들어가기전에
리액트는 아주 많은 특징들을 가지고 있지만 그중 가장 큰 특징이자 장점은 SPA를 만들기 용이함에 있다고 생각한다.
SPA(Single Page Application)는 말그대로 하나의 페이지를 가지고있는 웹어플리케이션을 의미하며 여기서 하나의 페이지는 하나의 HTML 문서를 의미한다.
기존 MPA(Multi Page Application)의 경우 새로운 인터페이스를 보여주기 위해서 다른 HTML 문서를 로드해와서 브라우저상에 보여주면 되었지만
SPA는 그것이 불가능하다.(그러면 그건 SPA가 아니지)
즉, 유저의 요구에 맞춰 각각 쓰임에 맞는 리액트 컴포넌트들을 재배치 시켜줘야하고 그러한 유저의 요구를 구분하는 방법이 URL을 통한 라우팅이다.
각기 다른 URL 주소를 라우터에 입력해놓고 지정된 URL주소에 맞게 리액트 컴포넌트들을 브라우저에 렌더링해주는것이다.
자 그러면 이제 리액트에서 라우팅은 어떻게 하는것인지 한번 알아보자.
Browser Router />

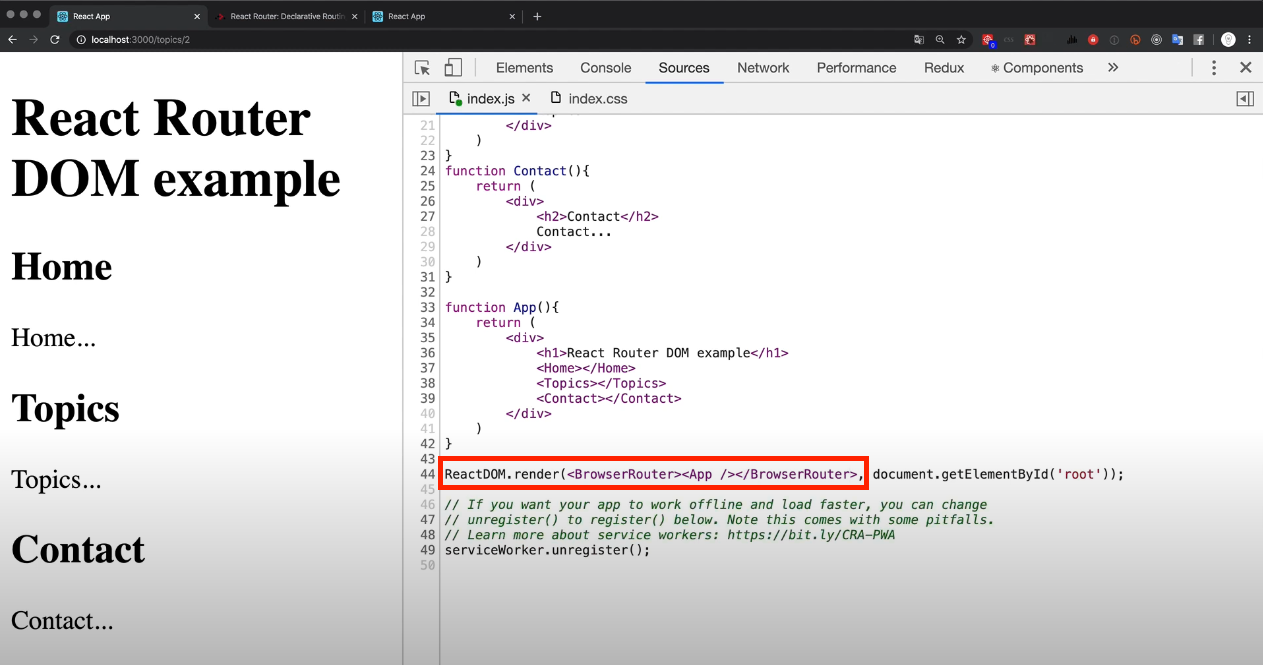
Browser Router는 내가 React DOM Router를 적용하고 싶은 컴포넌트의 최상위 컴포넌트를 감싸주는 Refer 컴포넌트 이다.

따라서 위의 이미지처럼
<BrowserRouter><App /><BrowserRouter> 이런식으로 App 컴포넌트를 감싸줌으로서 App 컴포넌트는 BrowserRouter 를 사용할 수 있는 상태가 되었다.
Route />

BwoserRouter 컴포넌트로 감싸줌으로서 라우팅을 할 수 있게 하였고
이제 각 URL 주소에 따라 렌더링할 컴포넌트들을 직접적으로 지시할 필요가 있다.
그 떄 사용하는것이 바로 Route 컴포넌트이다.

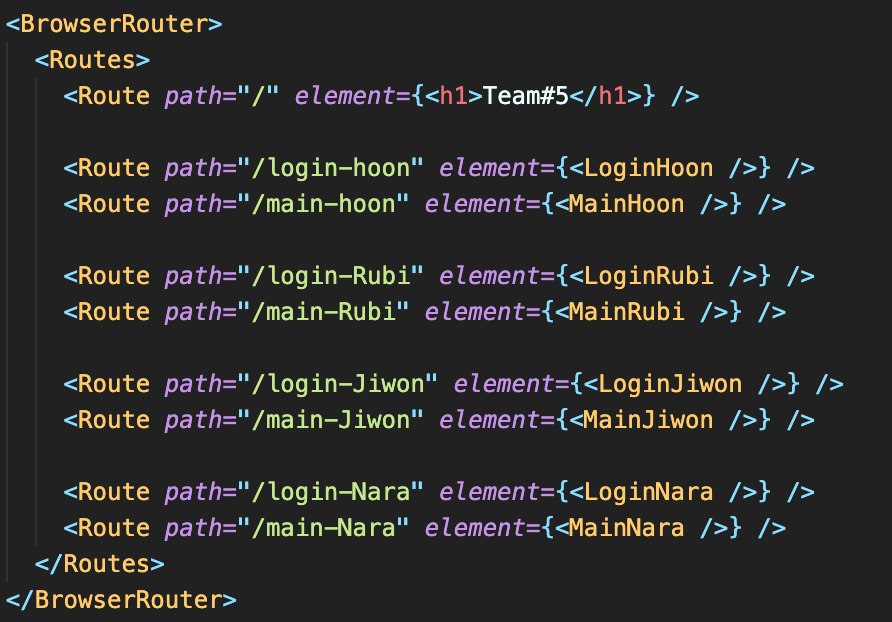
사용법은 위의 예시처럼 아주 간단하다.
Route 컴포넌트 안에 path라는 이름의 prop을 만들어주고 그 값으로 내가 원하는 URL주소를 주면 된다.
그리고 element prop에 렌더링하고자 하는 컴포넌트를 입력해주면 된다.
이것이 의미하는 바를 분명히 아는것이 중요하다.
각각의 path에 따라 렌더링해주는 컴포넌트들을 지정해준것이다.
즉, 내가만든 웹어플리케이션안에서 요청하는 URL에 따라서 띄워주는 컴포넌트들을 지정해준것이다.
<BrowserRouter>
<Routes >
<Route/>
<Route/>
<Route/>
</Routes>
</BrowserRouter>BrowserRouter안의 Route 컴포넌트는 정해진 URL에따라서 어떤 컴포넌트를 띄울지 정해주는 표지판이다.
Link />

이건 또 뭘까.
이 Link 컴포넌트는 또 뭘까.
우리는 리액트를 통해서 SPA(Single Page Application)을 만들고자 한다.
SPA에서 중요한것은 페이지가 리로드되지 않고 실제 동적으로 가져오는 데이터는 AJAX같은것을 통해서 비동기적으로 데이터를 끌고와 동적으로 페이지를 만들어 주는것이다.
Link 컴포넌트는 a태그와 대조된다.
a태그를 사용하여 URL을 변경해주게 된다면 페이지가 완전히 다시 리로드되게 된다.
이것은...이것은..가볍고 빠르게 반응하는 웹어플리케이션을 만들고자하는 나에게 아주 아쉬운 부분이다.
허나 Link 컴포넌트를 사용해준다면 이부분을 해결할 수 있다.
즉, Link 컴포넌트를 사용하면 페이지전체를 리로드하지 않고 컴포넌트만 교체해준다.
(또한 a태그를 이용해 페이지를 리로드하면 state가 모두 리셋되는 문제점도 있다.)
Nested Routing />


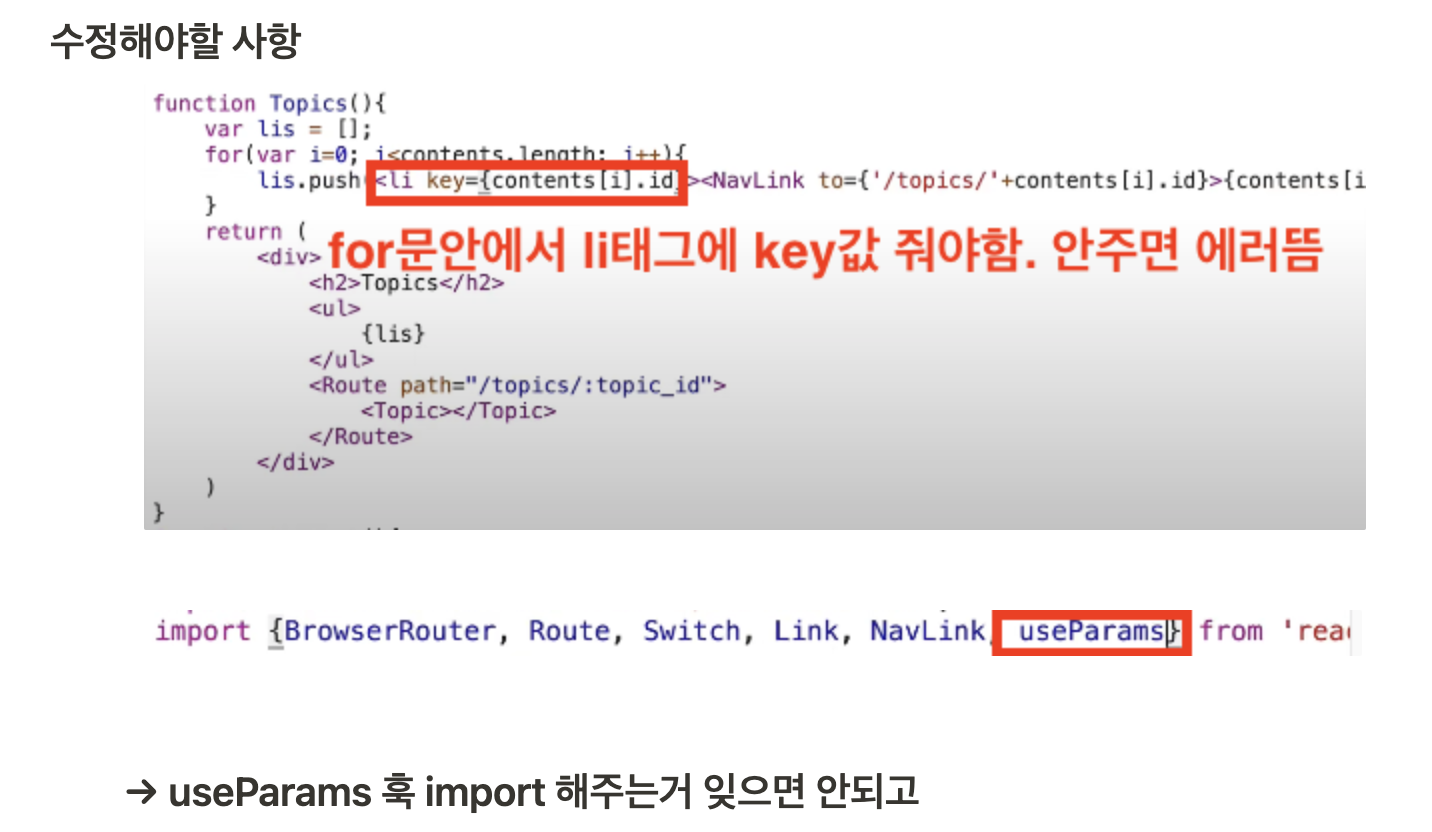
파라미터라는것을 알아볼것이다.
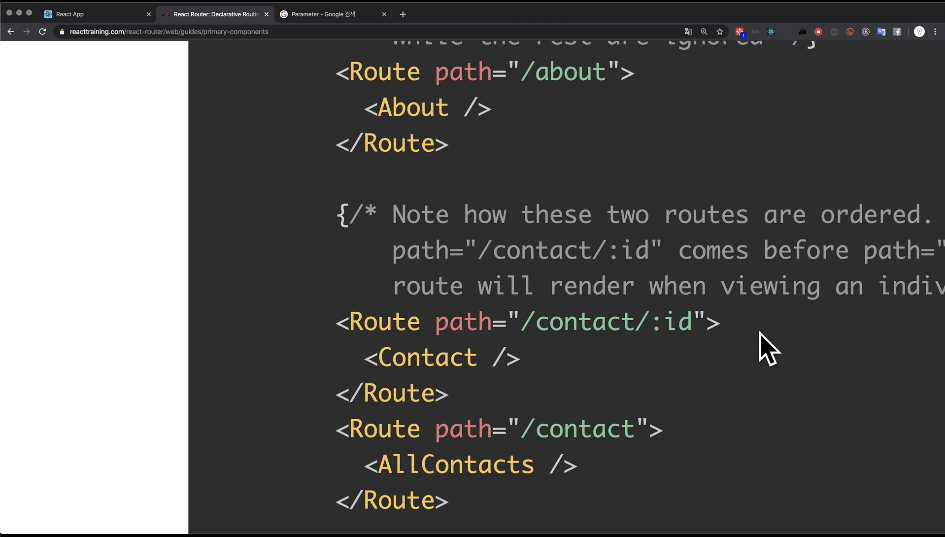
<Route path=”/contact/:id”> 여기서 :id 이게 뭘까 한번 아라보자.

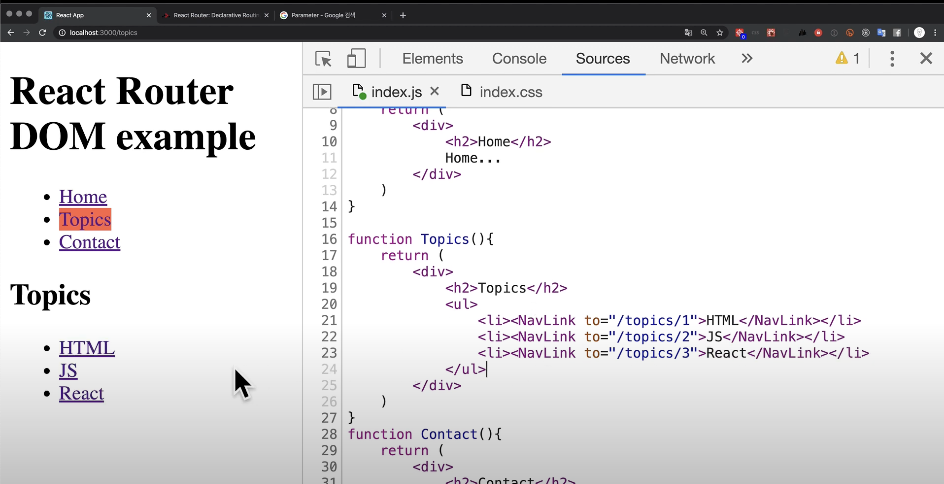
일단 위처럼 NavLink 컴포넌트 3개를 추가했고 각각의 URL을 지정해주었다.
(NavLink 컴포넌트는 추후 업데이트예정 일단 Nav랑 거의 동일한 동작을 해준다라고 생각하자)
우리가 지정해야 링크가 저렇게 3개밖에 없다면 문제가 되지 않는다.
허나 만약 1억개라면 우리는 저렇게 일일히 URL을 지정해줄 수 없다.
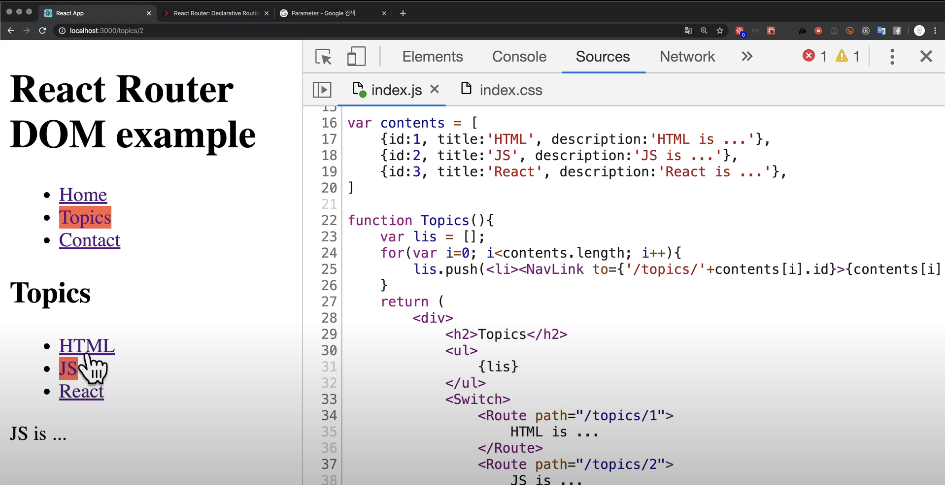
그래서 배열을 만들어서 자동으로 리스트가 만들어지고 또 그에따라 자동으로 라우터가 만들어지도록
하기와같이 코드를 작성하였다.

위처럼 NavLink들을 반복문으로 만들어주면 이전과 똑같이 동작하지만 훨씬 더 간결하고 효율적인 코드가 되었다.
하지만 이 반복문도 뭔가 마음에들지 않는다.
라우터를 이렇게 많이 만들 필요없이 URL마지막 숫자의 값에 따라 그 숫자를 변수처럼 받아 제각기 의도에 맞게 컴포넌트를 렌더링 할 수 있다면 얼마나 편리할까?
그걸 위해서 만들어진것이 아래처럼 URL에 Parameter를 지정해줘서 그 값을 리액트에서 받아 사용하는 방법이다.


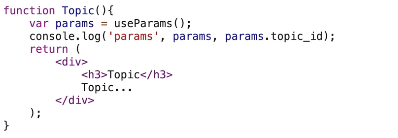
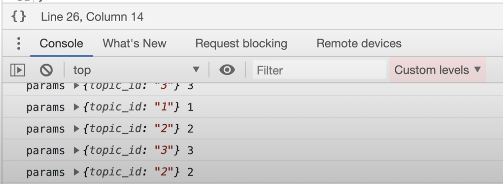
var params = useParams();이부분을 통해서 URL에서 ":" 이후의 값을 객체로 받을 수 있다.

이렇게 URL을 paramter로 받음으로서 얻을 수 있는 효과는 Route 컴포넌트를 필요한 URL개수만큼 만들 필요가 없다는것이다.