TIL
1.react의 state가 객체(배열)라면..?(feat. 변수)

state또한 변수다. 변수는 임의의 값을 저장한 메모리 주소에 대응한다. 메모리 안의 각 셀들은 고유의 주소를 갖는다. (예를들어 4GB 메모리는 2^32개수의 셀주소를 가지게 된다. 각 셀1개는 1바이트(2^4 비트)의 크기를 가지고있다.)즉, 변수의 정의는 하나의
2.React Router DOM(feat. SPA)

들어가기전에 리액트는 아주 많은 특징들을 가지고 있지만 그중 가장 큰 특징이자 장점은 SPA를 만들기 용이함에 있다고 생각한다. SPA(Single Page Application)는 말그대로 하나의 페이지를 가지고있는 웹어플리케이션을 의미하며 여기서 하나의 페이지는
3.Git & Github 그리고 그 흐름에 관하여

개발은 수많은 실패와 시행착오 그리고 지나온 과정의 반복의 연속이다. 이렇게 복잡한 개발을 하기위해선 그 작성물에 대한 체계적인 관리체계가 필요하다. (최종 진짜최종 진짜진짜최종 잘못된 예시 보여주기) 이렇듯 체계적인 관리체계를 위해 나온것이 git 그리고 개발
4.inline, inline-block, block

HTML에서 각각의 요소(element)들은 저마다의 고유의 display 속성들을 가지고 있다. 이 display 속성들은 저마다 어떠한 원리로 페이지안에서 배치되고 다른 요소들과 상호작용을 이루는지 결정한다.따라서 이러한 속성들의 원리를 모른체 CSS를 작성하는것은
5.CSS Position 속성

웹페이지란 소비자 혹은 잠재고객을 끌어들이기 위한 수단이며, 그 자체로 수익을 창출하기란 여간 어려운일이다.즉, 기능적으로 동작만 하는것은 반쪽짜리 웹페이지이며 사용자의 눈을 현혹하여 나의 페이지에 오랫동안 머물게 해야한다. 이를 위해서 세련되고 매혹적인 디자인은 필연
6.Semantic Web & Tag

Web Page는 절대 독립적으로 존재할 수 없다. 아무도 찾아볼 수 없는 Web Page는 아무리 정교하고 보기 좋게 만들어졌다 한들, 그 의미가 없다. 또한 큰 규모의 Web Page일수록 다수의 인원이 유지보수를 하며 페이지 유지보수의 용이함을 위해선 명시적으로
7.React State의 특징과 사용시 유의점 (feat. 동기 비동기)

동기와 비동기에 대해 간단하게 알고 넘어가보자. 위의 그림은 동기와 비동기처리의 차이점에 대해 아주 잘 표현해주고 있다. 동기적 처리는 요청한작업에 대한 응답을 받은 뒤 다음의 요청을 진행한다. 비동기적 처리는 요청한작업에 대한 응답이 오지않아도 다음의 요청을 진행한다
8.Mock Data

Mock은 흉내내다 라는 뜻이다. Mock Data 또한 흉내낸 데이터라는 의미다. 웹을 개발함에 있어서 프론트와 백은 개발속도에 차이가 있을 수 있다. 백엔드에서는 API를 구성해야 하는데, 프론트엔드에서는 UI부터 바로 그릴 수 있기 때문이다. 그러니 백엔드 API
9.동적 라우팅

들어가며 라우팅을 설정하는 가장 기본적인 방법은 정적 라우팅이다. 즉, 라우터 컴포넌트에서 미리 프로젝트에서 사용할 경로들과 해당 경로로 접속했을 때 보여줄 컴포넌트를 모두 정의해두는 방식이다. 하지만 매우 큰 스케일의 웹어플리케이션에서는 경로에 따른 컴포넌트들을
10.서버에 이미지 전송 (feat. 서버에 form 데이터 전송)

이미지를 보낼 때 에도 이와 크게 다르지 않다. 서버와 클라이언트가 서로 공유할 수 있는 하나의 형태로 내가 보낼 데이터를 변환시킨 후 서버는 서로 약속된 방식으로 보내준 데이터를 받아 해체하여 사용하는것이다. 바로 그 약속된 방식의 데이터로 변환시켜주는 것이 form
11.ReduxStudy(Introduction)

Redux는 기본적으로 javascript application들의 state(상태)를 관리하는 방법이다. Redux는 기본적으로 리액트와는 별개다. 따라서 Vue, angular 등 javascript세계 어디서든 사용할 수 있다. 이번 Redux Study를 통해서
12.ReduxStudy(Store and Reducer)

위의 바닐라 JS 코드를 Redux를 이용해서 바꿔볼것이다. Redux를 사용하기 위해선 npm i redux를 통해 설치해줘야한다. 이후 index.js에 createStore 라는걸 redux로부터 import 해줘야한다. 이 store라는게 무엇일까?store는
13.ReduxStudy(Actions)

createStore 함수는 Store를 create한다. store는 나의 data를 저장하는곳이다. store를 만들면 만든 store(위의 코드에선 countStore가 되겠다.)에 reducer(countModifer)를 줘야한다. default로 reducer
14.ReduxStudy(Subscription)

이제 버튼을 클릭함에 따라 count를 modify할 수 있다. 이제 이 수정한 count를 index.html에서 notified할 수 있게 해야한다.이 때 사용하는것이 store의 subscribe 메소드 이다. subscribe는 우리에게 store안의 변화들을
15.React LifeCycle에 관하여

리액트 라이브러리에 대해 조각조각 흩어져잇던 개념들을 모으고싶었다. 부모컴포넌트가 리렌더링 될 때 자식컴포넌트도 함께 리렌더링이 된다는 지식, state가 갱신되면 해당 컴포넌트가 리렌더링 된다는 지식, useEffect를 사용하면 컴포넌트가 마운트, 언마운트, 의존성
16.Promise와 async await

우테코 5기 프로코스 2주차 문제를 푸는과정 중 맞닥뜨린 문제와 그에 대한 해결 과정을 기술하였다. 문제 상황 : 콜백함수의 동기적 블로킹을 진행해야하는 상황 기존 코드 Node App.js를 실행후 App 클래스의 play메소드를 실행해주었다. 기존 의도 콘솔
17.스레드와 큐 (while문 내의 callback)

우테코 5기 프로코스 2주차 문제를 푸는과정 중 맞닥뜨린 문제와 그에 대한 해결 과정을 기술하였다. 문제 상황 : 콜백함수의 동기적 블로킹을 진행해야하는 상황 기존 코드 위의 MissionUtils.Console.readLinde 메소드는 콘솔창에 문구를 먼저 띄
18.브라우저 렌더링 과정 및 원리

💡 주소창에 www.naver.com을 입력하면 어떠한 과정을 통해서 브라우저는 화면에 Naver를 띄우는걸까?브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 HTML 문서부터 이미지까지 다양한 형태일 수 있다. 사용
19.OSI 7계층, HTTP, REST

데이터는 OSI 7계층을 거쳐 송/수신 된다. (본 포스팅에선 TCP/IP 4계층이 아닌 OSI 7계층에만 빗대어 진행한다.)패킷 교환 데이터 네트워크에 대한 글 내에서, PDU(Protocol Data Unit)는 서비스 데이터 단위(SDU)와 관련지어 이해하면 용이
20.브라우저 저장소(Web Storage, Cookie, session) 그리고 cache

쿠키, 세션 그리고 웹 스토리지브라우저 저장소 - LocalStorage, SessionStorage, Cookie쿠키와 세션 개념WEB 통신은 HTTP 프로토콜을 통하여 이루어진다. 이러한 HTTP 통신은 아래처럼 2가지 특징이 있다. 비연결지향 (Connection
21.아키텍쳐와 MV 어쩌고에 대하여

0. 들어가기전에 아키텍쳐가 어쩌고 아키텍트가 어쩌고 MV뭐시기가 어쩌고 저쩌고... 잘난듯 떠들어대는 그들의 말을 하나라도 더 알아듣고 같이 잘난듯 떠들어제끼고 싶은 나의 마음을 담아 포스팅을 해본다. 일단 모르는영역이고 당연히 아는것도 없기에 이글에 나의 생각은
22.제어 컴포넌트 비제어 컴포넌트

React에 의해서 값이 제어되는 컴포넌트를 제어 컴포넌트, React에 의해서 값이 제어되지 않는 컴포넌트를 비제어 컴포넌트라고 정의할 수 있다. 우리는 보통 , 등의 입력 요소의 태그를 다룰 때 , 요소에 입력되는 값을 state로 관리하거나 DOM API를 통해서
23.React.createContext

아따 그냥 공부할게 겁나게 많네.
24.git stash

방금 배운거 안까먹기 메모용
25.Cloudfront 기반 배포된 사이트를 업데이트 하였을 때 생긴 이슈 (새로고침 했더니 업데이트 이전 버전이 보여짐)

이게 진짜 별거 아닌 것 같지만 별게 아니었다.
26.Cache Normalization in Apollo client 3

Understanding Caching in Apollo Client 3Apollo Client에서의 Caching에 대하여위의 강의와 블로그 포스팅을 정리한 글입니다.잘못된 내용이 있을 경우 언제든지 수정 부탁드립니다.위와 같은 단어들의 정의을 알고 가능한 최고로 효
27.Onesigal 적용 전 사전 준비

푸쉬푸쉬 베이베
28.리액트 네이티브 딥다이브(1)

리액트 네이티브 아주 재밋어
29.React Native FireBase Analytics 사용 준비

데이터 기반
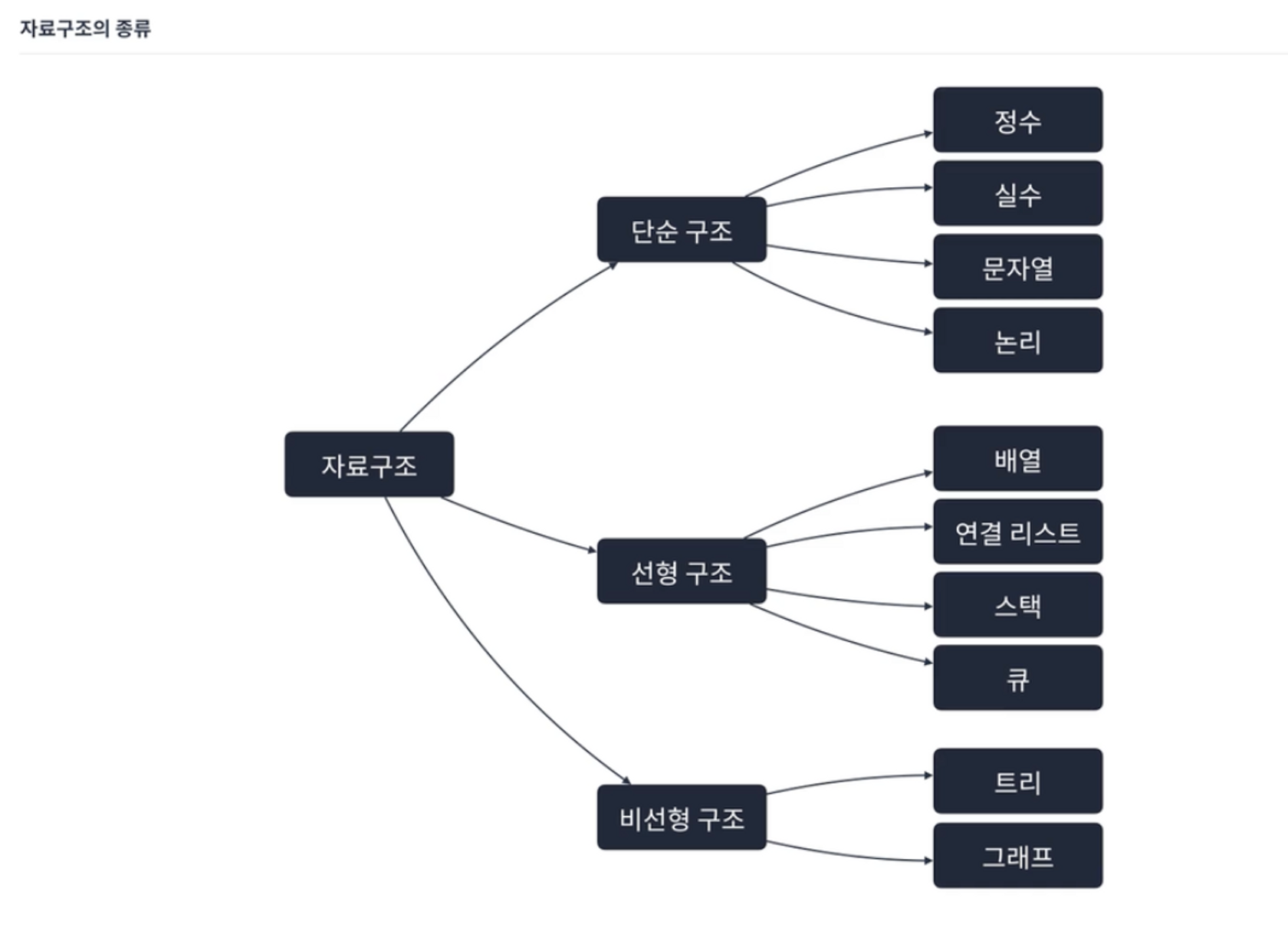
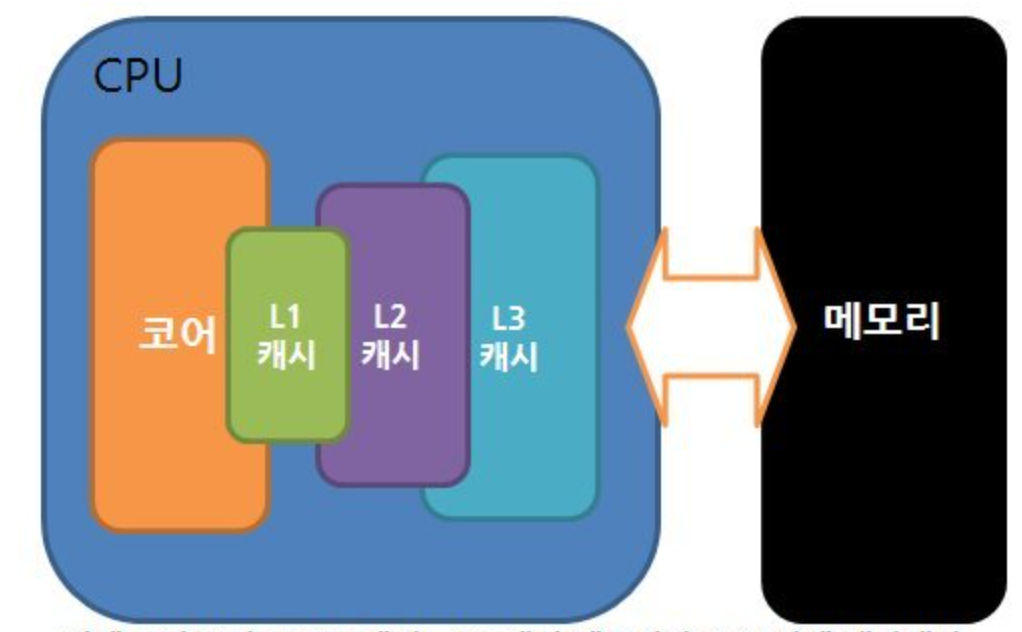
30.앨고리즘(자료구조, 시간 복잡도)

알고리즘 공부를 놓치면 안돼
31.Apollo Client의 cache를 사용했지만 이게 내가 알던 cache인가? 제대로 쓰고 있는게 맞나? async storage랑은 뭐가 다르지?

알고 쓰자
32.React native JSI

엄청나군.....
33.Context API는 어떻게 데이터를 여기저기 뿌려줄 수 있는가?

이젠 정말 공부뿐이야...
34.vue에서 console.log 찍다가 배운점

배웠다.