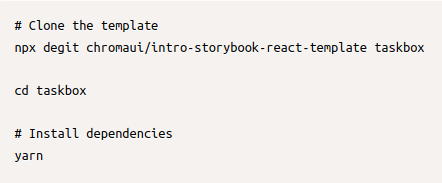
storybook 설치법

Styled Component
기존 CSS 문법으로도 추가된 React Component를 만들 수 있는 React 라이브러리다.
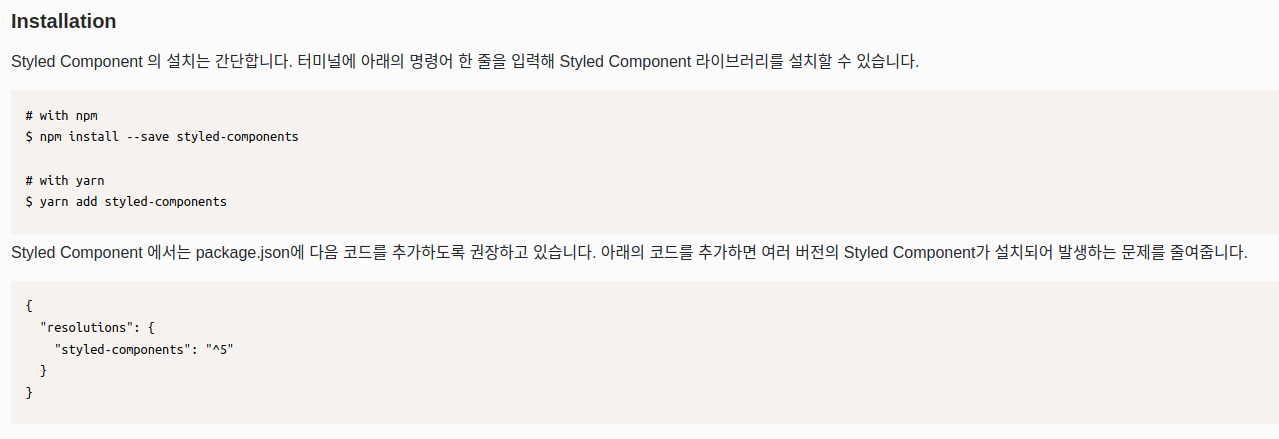
설치법

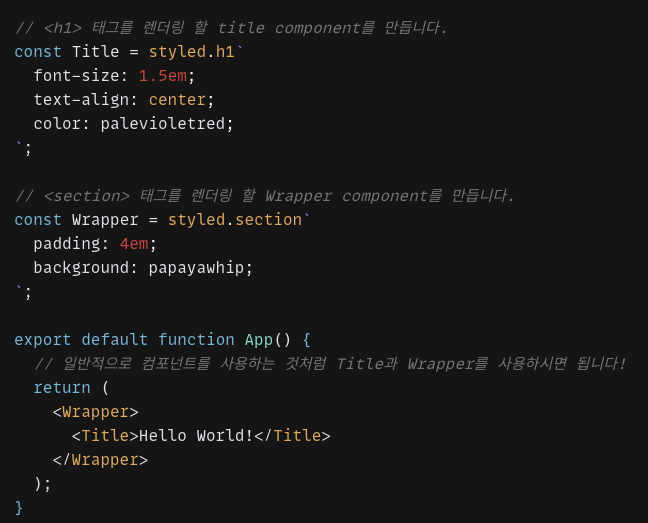
기본문법

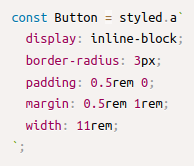
styled.a에서 a 부분은 tag가 들어간다.
또한 따로 소괄호 및 중괄호를 치는 것이 아니고 ``가 들어간다.
아래 사진을 보면서 잘 생각해보자.

props
Styled Component는 스타일 속성을 지닌 컴포넌트를 정의할 때 함수를 전달하고 그 함수 안에서 props를 사용할 수도 있다.

또한 같은 스타일 속성을 지닌 여러 개의 컴포넌트들 중 몇 개의 컴포넌트에만 다른 적용을 주고 싶은 경우도 있을 것이다.
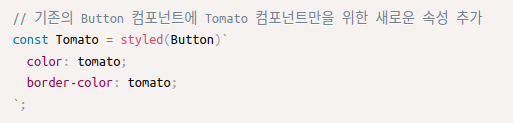
이때에는 상속받고자 하는 스타일 속성을 지닌 컴포넌트 styled()로 감싼 뒤 새로 정의를 해 주면 확장하여 사용할 수 있다.

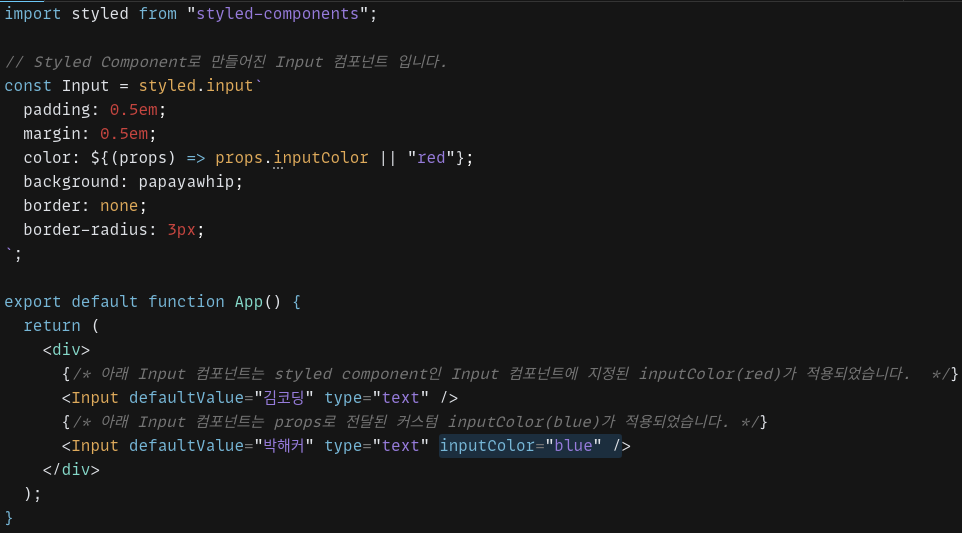
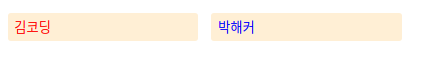
props input
아래 Input 컴포넌트의 color 속성을 주목해서 살펴보자.
props 로 color 속성이 전달된 Input 컴포넌트는 해당 color 속성이 글자색에 적용되고, props 가 전달되지 않은 Input 컴포넌트는 기본 색상(여기서는 빨간색)이 적용된 것을 확인할 수 있다.
이처럼 컴포넌트에 props 로 스타일 속성이 전달된다면 해당 컴포넌트는 props 로 전달된 속성을 우선 적용하며, 전달되는 속성이 없다면 기본으로 설정된 속성을 적용한다.
이는 Styled Component 가 개발자에 의해 설정된 속성과 기본 속성을 구분할 수 있기 때문이다.


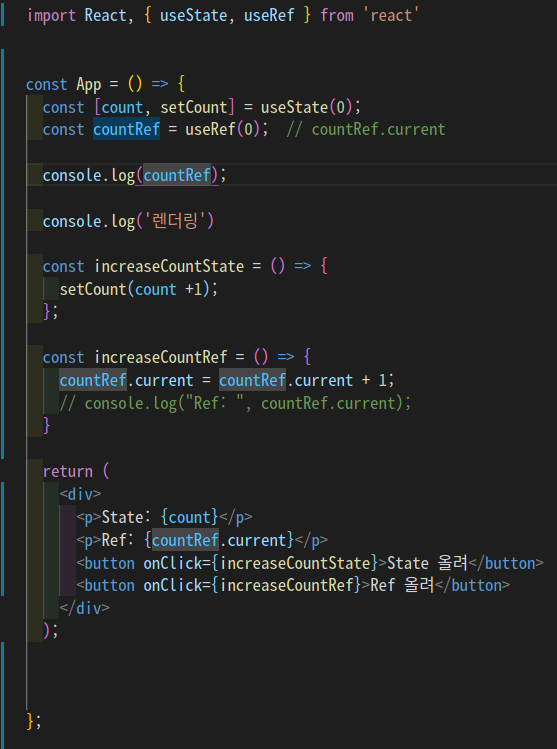
useRef
useRef의 특징.
state와 비슷하게 저장공간으로 사용된다.
1. ref에 넣으면 state처럼 매번 randering이 되지 않아 불필요한 randering을 줄일 수 있다.
2. state가 변경이 되어 randering이 되더라도 ref의 값은 변하지 않는다.
ref를 통해 실제적으로 DOM 요소에 접근해서 여러가지 일들을 할 수 있다
대표적으로는 우리가 input 요소를 클릭하지 않아도 focus()를 주고 싶을 때 많이 사용된다.
예를들어 login 화면이 보여졌을 때 id를 넣는 input을 클릭하지 않아도 자동적으로 focus가 되어있게 해주면 바로 키볻드를 사용해서 바로 입력할 수 있기 때문에 편하다.
마치 Document.querySelector
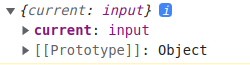
useRef에는 기본적으로 객체(object)이며, current가 들어가 있다.
여기에는 초기값을 넣을 수 있고, 초기값이 들어가 있다.
useState처럼 import로 불러와야 한다!!
useState와 차이점
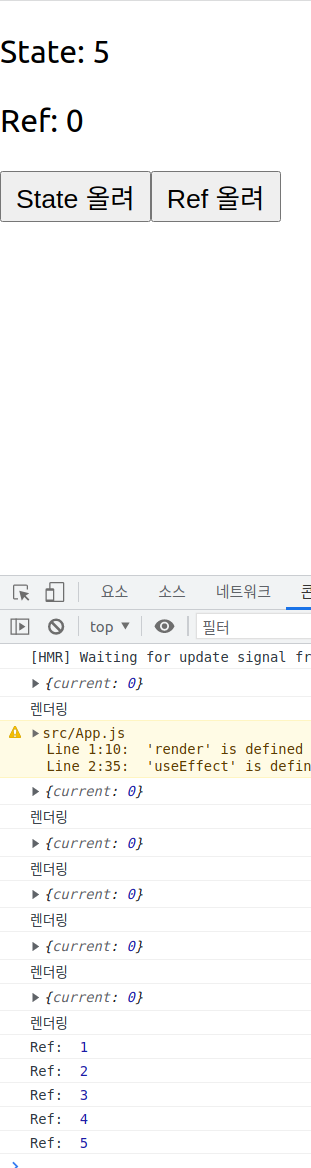
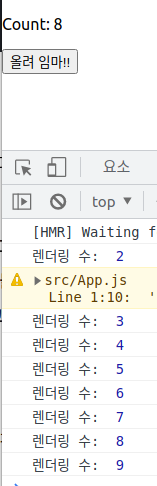
useState는 화면을 계속 randering을 해서 바로 확인이 가능하다.
하지만 useRef는 randering을 하지 않기 때문에, 눈으로 바로 확인을 하려면 console.log를 찍어줘야 한다.

위 사진을 보면 State를 눌렀을 때는 화면이 랜더링이 되어서 누를 때마다 올라가는 것이 확인 가능하지만, Ref같은 경우는 randering이 되지 않기 때문에 올라가지 않는 것처럼 보여도 console.log로 실질적으로는 올라가는 것을 볼 수 있다.
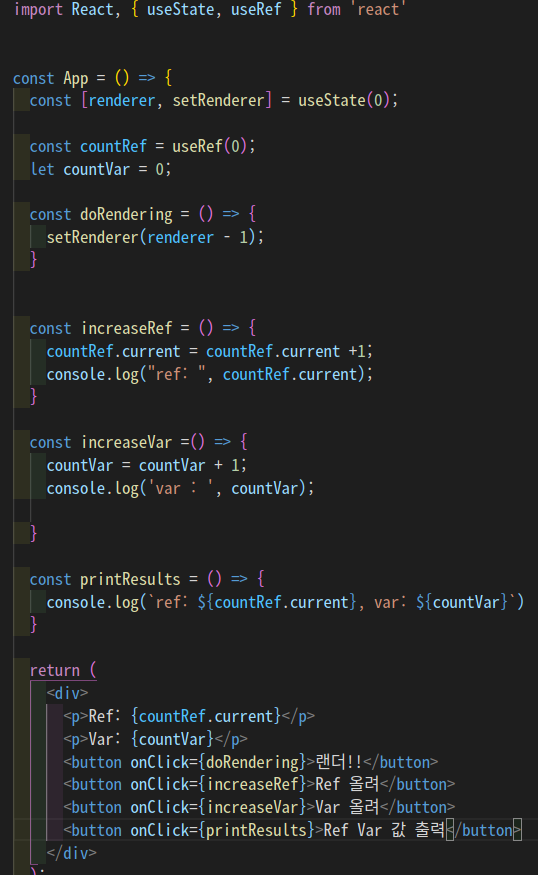
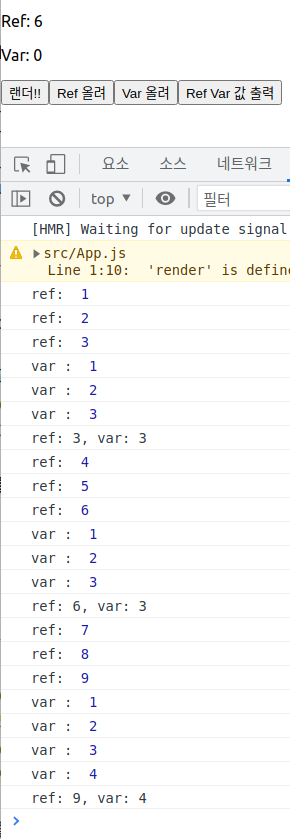
일반 변수와도 차이점
일반 변수는 randering이 되면 값이 초기화가 되지면 useRef는 초기화가 되지 않는다.
헷갈리지 말아야 할 것은 리렌더링과 화면 새로고침은 전혀 다른 개념이다.
리렌더링은 컴포넌트에만 국한된 새로고침이기 때문에 ref 값이 유지될 수 있지만
화면 새로고침은 React 자체가 새로 구성되어 초기렌더링이 수행되는 것이기 때문에
당연히 이때는 ref 값도 초기화된다.


사용하기 좋을 때
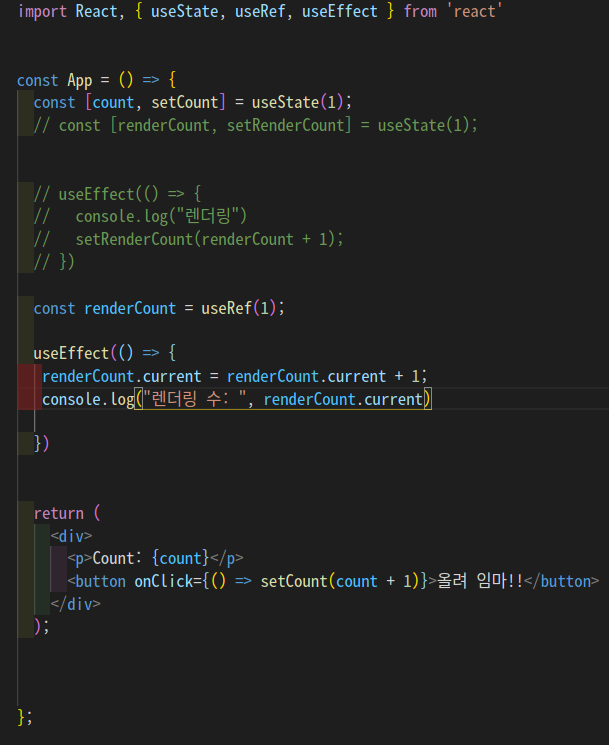
아래 사진에 주석처리 한 것 처럼 코드를 짜면 무한 루프에 빠지게 된다.
(setRenderCount가 실행되면 useState가 변경되기 때문에 useEffect가 다시 실행되면서 무한 루프에 빠진다.)
그렇기 때문에 주석처리 안 한 코드처럼 사용하면 되는데, useRef를 사용하기 좋은 예로는 변화는 감지하지만 rendering을 발생시키지 않을 때 사용할 때 유용하다


초기값이 2인 이유는 useState 초기값을 1로 시작하였고, 처음에 rendering이 되면서 1이 +된다.
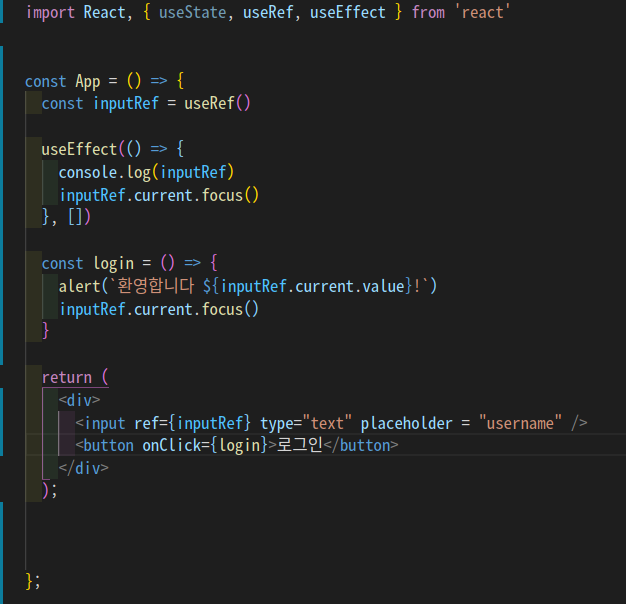
focus
보통 focus란 text창에 마우스 커서 깜빡이고 있을 때를 focus되었다고 표현을 한다.
그 focus를 useRef를 사용하여 만들 수 있다.
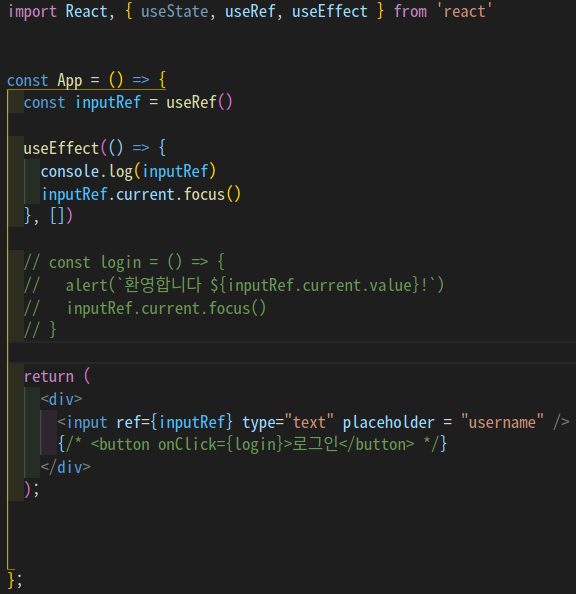
일단 처음에는 input에 접근을 해야하는 데, 접근한느 방법은 ref 속성을 사용하는 것이다.

이렇게 접근을 하게 되면 input에서 초기값과 현재의 값이 전부 useRef에 의해 정해지고, 이때 useEffect에 변수.current.focus()를 하게되면, 처음 randering이 되었을 때 text창에 focus가 가능해진다.

이때, 원래 current 값은 undefine이었으나, input에 접근하게 되면 current 값은 input이 된다.

그 후 아래 사진처럼 login 버튼을 눌렀을 때 화면을 뜨게 하고 그 화면을 지웠을 때 다시 입력이 되게 하려면 똑같이 변수.current.focus()를 넣어주면 된다.

이때 inputRef.current.value는 event.target.value와 같아져 text창에 쓴 글이 value가 된다.
이유는 input 안에 ref 속성으로 current값이 input으로 바뀌어 글을 쓰게되면 current 값도 바뀌기 때문.
defaault parameter, 구조분해할당
map 다시 자세히.
생코 객체지향 22번 보기
async/await 및 비동기 복습하기. 동영상 보면서 개념 다시 정리하기.
피보나치(재귀함수)
callback
react 따라만들기