0404 TIL 에어비앤비 Main 정리
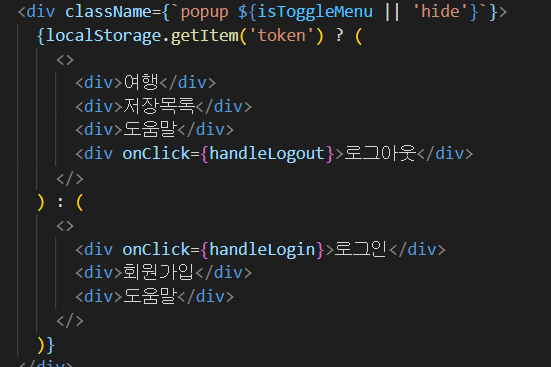
[삼항연산자]가 좋을까? [if문]이 좋을까
: 길이가 길어지면, if문이 낫다.
** 2. useEffect 활용법
useEffect(() => {
window.scrollTo(0, 0);
window.addEventListener('scroll', handleScrollY);
}, []);
** 3. useHistory는 뭐지?
const history = useHistory();
history를 프롭스로 하위컴포넌트에게 상속해주었더니, 아래와 같은 오류가 난다. 
** 4. 화면에서 스크롤 이벤트 처리하기
window.scrollTo(0, 0);
window.addEventListener('scroll', handleScrollY);5. navYellow, navSearch의 useState를 이용하여 Nav바 변경해준 것 정리 필요(styled 활용한 부분까지 정리요)
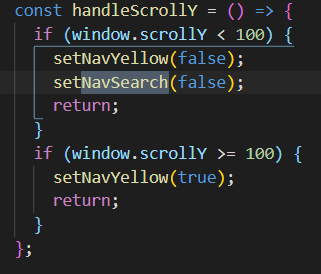
-최상위에서 스크롤 이벤트 변화주기
(100넘으면 옐로우 검색하기만 true되서, 얘만 뜸.
버튼을 눌러야 서치도 true가 되어, 서치바도 나옴)

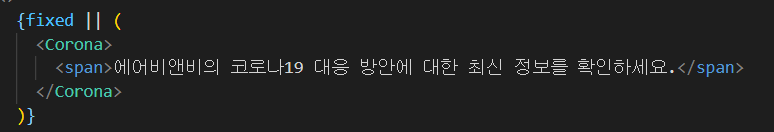
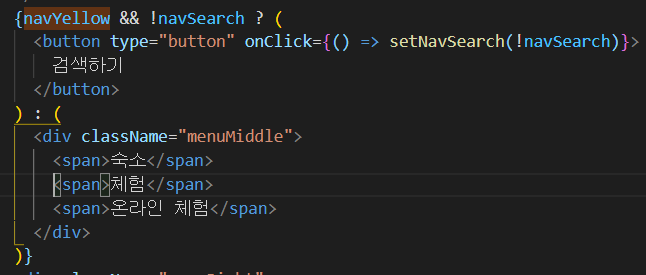
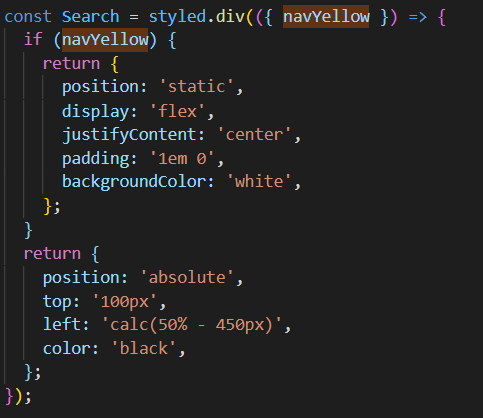
참이면 아무것도 안나오고, false 일때만 나오는 ||연산자, A이거나 B일때는 삼항연산자로!
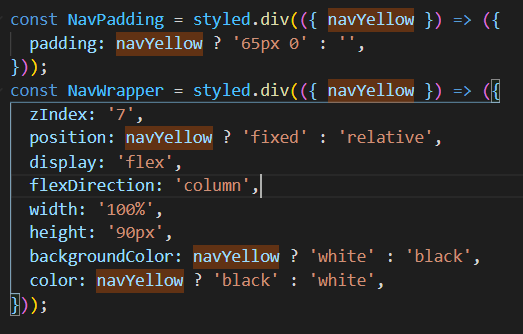
//(fixed가 navYellow로 바꼈음.변수명이..)
내브옐로우가 참이면 아무것도 안나오고, false일때만 JSX가 나옴.
기본값은 false니깐, 일단 나오다가, 100넘어 참이되면, 사라짐
{ 00 || } 이렇게

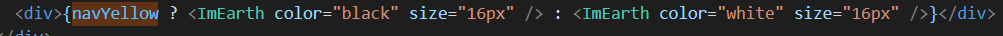
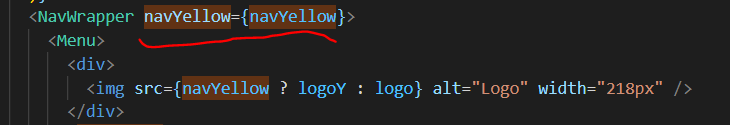
-로고 바뀌기 src={navYello? : } //속성=다음에{ ? : } 이렇게

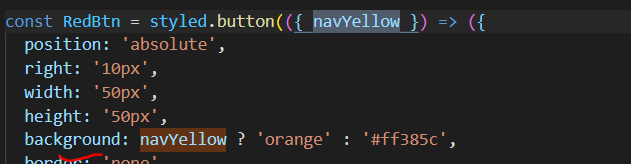
-지구본 색상 바뀌기 color={navYello? : }

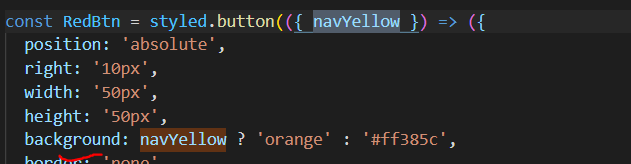
-styled에서

컴포넌트에 상속해준 걸, JSX안에서 다시 상속해 줘야하므? //(div안에다 했더니 안먹히네?)



- 하위 컴포넌트에서도 쓰라고 상속해줌

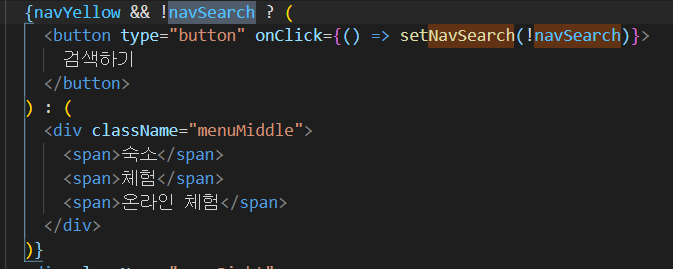
두개의 네브를 표현하기 위해 (하나가 참인 상태에서, 다음께 이어져야 하니까 &&로 이은건가?)


styled 라이브러리에서
//div`` 대신에
div()이걸 넣어준다. 그리고()안에는 ({변수})=>({ 속성명: 변수? A:B})이렇게 써준다.



NavSearch만 정리
1) 최상위 마우스 이벤트
//100이하일땐, 두nav false인건 당근.
100이 넘으면, 검색하기가 뜨는데, 옐로우가 true로 설정.
(그럼 내브옐로우가 검색하기 있는건가? :YES!)
//서치는 아직 false인데, 서치도 true가 되어야, 서치바도 생기고, 상단 검색하기가 메뉴3개로 바뀐다.

2) 검색하기 나오게,숨기게
//100이 넘으면, 옐로우는 참, 서치는 거짓이 된다.
이때 <검색하기>가 나온다.
//이 <검색하기>를 클릭하면 옐로우는 참, 서치는 참이 되고,
<검색하기> 사라지고, <숙소,체험, 온라인 체험>이 뜬다.
//숙소체험온라인 체험과 검색하기가 서로 반대로 나와야 하니까, 이렇게 조건을 설정했구나. 저 세개를 잡아서 조건을 걸어주는 식...

3) 서치바 나오게, 숨기게
//옐로우가 참, 서치가 거짓이면, 검색바는 사라진다.
옐로우가 참, 서치가 참일되면, 검색바도 생긴다.

6. className 조건부렌더링으로, 화면에서 보이고or 숨기기