TIL 12일
🍚
아침 : 바나나
점심 :
🧙
아침상태 : 너무 잘 잤다. (너무 오래 잤다) 그래서 상쾌하기도 하지만, 시간이 흐른것에 대한 아까움이 있다. 하지만 잘 잤다. 밤이 되서 너무 피곤한 채로 자는 게 힘들다. 가벼운 몸으로 잠들고 싶다.
수빈님이 너츠를 주셨다. 오랜만에 먹는 넛츠
오늘 할일
- 로그인 페이지 js까지
- 메인 캐러셀 완료
- 상단 캐러셀 완료
일정표
10-11 댓글 쓰고 난뒤 인풋 비우기
11-12 문제 풀기
12-1
1-2 롤.
2-3 웹세션
3-4 로그인 페이지
4-5 캐러셀 구현 (2/10)
5-6
6-7
7-8 인스타그램 이슈정리 2,3,4
8-9
9-10
익힌 것
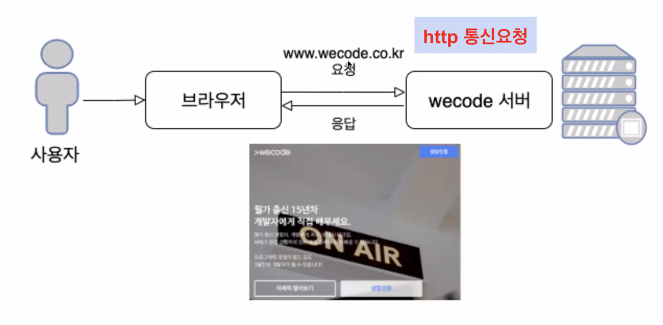
- 웹이 어떻게 동작하지?

:인터넷에 띄운다는 것은 홈페지의 html,ss,js파일들이 인테넛에 항상 연결되있고, 절대 안꺼지는 웹서버(호스트 컴퓨터)에 저장되있다가,
사용자요청이 오면 언제든 응답하는 것.
: 호스팅 (웹 호스팅 서비스): 서버 컴퓨터의 전체(일정공간)를 이용할수 있게 임대서비스
ex: aws ec2/s3. cafe24 호스팅센터
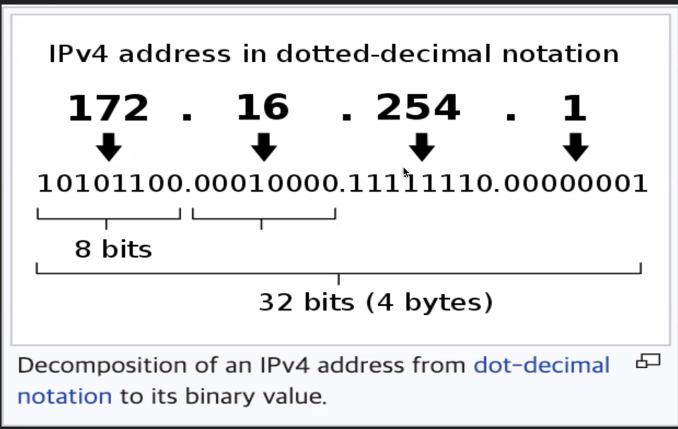
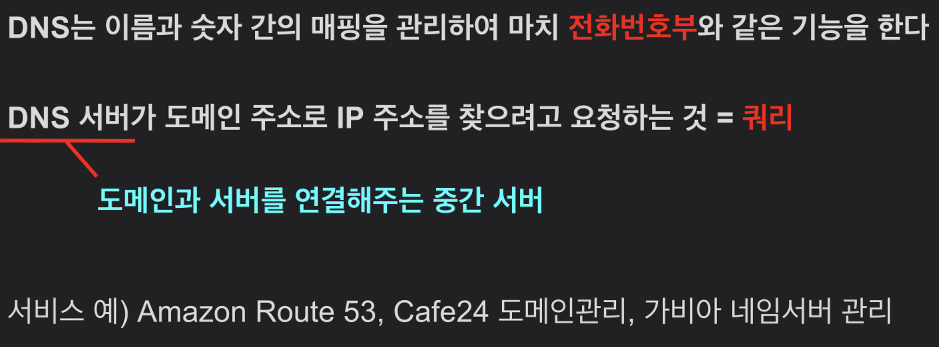
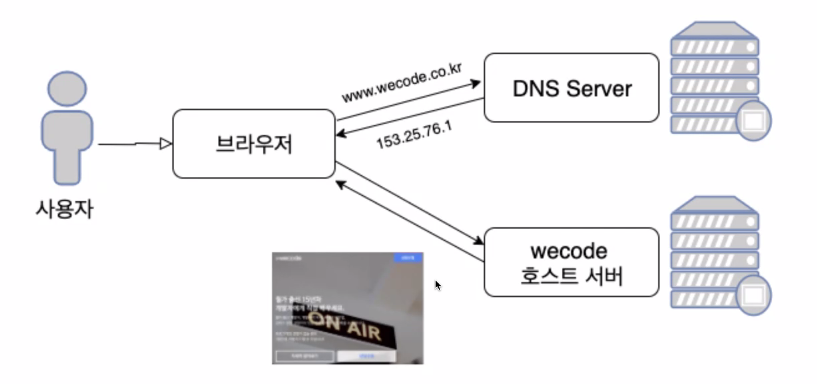
: IP :주소는 #인터넷으로 통신하는 각 컴퓨터(or통신장비) 에 부여된 #고유값. IP 주소는 어려우니까, 문자로 된 도메인으로 사용 . IP 주로와 도메인을 매칭해주는 게 DNS


: 프로토콜은 통신규약이다.
port는 디폴트로 생략되있음.
:

console.log(var)색상 : <span style="color:tomato">red</span>
- 인스타그램 댓글 input enter친 다음에 '' 만들기
최종댓글dom.append(블라블라)를 마친 후,
input돔.value=''
이렇게 하면, 완료닷. 크하하핫
(다른 데다 넣으니까 오류나서, 이걸 1시간을 헤메임..ㅠ 끅😂)
- 캐러셀 구현 (2/10)
- 한 돔을 택하고, 넥스트엘리먼트씨블링을 찍고 변수에 할당하면,, 오우, 정말 넥스트돔이 담긴다. 화아아.😹(기쁘고 지친 눈물)
nextSlide=curreuntSlide.nextElementSiblinghtml
<div class="slider">
<div class="slide showing">1</div>
<div class="slide">2</div>
<div class="slide">3</div>
<div class="slide">4</div>
<button class="btn left"> `<` </button>
<button class="btn right"> `>` </button>
</div>css
.slider {
width:100%;
position:relative;
}
.showing {
opacity: 1;
z-index: 1 ;
}
.slide{
width:100%;
background:pink;
height:300px;
display:flex;
justify-content:center;
align-items:center;
color:white;
position:absolute;
top:0;
/* opacity:0;
transition:all 1.0s ease-in-out */
}
.slide:nth-childe(1) {
background:red;
}
.slide:nth-childe(2) {
background:orange;
}
.slide:nth-childe(3) {
background:yellow;
}
.slide:nth-childe(4) {
background:green;
}
.btn{
height:30px;
width:100px;
color:tomato;
z-index:9999;
cursor:pointer;
}
.left {
position: absolute;
top:100px;
left:0;
}
.right {
position: absolute;
top:100px;
right:0;
}- disabled
선택, 입력, 포커스 안됨
