나는 React Native로 어플리케이션을 개발하며 월급을 받으며 살아가는 미생이다.
나의... 내거는 아니고 우리 회사의 어플리케이션 온톨에서는 Apollo Client를 사용한다.
근데 이 Apollo Client에서는 cache 관리를 제공해준다.
import { useApolloClient } from '@apollo/client';
const { cache } = useApolloClient()
cache.readQuery({어쩌고저쩌고 요청내용})
cache.writeQuery({어쩌고저쩌고 변경내용})뭐 대충 이런식으로 cache를 사용할 수 있다.
그냥 뭐 캐시메모리니까 휘발성 메모리에 빠르게 접근해서 쓸 수 있는가보다 하고 쓰고 있었는데..
어느날 문득 궁금했다.
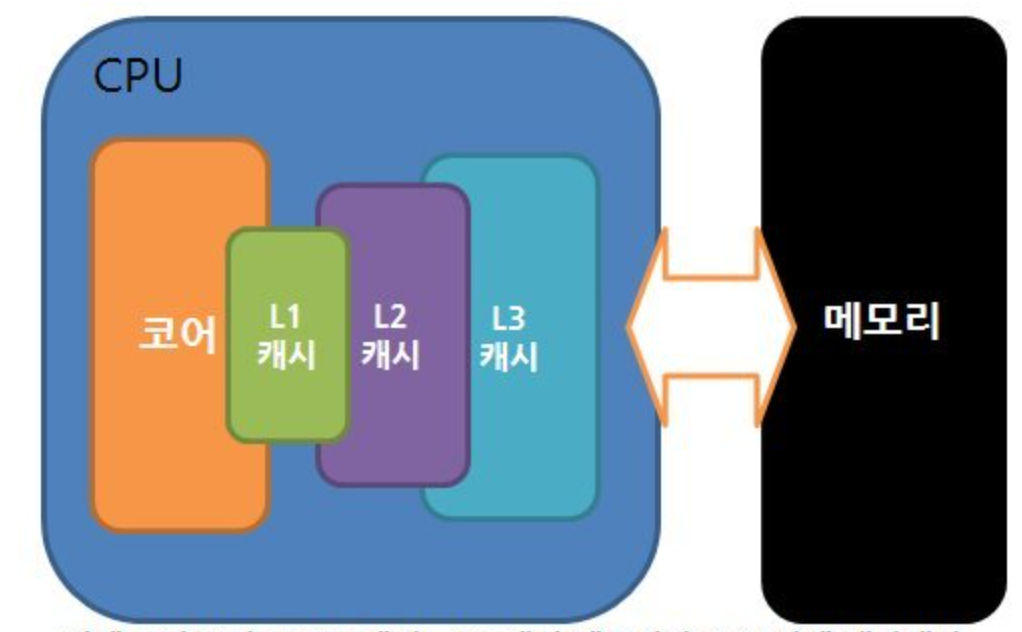
내가 알던 캐시는 아래의 이미지란 말이지.

CPU 바로옆에 촥 붙어있으면서 RAM까지도 가기전에 음청 빠르게 데이터를 슈슈슉 전해주는 바로 그것...
아니 그럼 이 Apollo Client에서 요 핸드폰 하드웨어의 캐시 메모리를 관리할 수 있게 해주는건가?
어플리케이션의 동작도 결국엔 CPU에서 처리하는거일 테니 이 CPU에 붙어있는 캐시를 제어할 수 있도록 Apollo Client에서 인터페이스를 제공해주는건가?
우와 이거 엄청난데?
알아보았다.
역시 아니었다.
제대로 알고 써야해 역시

Apollo Client에서 제공해주는 캐시는 기본적으로 메모리 내에 저장된다.
즉, React Native 어플리케이션에서 Apollo Client를 사용할 때, 캐시된 데이터는 앱이 실행 중일 대 메모리에 저장되고, 앱이 종료되면 캐시 데이터도 사라지는것이다.
여기서 메모리는 바로 RAM이다.
RAM은 휘발성 메모리이기에 어플리케이션이 실행중일 때 에만 어플리케이션의 임시 데이터를 저장하고 어플리케이션이 종료되면 RAM에 저장된 캐시 데이터도 휘발되어 날아가는것이다.
아 그렇다면 async storage도 어디에 저장되는지 대충 유추가 가능하다.
async storage에 저장하는 데이터는 어플리케이션이 종료된다고 사라지지않는다.
즉, 비휘발성 데이터 인것 그렇다면 어디겠니.
바로 ROM 이었다.
정확히 하면 ROM의 의 일종인 내부 스토리지였다.
전통적인 ROM: 초기 컴퓨터 시스템에서 ROM은 데이터를 읽기만 할 수 있는 메모리였으며, 이 메모리에는 시스템을 부팅하거나 기본적인 입력/출력 작업을 수행하는 데 필요한 프로그램이 저장되어 있었습니다. 이 데이터는 변경할 수 없고, 전원이 꺼져도 유지됩니다.
내부 스토리지: 모바일 기기의 내부 스토리지는 데이터를 읽고 쓸 수 있는 비휘발성 메모리입니다. 이는 플래시 메모리 기술을 기반으로 하며, 사용자 데이터, 앱, 시스템 설정 등을 저장하는 데 사용됩니다.
즉, 모바일 기기에서 언급되는 "ROM"은 기술적으로 정확한 ROM이 아니라, 내부 스토리지를 의미하는 경우가 많으며, 이는 데이터를 읽고 쓸 수 있는 비휘발성 저장소입니다.
그렇다면 여기서 또 이러한 결론이 가능하다.
RAM은 ROM보다 데이터 엑세스 성능이 뛰어나다.
즉, 렌더링 성능면에서 볼 때 cache(RAM)에 저장하는게 async storage보다 더 우수하다는 결론이 나온다.
아 그렇구나.
오늘도 하나 배웠다.
