FIUX
이러한 상황속에서 당시의 페이스북팀 개발자들은 이 문제를 해결하기 위한 새로운 디자인 패턴이 필요하다고 생각하게 되었다. 그리고 시간이 흐른 뒤 새로운 디자인 패턴을 발표하면서 그 이름을 Flux라고 지었다.
Flux의 핵심은 단방향이다.
앞서 문제의 원인을 양방향으로 인한 연쇄적인 변화로 규정하였기에 자연스레 Flux는 단방향으로 애플리케이션의 변화의 흐름을 최대한 단순화하고 예측가능하게 하는데에 목표를 두었다.
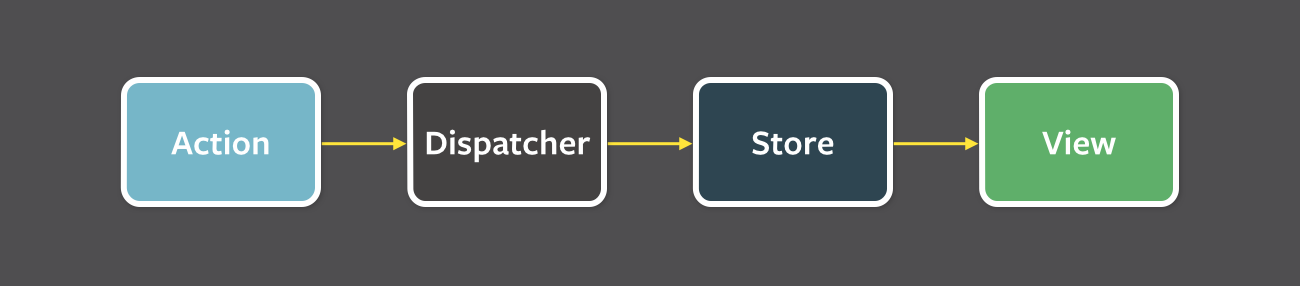
Flux 패턴은 4가지 구성요소로 이루어져있다.
그리고 각 구성요소들은 한가지 방향으로만 상호작용하고 있다.

Action: 어떤 변화를 발생시킬지 정의하는typeproperty와 변화에 필요한 데이터를 담고있는 단순한 객체Dispatcher: Action을 받아서 모든 Store에 전달하는 역할을 수행Store: 애플리케이션의 데이터를 저장하고, Dispatch에 전달된 Action에 따라 수정View: Store에 저장된 데이터를 받아서, UI로 표현하고, 유저의 동작에 따라서 Action을 생성

단방향성으로 인해 애플리케이션은 특정한 순서에 따라서만 데이터와 UI가 변화하게 되었고 개발자들은 애플리케이션에서 어떤 변화가 일어나는지 파악하기가 쉬워졌으며, 나아가 애플리케이션의 동작을 예측하기도 쉬워졌습니다.
