들어가기전에

동기와 비동기에 대해 간단하게 알고 넘어가보자.
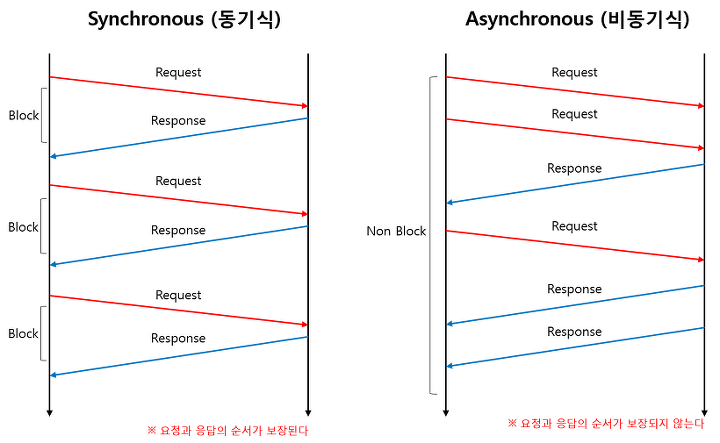
위의 그림은 동기와 비동기처리의 차이점에 대해 아주 잘 표현해주고 있다.
동기적 처리는 요청한작업에 대한 응답을 받은 뒤 다음의 요청을 진행한다.
비동기적 처리는 요청한작업에 대한 응답이 오지않아도 다음의 요청을 진행한다.
즉, 요청한 작업에 대해 응답을 받고 넘어가냐 아니면 응답을 받지 않아도 다음의 요청을 진행하느냐로 구분이 가능하겠다.
state의 비동기적 처리에 관하여
state를 변경할 때 setState() 함수를 사용하여 state를 변경해준다.

import React, { useState } from 'react';
function App() {
const [state, setState] = useState(0);
function test(){
setState(state+1);
setState(state+1);
setState(state+1);
}
return (
<div className="App">
<h1>{state}</h1>
<button onClick={test}>더해라</button>
</div>
);
}
export default App;
자 위의 코드는 state의 비동기적인 작업을 설명함에 있어서 가장 많이 사용이 되는 예시다.
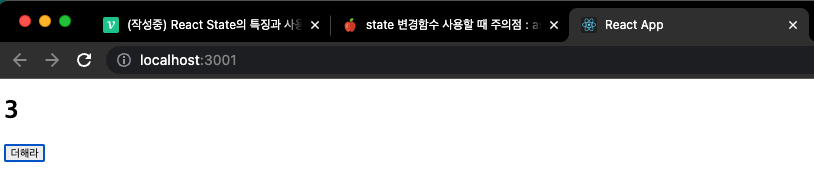
"더해라" 버튼을 클릭하면 setState(state+1)을 3번 실행하게되고 처음 배울 때 "그렇다면 버튼을 1번 클릭하면 state는 3씩 늘어나겠군" 이라 생각했었다.
하지만 앞서 말했듯 state의 변경은 비동기적으로 처리된다.
일반 변수처럼 setState(state+1)을 처리하고 그 다음 setState(state+1)을 처리하는것이 아니
현재 state는 0이며 이후 setState(state+1)을 통해 state값을 1로 바꿔주라는 3개의 요청이 생기게 되는것이다.
(setState()는 state값을 괄호안의 값으로 바꿔주라는 명령)
그렇다면 내가 의도한 대로 3씩 더해지게 하려면 어떻게 코드를 작성해야할까

import React, { useState } from 'react';
function App() {
const [state, setState] = useState(0);
function test(){
setState(cur => cur+1); // 여기서 cur(함수에서 사용하는 인수)는 현재 state자체를 의미
setState(cur => cur+1);
setState(cur => cur+1);
}
return (
<div className="App">
<h1>{state}</h1>
<button onClick={test}>더해라</button>
</div>
);
}
export default App;
위와같이 코드를 작성할 경우 내가 의도한 대로 3씩 더해지는 버튼이 생기게 된다.
그 원리로는 setState() 함수안에서의 인자는 현재의 state를 의미한다.
진짜 현재 리액트에 내가 설정해준 state값 말이다.
하여 위의 코드는


많은 깨우침 얻어갑니다!😊