구현할 내용
- 다이얼 버튼 생성
- 전화번호 형식으로 EditText 연동

MainActivity 아래 DialFragment로 생성하였다.
1. DialFragment.java
public class DialFragment extends Fragment implements View.OnClickListener {
MainActivity activity;
EditText et_result;
public DialFragment() { }
@Override
public void onAttach(Context context){
super.onAttach(context);
activity = (MainActivity) getActivity(); }
@Override
public void onDetach(){
super.onDetach();
activity = null; }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); }
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View root = inflater.inflate(R.layout.fragment_dial, container, false);
et_result = root.findViewById(R.id.et_result);
et_result.setInputType(InputType.TYPE_CLASS_PHONE);
et_result.addTextChangedListener(new PhoneNumberFormattingTextWatcher());
et_result.setInputType(0);
Button num_0 = root.findViewById(R.id.num_0);
Button num_1 = root.findViewById(R.id.num_1);
Button num_2 = root.findViewById(R.id.num_2);
Button num_3 = root.findViewById(R.id.num_3);
Button num_4 = root.findViewById(R.id.num_4);
Button num_5 = root.findViewById(R.id.num_5);
Button num_6 = root.findViewById(R.id.num_6);
Button num_7 = root.findViewById(R.id.num_7);
Button num_8 = root.findViewById(R.id.num_8);
Button num_9 = root.findViewById(R.id.num_9);
ImageButton back = root.findViewById(R.id.back);
ImageButton calling = root.findViewById(R.id.calling);
num_0.setOnClickListener(this);
num_1.setOnClickListener(this);
num_2.setOnClickListener(this);
num_3.setOnClickListener(this);
num_4.setOnClickListener(this);
num_5.setOnClickListener(this);
num_6.setOnClickListener(this);
num_7.setOnClickListener(this);
num_8.setOnClickListener(this);
num_9.setOnClickListener(this);
num_9.setOnClickListener(this);
back.setOnClickListener(this);
calling.setOnClickListener(this);
return root;
}
@Override
public void onClick(View v) {
String current = et_result.getText().toString();
switch (v.getId()) {
case R.id.num_0:
et_result.append("0");
break;
case R.id.num_1:
et_result.append("1");
break;
case R.id.num_2:
et_result.append("2");
break;
case R.id.num_3:
et_result.append("3");
break;
case R.id.num_4:
et_result.append("4");
break;
case R.id.num_5:
et_result.append("5");
break;
case R.id.num_6:
et_result.append("6");
break;
case R.id.num_7:
et_result.append("7");
break;
case R.id.num_8:
et_result.append("8");
break;
case R.id.num_9:
et_result.append("9");
break;
case R.id.calling:
activity.onFragmentChange(et_result.getText().toString());
// 버튼을 누르면 다음 화면으로 (MainActivity 연동)
break;
case R.id.back:
et_result.setText(current.substring(0, current.length()-1));
break;
}
}
}2. fragment_dial.xml
전체 화면은 LinearLayout으로 감쌌다.
처음에는 TableLayout을 사용했지만, 아래 버튼들이나 다른 구성들과 레이아웃 맞추기가 쉽지 않아 하드코딩과 비슷한 구조가 됨.
<!-- 번호 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1">
<EditText
android:id="@+id/et_result"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="12pt"
android:inputType="phone"
android:gravity="center"
android:scaleType="center"
android:background="@null"
/>
</LinearLayout>
<!-- 키패드 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 첫번째 버튼 줄 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/num_1"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="1"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle" />
<Button
android:id="@+id/num_2"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="2"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle" />
<Button
android:id="@+id/num_3"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="3"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle" />
</LinearLayout>
<!-- 두 번째 버튼 줄 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/num_4"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="4"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
<Button
android:id="@+id/num_5"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="5"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
<Button
android:id="@+id/num_6"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="6"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
<!--세 번째 버튼 줄 시작-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/num_7"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="7"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
<Button
android:id="@+id/num_8"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="8"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
<Button
android:id="@+id/num_9"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="9"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
<!-- 네 번째 버튼 줄 시작-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/btn_star"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="*"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
<Button
android:id="@+id/num_0"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="0"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
<Button
android:id="@+id/btn_shap"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:backgroundTint="@color/white"
android:textColor="@color/black"
android:textSize="10pt"
android:text="#"
android:layout_weight="1"
style="?android:attr/borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<!-- 통화아이콘-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="10dp"
android:paddingBottom="15dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/camera"
android:layout_gravity="center"
android:background="@color/white"
android:src="@drawable/camera"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="60dp"
android:scaleType="fitCenter"
android:id="@+id/calling"
android:background="@color/white"
android:layout_gravity="center"
android:src="@mipmap/calling_round"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/back"
android:layout_gravity="center"
android:background="@color/white"
android:src="@drawable/backspace"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>3. MainActivity.java
public void onFragmentChange(String phoneNum){
Intent intent = new Intent(getApplicationContext(), CallActivity.class);
intent.putExtra("phoneNum", phoneNum);
startActivity(intent);
}앞서 DialFragment.java에 나왔던 화면 전환 이벤트. 버튼을 누르면 전화번호를 다음 Activity로 넘기기 위해 Intent를 사용했다.
4. 추가사항
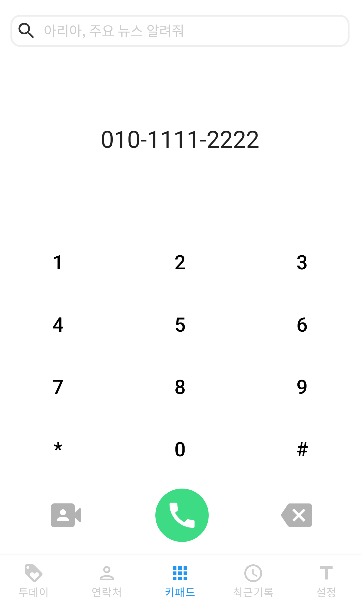
TextView를 전화번호 형식(010-1111-2222) 형식으로 지정하기 위해서는
- EditText의 inputType을 "phone"으로 지정 (xml 코드에 들어있다.)
- 사용자 핸드폰 기기, 혹은 에뮬레이터의 언어 설정을 한국으로 할 것
이 설정으로 정상적으로 적용된다.
