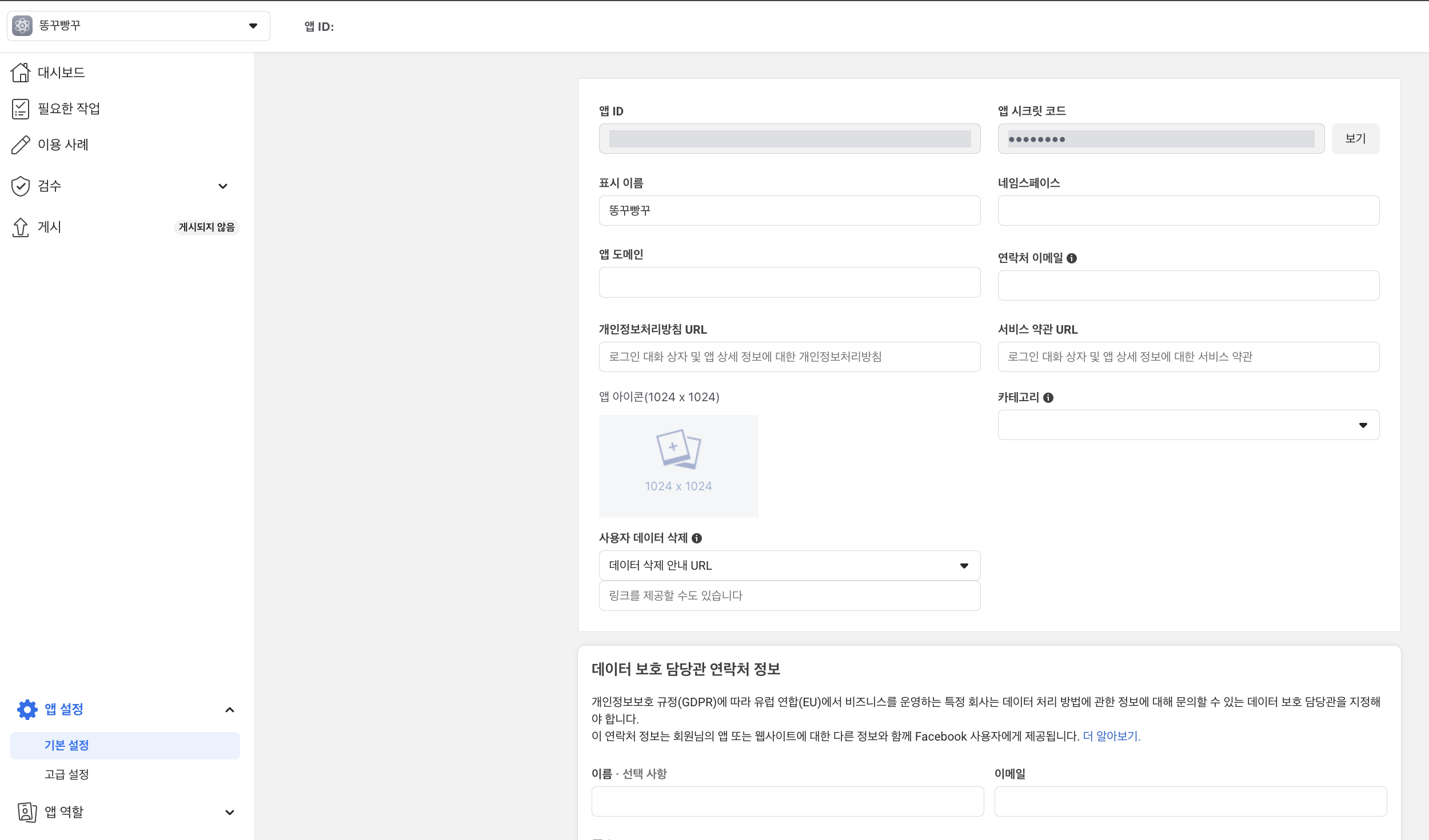
facebook app id
페이스북 앱 아이디 위치는