Design Pattern
자주 발생하는 문제에 대한 모범답안
일부 코드를 해결하기 위한 비교적 작은 범위를 다루는 것들도 존재하며, 애플리케이션 전체를 설계할 때 사용하는 큰 범위를 다루는 것들도 존재
애플리케이션 전체를 다루기 위한 디자인 패턴들은 통상 여러 작은 범위의 디자인 패턴들을 함께 사용해서 만들어지기에 복합패턴이라고도 부른다.
즉, 큰 범위는 작은 범위들이 모아져 있는 것
작은 범위들의 하나 하나씩 디자인 패턴이 존재 최종적으로는 큰 범위의 디자인 패턴이 됨
시간이 흐름에 따라 개발자들이 다루는 애플리케이션의 규모는 점점 다양하고 거대해지며 자연스레 이를 해결하기 위한 여러가지 디자인 패턴들도 많이 나오게 되었다. 그 중 모든 복합 패턴의 근간이라고 부를 수 있는 패턴이 MVC 패턴
MVC

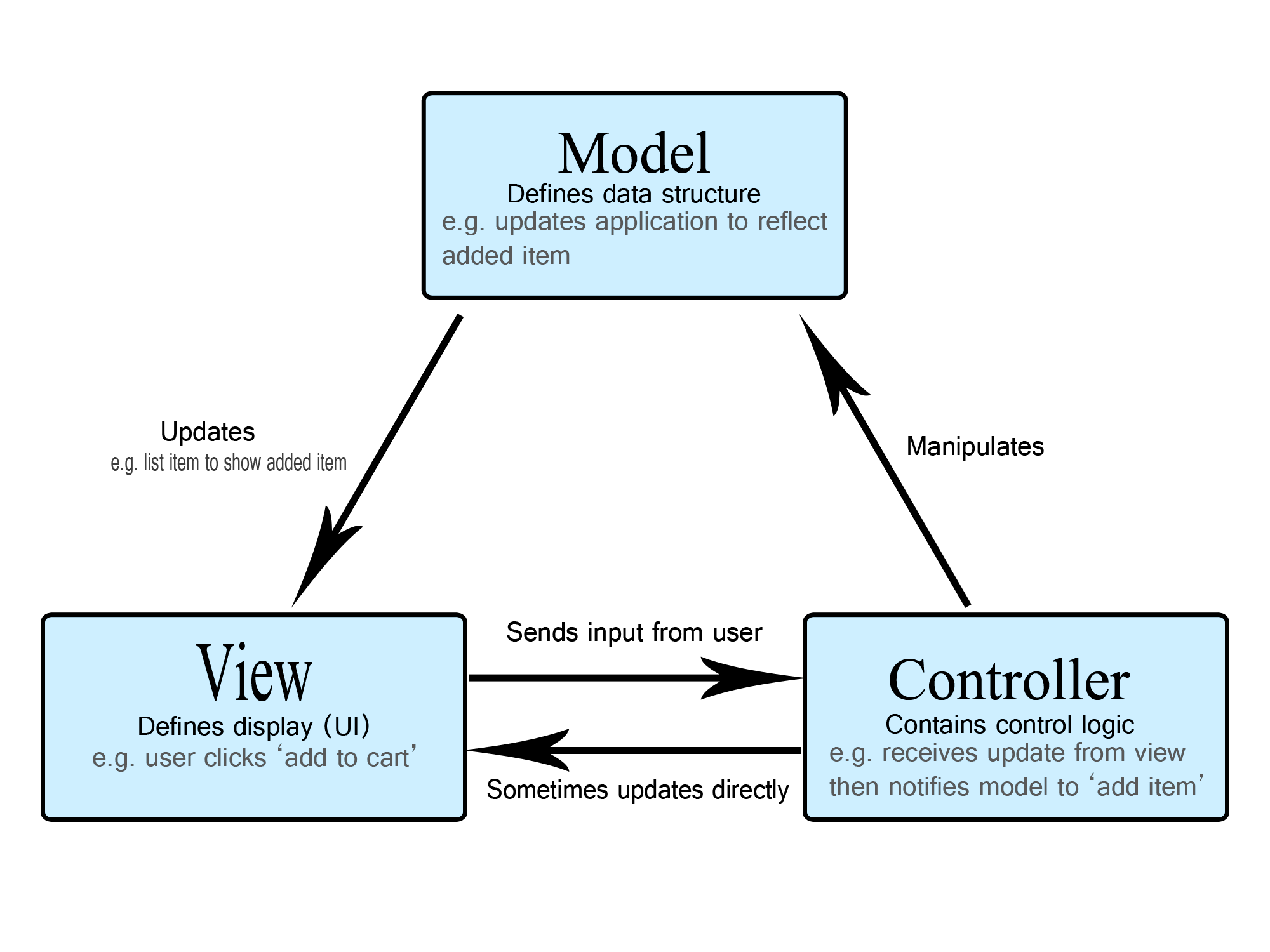
MVC 패턴은 애플리케이션을 Model, View, Controller 세가지 구성요소로 나눠서 설계하는 패턴
- 구성요소들의 역할
**Model**: 데이터의 형태를 정의하고, 데이터를 수정하는 역할을 담당**Controller**: 유저의 입력을 받아서 애플리케이션 내에서 어떻게 처리할지 판단 및 가공해서 모델 또는 뷰를 조작**View**: 모델을 UI로 표현, 사용자의 입력(인터렉션)을 받아서 Controller에 전달
View는 기본적으로 Model에게 접근해서 데이터를 받아오지만, 때로는 Controller에서 Model을 거치지 않고 바로 View를 변화시키기도 한다. (버튼 색상 변경 등)
MVC 패턴에서 각 구성요소들은 서로에게 접근할 수 있다.
즉 “양방향 통신”이 발생하고 있다.
MVC 패턴은 애플리케이션의 구성요소를 역할에 따라 분리한다.
그리고 모든 애플리케이션은 결국 본질적으로 데이터(모델)을 잘 조작해서 화면(View)에 보여주는 것이기에 모든 디자인패턴의 대부, 근본이 MVC 패턴이 되었다.
하지만, 애플리케이션의 규모가 커지고, 세분화되면서 각 영역에 따라서 전통적인 MVC 패턴을 그대로 사용하기에는 어려움을 겪기도 한다.
특히 프론트엔드라는 분야가 새롭게 생겨났고, 이 프론트엔드 내에서는 유저와 수많은 상호작용이 발생하고, 데이터를 빈번하게 수정해야 했으며 백엔드로부터 받아오는 데이터와, 클라이언트단에서 관리하는 데이터들을 모두 잘 관리해야 하는 복잡한 요구사항에 직면하게 되며 이러한 복잡한 상황속에서 프론트엔드에서 기존의 MVC 패턴을 그대로 사용하기는 한계가 있다.
React를 만들고, 유지보수하는 Meta(구 Facebook)에서도 이러한 어려움을 겪게된다.
당시 Facebook에서는 Direct Message 기능이 있었다. 그리고 이 DM 기능은 처음에는 단순하게 시작했지만, 시간이 흐르면서 채팅창 목록을 볼 수 있어야 하고, 안 읽은 메세지를 카운트 할 수 있어야 하는 등 여러 요구사항이 추가되면서 복잡한 시스템이 되어갔다. 그런데 이런 기능을 개발해서 운영하던 중 ‘안 읽은 메세지가 존재한다는 표시가 있는데 실제 채팅 시스템을 들어가서 확인해보면 안읽은 메세지가 없는’ 버그가 발생하게 된다.
개발자들은 이러한 버그를 인식하고 해결했지만, 해결한 뒤에도 시간이 조금 흐르면 동일한 버그가 계속해서 발생하게 됩니다. Meta팀의 개발자들은 이렇게 동일한 버그가 계속 발생하고, 이를 해결하지 못하는 근본적인 원인을 “MVC 패턴의 양방향성”으로 정의하게 된다.

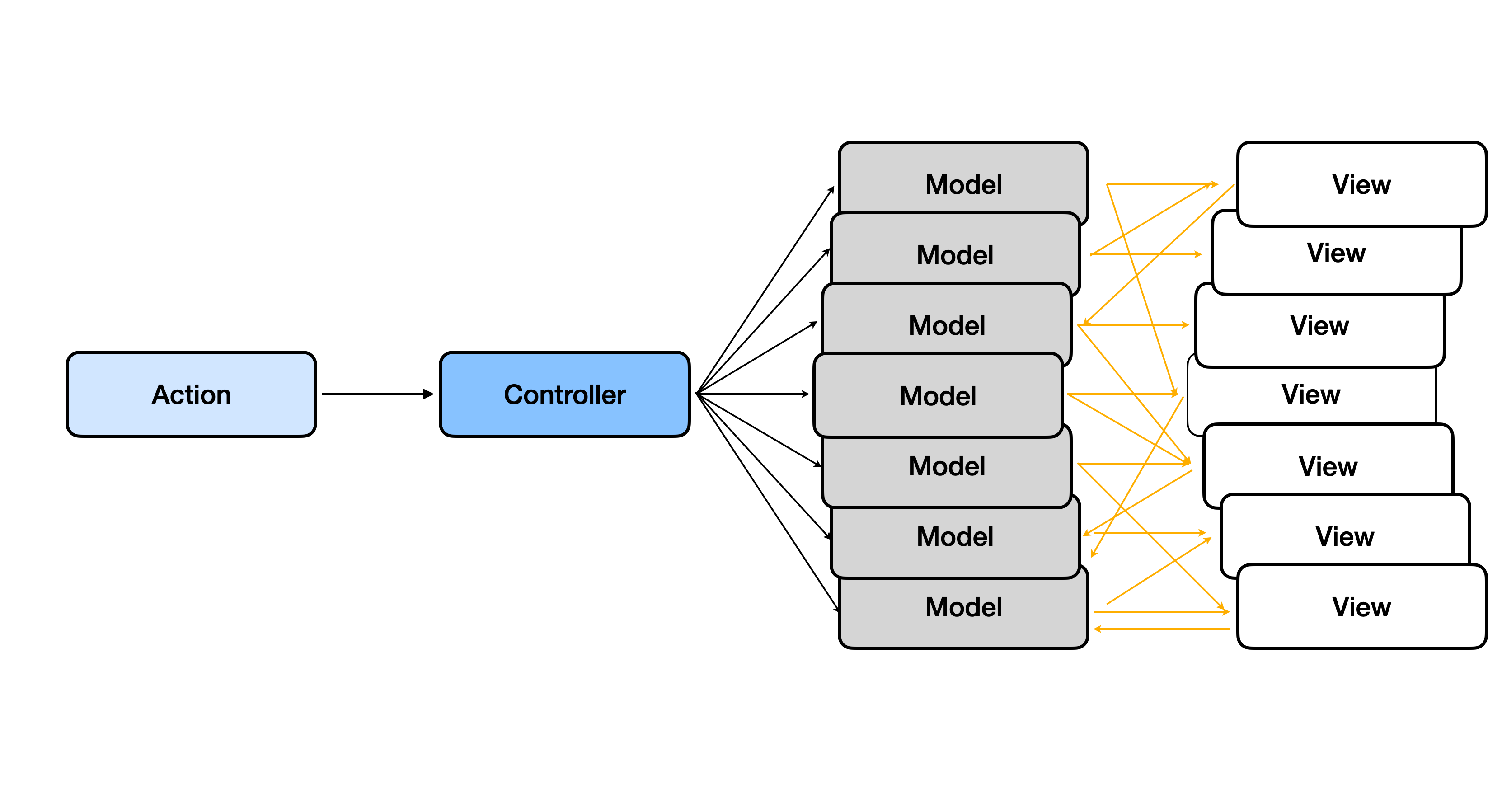
MVC 패턴은 각 구성요소들끼리 양뱡항으로 통신하게 되어있다.
이러한 양방향 통신은 애플리케이션의 규모가 단순할때는 큰 문제가 되지 않지만, 시간이 흐름에 따라 많은 Model과 View들이 생기게 되면 ‘특정 View A에서 발생한 동작이 Model A를 수정하게 되고, Model A가 수정되었으니 이에 영향을 받는 View B가 수정되게 되고, View B가 수정되니 Model B를 수정하게 되고 ….’ 등 연쇄적인 변화가 발생하게 되고 결국 애플리케이션의 동작 흐름을 분석하거나 예측할 수 없는 문제가 발생하게 된다.
