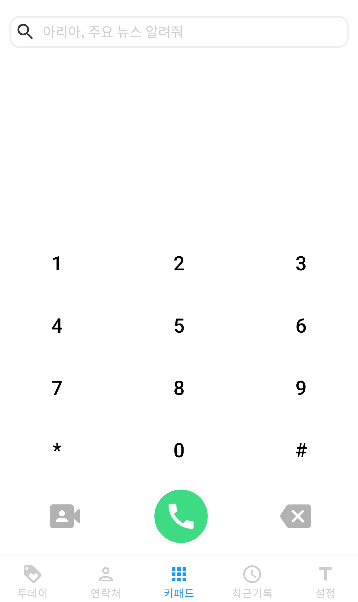
구현할 내용
- MainActivity에서의 하단바 생성
- 페이지를 옮겨도 하단바 유지
- 하단바 강조 색상 변경
- 첫 시작 화면을 가장 왼쪽이 아닌 가운데 메뉴로 지정

구성은
1. menu : 공통으로 사용할 하단바 UI
2. MainActivity : Fragment 관리, 페이지 이동
3. DialFragment : 현재 선택된 키패드 화면
4. HomeFragment : 그 외 페이지 (사용되지 않을 기능이라 생략한다)
이런식으로 이루어진다.
1. menu

res 폴더 안에 menu 폴더를 생성하여 하단바 UI를 생성한다.
bottom_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/today"
android:enabled="true"
android:icon="@drawable/loyalty"
android:title="투데이"
app:showAsAction="always"
/>
<item
android:id="@+id/contact"
android:enabled="true"
android:icon="@drawable/person"
android:title="연락처"
app:showAsAction="always"
/>
<item
android:id="@+id/keypad"
android:enabled="true"
android:icon="@drawable/dial"
android:title="키패드"
app:showAsAction="always"
/>
<item
android:id="@+id/recent"
android:enabled="true"
android:icon="@drawable/time"
android:title="최근기록"
app:showAsAction="always"
/>
<item
android:id="@+id/option"
android:enabled="true"
android:icon="@drawable/t"
android:title="설정"
app:showAsAction="always"
/>
</menu>menu_selector_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#2196F3" android:state_checked="true" />
<item android:color="#CCCCCC" android:state_checked="false" />
</selector>drawable에 menu_selector_color.xml을 생성하여 선택되지 않았을 때 색상, 선택했을 때의 색상을 지정할 수 있다.
2. MainActivity
MainActivity.java
public class MainActivity extends AppCompatActivity {
HomeFragment homeFragment;
DialFragment dialFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 하단바 구현
homeFragment = new HomeFragment();
dialFragment = new DialFragment();
// 첫화면 설정
getSupportFragmentManager().beginTransaction().replace(R.id.containers, dialFragment).commit();
NavigationBarView navigationBarView = findViewById(R.id.bottom_navigationview);
navigationBarView.setSelectedItemId(R.id.keypad);
// 클릭시 프래그먼트 이동
navigationBarView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()){
case R.id.today:
getSupportFragmentManager().beginTransaction().replace(R.id.containers, homeFragment).commit();
return true;
case R.id.contact:
getSupportFragmentManager().beginTransaction().replace(R.id.containers, homeFragment).commit();
return true;
case R.id.keypad:
getSupportFragmentManager().beginTransaction().replace(R.id.containers, dialFragment).commit();
return true;
case R.id.recent:
// 이부분은 액티비티 이동 (다른 기능을 넣었다)
Intent intent = new Intent(getApplicationContext(), CallListActivity.class);
intent.addFlags (Intent.FLAG_ACTIVITY_NO_ANIMATION);
startActivity(intent);
case R.id.option:
getSupportFragmentManager().beginTransaction().replace(R.id.containers, homeFragment).commit();
return true;
}
return false;
}
});
}3. Fragment
사용한 프래그먼트는 DialFragment (키패드), HomeFragment (그외) 로 2가지이다.
키패드 버튼 클릭시의 이벤트는 다른 글에서 다룰 예정이므로 생략한다.
두 Fragment 모두 생성 뒤 아무런 수정 하지 않아도 하단바는 작동한다. (MainActivity에서 case로 관리하고 있기 때문)
