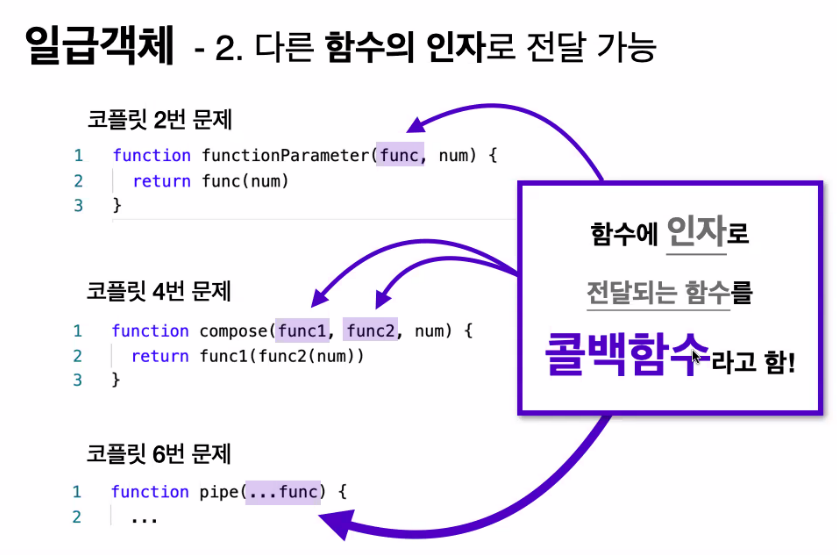
고차함수
arr.filter(map)(reduce)(function(){})
arr에 있는 것을 하나씩 꺼내서 뒤에 함수에 넣어서 각 method에 맞게 return한다.
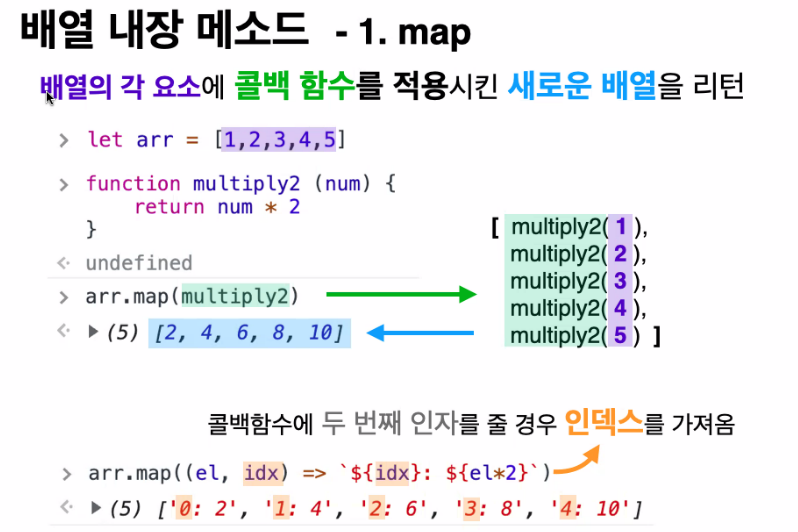
map()
배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아서 새로운 배열을 반환한다.
arr.map(function(al){})
배열의 각 요소에 콜백함수를 적용시켜서 새로운 배열을 return 한다.
매개변수로 오는 것
arr.map(callback(currentValue[, index[, array]])

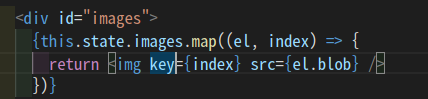
보통 key로 index를 사용한다

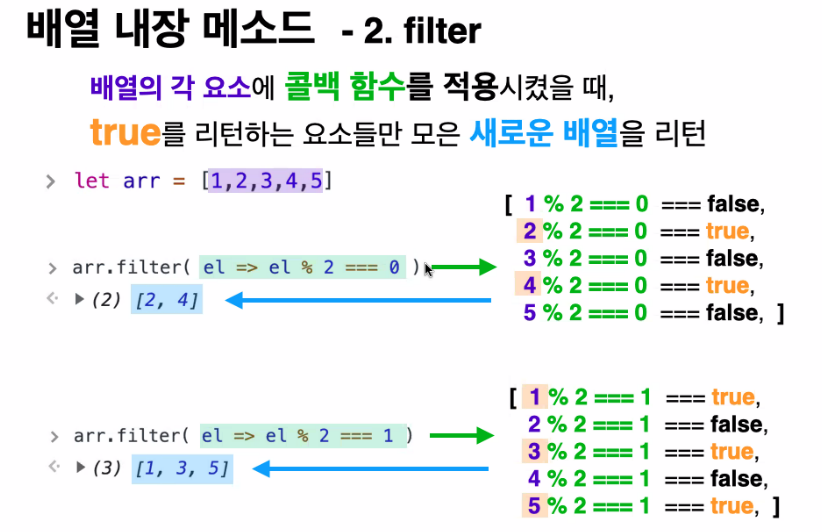
filter()
주어진 함수의 테스트를 통과(true, false)하는 모든 요소를 모아 새로운 배열로 반환합니다.
const onlyNumbers = joinedArr.filter(function (el) {
return typeof el === 'number';
});
arr.filter(function(al){})
배열의 각 요소에 콜백함수를 적용시켰을 때 true를 리턴하는 요소들만 모은 새로운 배열을 return한다
매개변수로 오는 것
arr.filter(callback(element[, index[, array]])

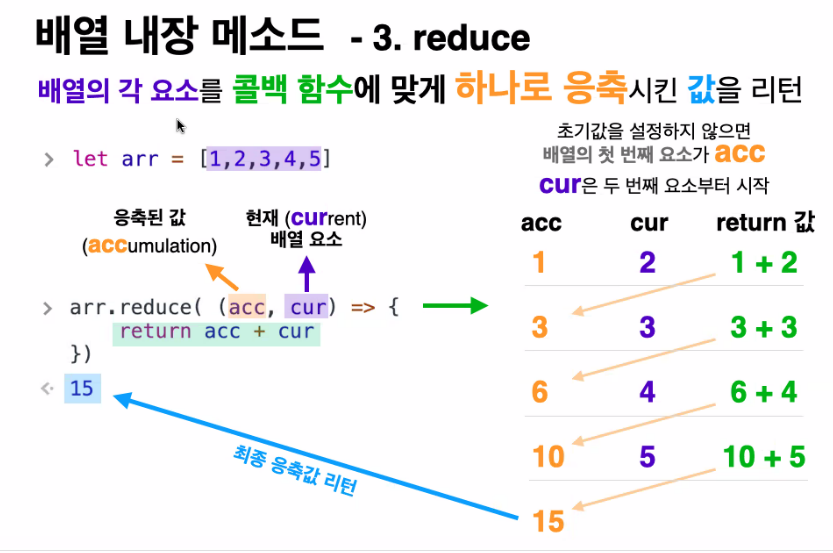
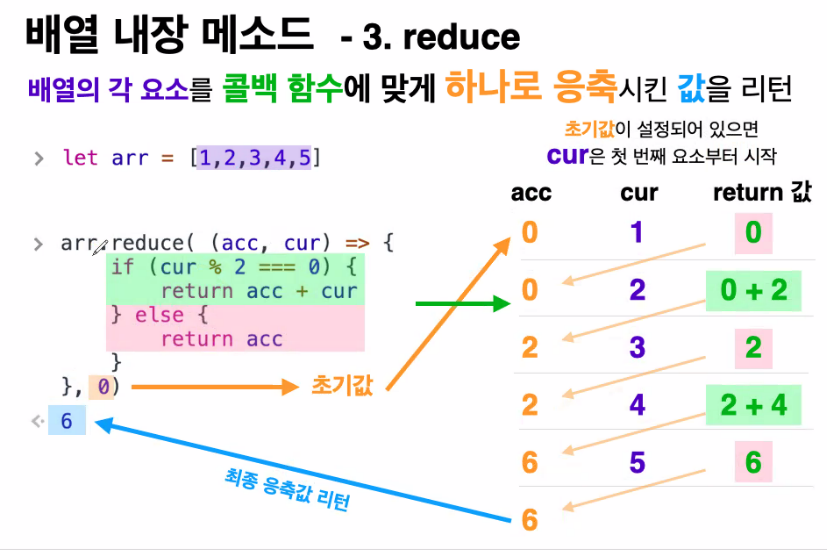
reduce
return newArr.reduce(function(acc, cur){
if(cur.length < acc.length){
return cur
} else {
return acc
}
조건에 맞는 값이 리턴되서 이전 값인 acc로 올라가고 배열의 다음 값이 cur로 들어가면서 조건을 계속 돌다가 더 이상 남은 배열이 없다면 그 값을 리턴한다..!!
배열의 각 요소에 대해 주어진 함수를 실행하고 하나의 결과값을 반환한다.
arr.reduce(function(acc, cur){})
배열의 각 요소를 콜백 함수에 맞게 하나로 응축시킨 값을 return
초기값을 빼고는 cur에 계속 들어간다고 생각.
매개변수로 오는 것
1. 누산기 (acc)
2. 현재 값 (cur)
3. 현재 인덱스 (idx)
4. 원본 배열 (src)


오늘 배운 것
arr.reverse()
배열을 뒤집는다.
const a = [1, 2, 3];
console.log(a); // [1, 2, 3]
a.reverse();
console.log(a); // [3, 2, 1]
str.split()
String 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눕니다.
배열로 바뀐다
const strCopy = str.split();
console.log(strCopy);
// expected output: Array ["The quick brown fox jumps over the lazy dog."]
주의: 구분자로 빈 문자열("")을 제공하면, 사용자가 인식하는 문자 하나(grapheme cluster) 또는 유니코드 문자(코드포인트) 하나씩으로 나누는 것이 아니라, UTF-16 코드유닛으로 나누게 되며 써로게이트 페어가 망가질 수 있습니다.
arr.join('')
arr.substring
코플릿 5,6번 보면서 확인
자바스크립트 배열 메소드 중 고차 함수 학습하기 (js array method)
forEach, find, filter, map, reduce, sort, some, every
filter 메소드에 들어가는 콜백 함수는 truthy 또는 falsy를 리턴할 수 있습니다. 그러나 filter 메소드에 들어가는 콜백 함수는 Deep equality를 통해 조건을 명확하게 밝히는 걸 권장합니다. 따라서 이 콘텐츠에서도 콜백 함수가 내부 조건에 따라 참(true) 또는 거짓(false)을 리턴하도록 구현하길 권장합니다.