오늘 새로 배운 것
background-color 같이 가운데 -이 있으면 backgroundColor 이런 식으로 camel 형식으로 쓴다.
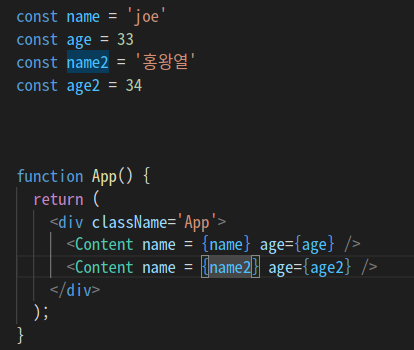
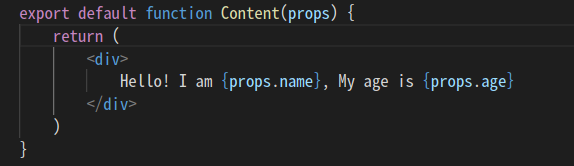
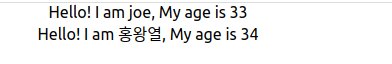
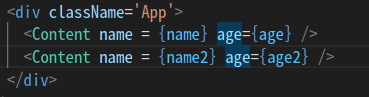
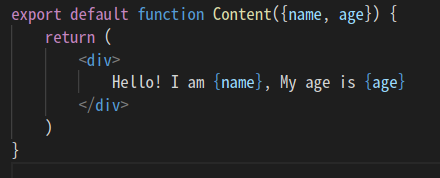
똑같은 component에 2가지 이상을 porps로 전달을 해도 되고, 받는 component에서는 한 가지 component에 2가지 이상이 적용이 된다.



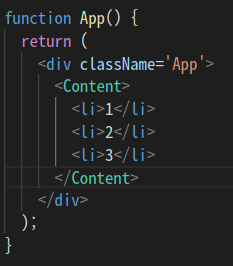
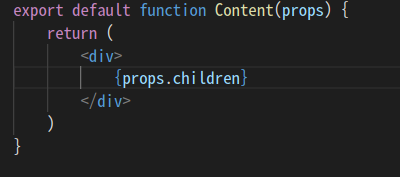
Component 사이에 자식 tag를 넣어서 props를 전달한다면, 받는 쪽에서는 {props.children}으로 받아야 한다.



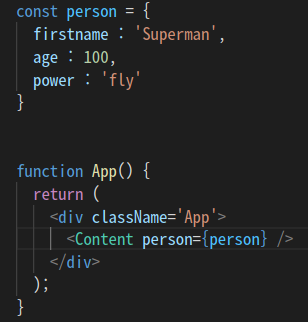
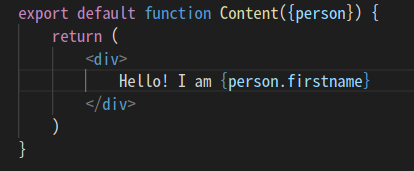
props를 굳이 안 넣고 {}에 정확한 props 전달 변수를 쓰면, component에서 받을 때 props를 굳이 쓰지 않아도 된다.



한번에 많은 양을 보낼 수 있다. 하지만 원하는 정보를 component에서 받고 싶을 때는 받을 곳을 잘 입력해야 한다



들어올 것이 글인지 그림인지 종류를 모를 때는 children을 사용한다.
다른 component도 children으로 보낼 수 있다
</Content/>
</Picture />
</Content/>
useState
function 안에서만 사용해야 한다
[state가 들어가는 변수, state를 control하는 변수] = usestate(초기값, state가 들어가는 변수에 처음 들어간다.)