
22장 this
22.1 this 키워드
this란 무엇일까?
자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다.
this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.this는 자바스크립트 엔진에 의해 암묵적으로 생성된다.
단,this가 가리키는 값은 함수 호출 방식에 의해 동적으로 결정된다.
this 바인딩이란 무엇일까?
this바인딩은this와this가 가리킬 객체를 일치시키는 것이다.
// 예제 22-03
const circle = {
radius: 5,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle.getDiameter()); // 10예제 22-03번에서 객체 리터럴의 메서드 내부에서의
this는 메서드를 호출한 객체, 즉 circle을 가리킨다.
// 예제 22-04
//생성자 함수
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getDiameter = function () {
return 2 * this.radius;
};
const circle = new Circle(5);
console.log(circle.getDiameter()); // 10예제 22-04번에서 생성자 함수 내부의
this는 생성자 함수가 생성할 인스턴스를 가리킨다.
circle 인스턴스는 Circle 생성자 함수에 의해 생성된 인스턴스이므로 Circle 생성자 함수의 프로토타입을 상속받고, Circle 생성자 함수의getDiameter메서드를 사용할 수 있게 된다.
Circle 생성자 함수 내에 메서드인getDiameter메서드에서 가리키는this는 Circle 생성자 함수에 의해 생성된 circle 인스턴스이다.
22.2 함수 호출 방식과 this 바인딩
this 바인딩은 함수 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
주의할 것은 동일한 함수도 다양한 방식으로 호출할 수 있다는 것이다.
함수를 호출하는 방식
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype.apply/call/bind 메서드에 의한 간접 호출
22.2.1 일반 함수 호출
일반 함수를 호출하면 기본적으로
this는 전역 객체가 바인딩된다.
// 예제 22-07
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
}예제 22-07번에서 메서드 내에 정의한 중첩 함수도 일반 함수로 호출되면
this에 전역 객체가 바인딩 되는 것을 볼 수 있다.
이는 콜백 함수도 마찬가지다.
어떠한 함수라도 일반 함수로 호출되면this는 전역 객체에 바인딩된다.
22.2.2 메서드 호출
메서드 내부의
this에는 메서드를 호출한 객체, 즉 메서드를 호출할 때 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체가 바인딩된다. 주의할 것은 메서드 내부의this는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다는 것이다.
// 예제 22-14
const person = {
name: 'Lee',
getName () {
return this.name;
}
};
console.log(person.getName()); // Lee예제 22-14번에서 person 객체에
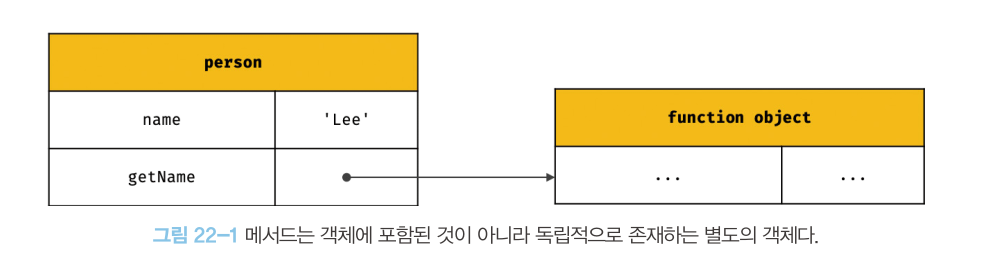
getName프로퍼티가 가리키는 함수 객체는 person 객체에 포함된 것이 아니라 독립적으로 존재하는 별도의 객체이다.
즉,getName프로퍼티가 함수 객체를 가리키고 있을 뿐이다.
아래 사진으로 이해해보자.

그림 22-1번처럼 person 객체 안에 있는 건
getName프로퍼티고getName프로퍼티는 독립적으로 존재하는 함수를 가리키는 것이다.
따라서,getName프로퍼티가 가리키는 함수 객체, 즉getName메서드는 다른 객체의 프로퍼티에 할당하여 다른 객체의 메서드가 될 수도 있고, 일반 변수에 할당하면 일반 함수로 호출될 수도 있다.
따라서, 메서드 내부의
this는 프로퍼티로 메서드를 가리키고 있는 객체와는 관계가 전무하고, 메서드를 호출한 객체에 바인딩된다.
// 예제 22-15
const person = {
name: 'Lee',
getName() {
return this.name;
}
};
const anotherPerson = {
name: 'Kim'
};
// getName 메서드를 anotherPerson 객체의 메서드로 할당
anotherPerson.getName = person.getName;
// getName 메서드를 호출한 객체는 anotherPerson이다.
console.log(anotherPerson.getName()); // Kim
// getName 메서드를 변수에 할당
const getName = person.getName;
// getName 메서드를 일반 함수로 호출
console.log(getName()); // ''
// 일반 함수로 호출된 getName 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.
// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.
// Node.js 환경에서 this.name은 undefined다.22.2.3 생성자 함수 호출
생성자 함수 내부의
this에는 생성자 함수가 생성할 인스턴스가 바인딩된다.
만약new연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수가 아니라 일반 함수로 동작한다.
22.2.4 Function.prototype.apply/call/bind 메서드에 의한 간접호출
apply,call,bind메서드는Function.prototype의 메서드다.
즉, 모든 함수가 상속받아서 사용할 수 있다.
apply와call메서드는 함수에this로 사용할 객체를 전달하고 함수를 호출한다.
// 예제 22-19
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
console.log(getThisBinding()); // window
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
console.log(getThisBinding.apply(thisArg)); // {a: 1}
console.log(getThisBinding.call(thisArg)); // {a: 1}
apply메서드는 함수의 인수를 배열로 묶어 전달하고,
call메서드는 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.
bind메서드는this로 사용할 객체만 전달한다.
bind메서드는 메서드의this와 메서드 내부의 중첩 함수 또는 콜백 함수의this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다.
// 예제 22-23
const person = {
name: 'Lee',
foo(callback) {
// ①
setTimeout(callback, 100);
}
};
person.foo(function () {
console.log(`Hi! my name is ${this.name}.`); // ② Hi! my name is .
// 일반 함수로 호출된 콜백 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.
// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.
// Node.js 환경에서 this.name은 undefined다.
});예제 22-23번에서 person.foo의 콜백함수가 호출되기 이전인 1의 시점에서는
this는 foo함수를 호출한 person 객체를 가리킨다.
그러나 person.foo의 콜백함수가 호출된 2의 시점에서는 콜백함수는 일반 함수이므로this는 전역 객체를 가리킨다.
이때bind메서드를 사용하면this를 일치시킬 수 있다.
// 예제 22-24
const person = {
name: 'Lee',
foo(callback) {
// bind 메서드로 callback 함수 내부의 this 바인딩을 전달
setTimeout(callback.bind(this), 100);
}
};
person.foo(function () {
console.log(`Hi! my name is ${this.name}.`); // Hi! my name is Lee.
});
bind(this)를 사용하여 callback 함수 내부에서 this의 바인딩을 현재 객체인 person으로 설정합니다. 이렇게 하면 callback 함수 내부에서this는 항상 person 객체를 가리키게 됩니다.
const person = {
name: 'Lee',
foo(callback) {
// bind 메서드로 callback 함수 내부의 this 바인딩을 전달
setTimeout(callback, 100);
}
};
person.foo(() => {
console.log(`Hi! my name is ${this.name}.`); // Hi! my name is Lee.
});만약
bind메서드를 쓰고 싶지 않다면 콜백 함수를 화살표 함수로 선언하면 된다.
위 예제는 화살표 함수를 인수로 전달하기 때문에person.foo메서드가 호출되면, foo함수 객체가 생성되고, 그에 따라 매개변수(callback)도 평가되고 화살표 함수 객체가 생성된다.
따라서 화살표 함수(callback)의 상위 스코프는person.foo함수가 되어, 화살표 함수의this는person.foo함수에 바인딩된this가 되고, 이this는 person을 가리키게 된다.
