</head>
<body>
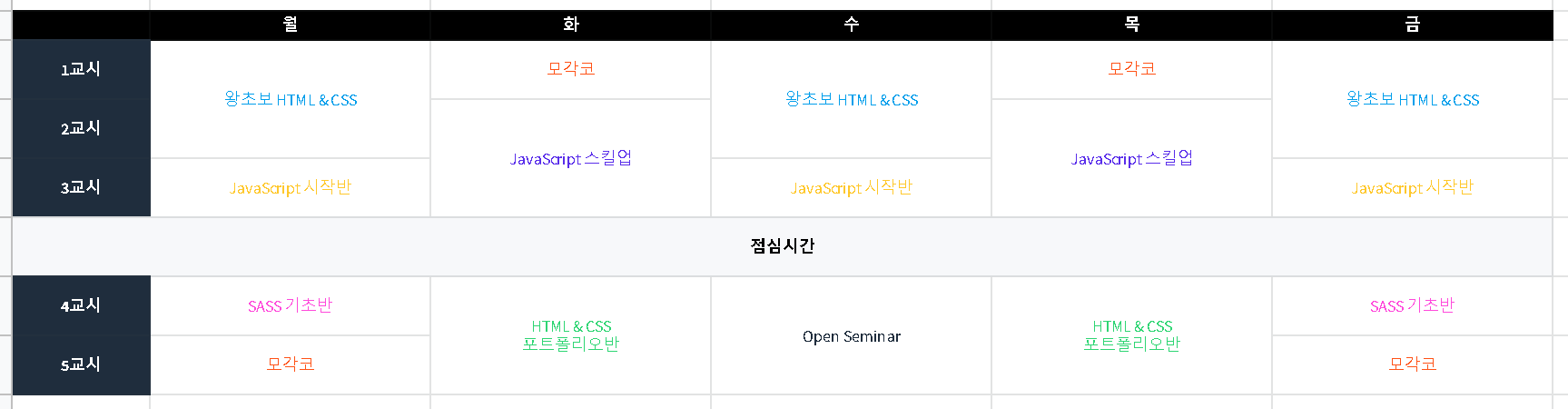
<table>
<thead>
<tr>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<th>1교시</th>
<td rowspan="2">왕초보 HTML & CSS</td> // HTML에서는 '&'를 &로 써야함
<td>모각코</td>
<td rowspan="2">왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowspan="2">왕초보 HTML & CSS</td>
</tr>
<tr>
<th>2교시</th>
<!-- <td rowspan="2">왕초보 HTML & CSS</td> -->
<td rowspan="2">JavaScript 스킬업</td>
<!-- <td rowspan="2">왕초보 HTML & CSS</td> -->
<td rowspan="2">JavaScript 스킬업</td>
<!-- <td rowspan="2">왕초보 HTML & CSS</td> -->
</tr>
<tr>
<th>3교시</th>
<td>JavaScript 시작반</td>
<!--<td rowspan="2">JavaScript 스킬업</td>-->
<td>JavaScript 시작반</td>
<!-- <td rowspan="2">JavaScript 스킬업</td> -->
<td>JavaScript 시작반</td>
</tr>
<tr>
<th colspan="6">점심시간</th>
</tr>- rowspan="숫자"
아래쪽에 있는 셀과 병합 할 때 사용, 몇칸을 합칠건지 숫자 적어주면 됨
근데 자리를 차지해서 다음 칸에서 그 숫자만큼 선언하면 안됨
- colspan="숫자"
가로의 셀을 병합 할 때 사용
- scope="row/col
테이블 헤더한테만 사용할 수 있는 것! 가로의 헤더인지 세로의 헤더인지 알려줌