들어가며
라우팅을 설정하는 가장 기본적인 방법은 정적 라우팅이다.
즉, 라우터 컴포넌트에서 미리 프로젝트에서 사용할 경로들과 해당 경로로 접속했을 때 보여줄 컴포넌트를 모두 정의해두는 방식이다.
하지만 매우 큰 스케일의 웹어플리케이션에서는 경로에 따른 컴포넌트들을 미리 다 정해두기가 어렵다.
예를들어, 블로그 포스팅의 경우를 생각하자면 블로그의 글들은 계속해서 새로 생겨나고 또한 수시로 지워지기 때문에 미리 라우트를 정해둘 순 없다.
이러한 문제를 해결하기 위해 나온것이 동적 라우팅이다.
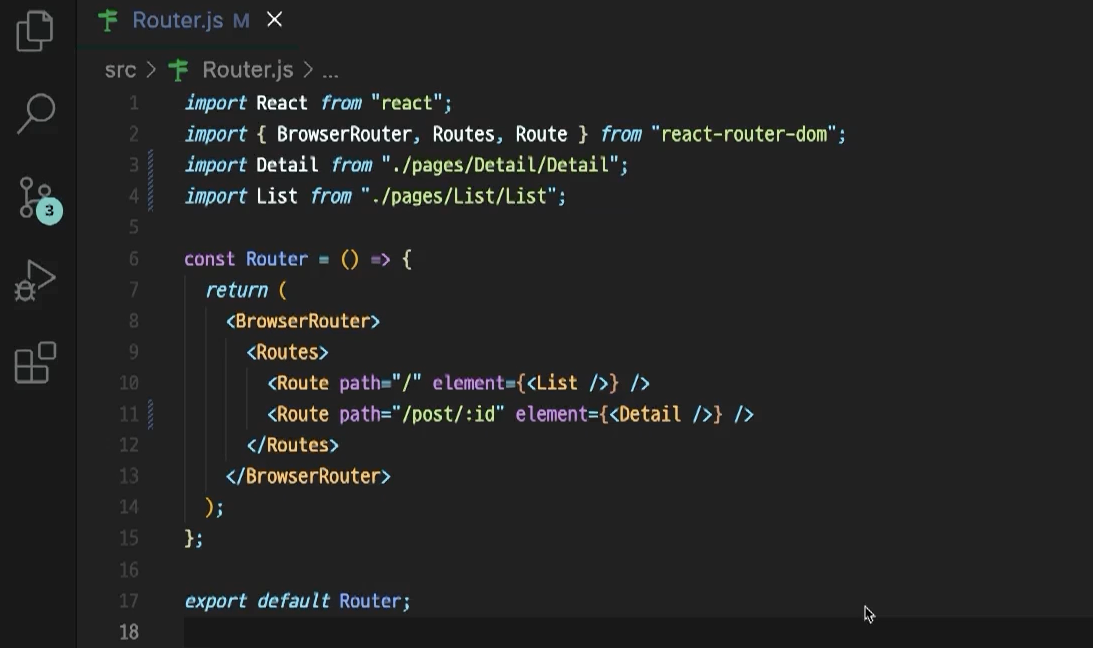
Route 설정 시, URL 전체 형태를 미리 정의 x -> 특정 규칙을 정의 후 규칙에 부합하는 URL이 있을 경우 해당하는 element를 보여주게 설정
예를 들면,
URL의 전체 형태를 미리 정의하는 것이 아니라 /post로 시작되는 모든 URL은 상세페이지로 연결되게 하는 방식이다.
동적라우팅을 사용하면 /post/1, /post/1000, /post/100000등
규칙을 만족하는 모든 URL에 대해서 상세페이지로 연결시킬 수 있기 때문에, 어플리케이션을 확장성 있게 만들 수 있다.
따라서 포스트에 변동이 생기더라도 라우트컴포넌트를 직접 수정해주지 않아도 된다.
Path parameter


실제 위와같이 코드를 작성하면 /post/1000 이든 /post/2000 이든 모두 상세페이지를 보여줄 수 있다.
하지만 모든 경로에서 같은 UI를 렌더링 시킨다.
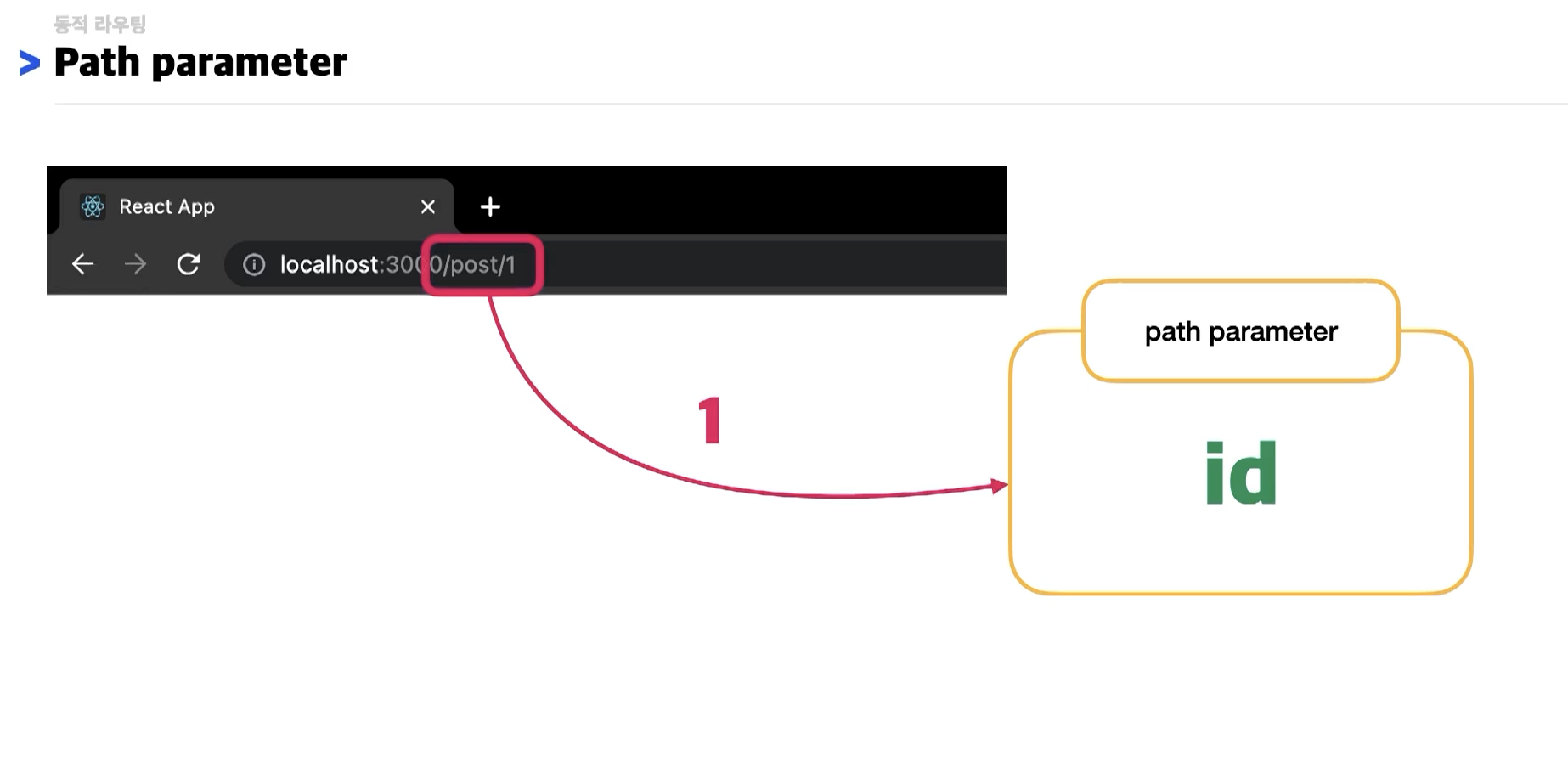
실제 의도는 /post/1 로 접속하면 1번 게시물을 보여주고, /post/1000 로 접속하면 1000번 게시물을 보여주는것이다.
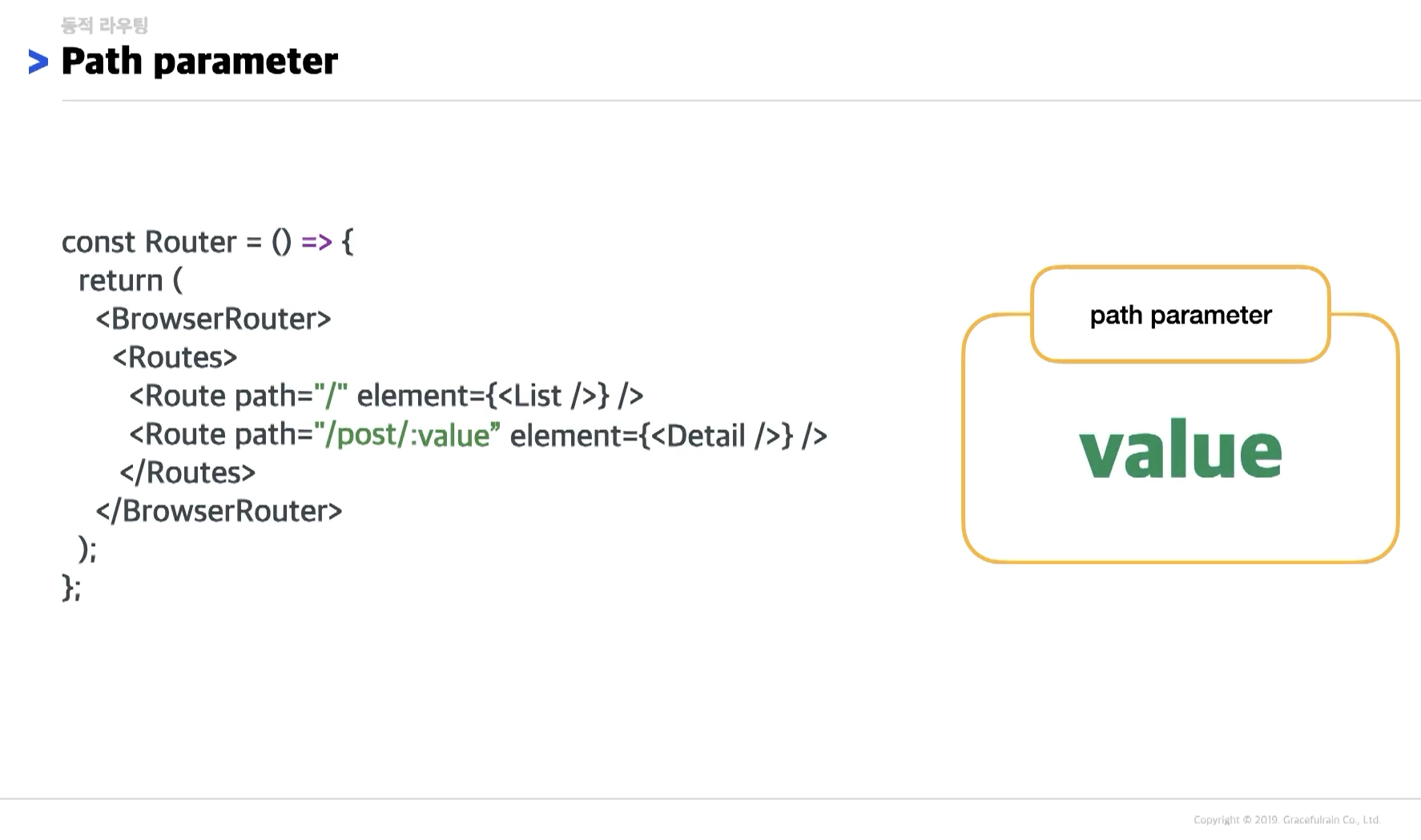
이 때 사용하는것이 path parameter 이다.

위처럼 : 후에 적은 이름으로 Path parameter를 정해줄 수 있다.
또한 같은 함수에 다른 매개변수를 입력하면 다양한 결과를 낼 수 있는것처럼
Path parameter를 통해 큰틀은 동일하되 다른 UI를 보여줄 수 있도록 처리할 수 있다.
Path parameter는 URL에 있는 값을 마치 매개변수처럼 사용한다.

Pathparameter를 사용하면 동적라우팅을하며 다른 UI를 보여줄 수 있다.
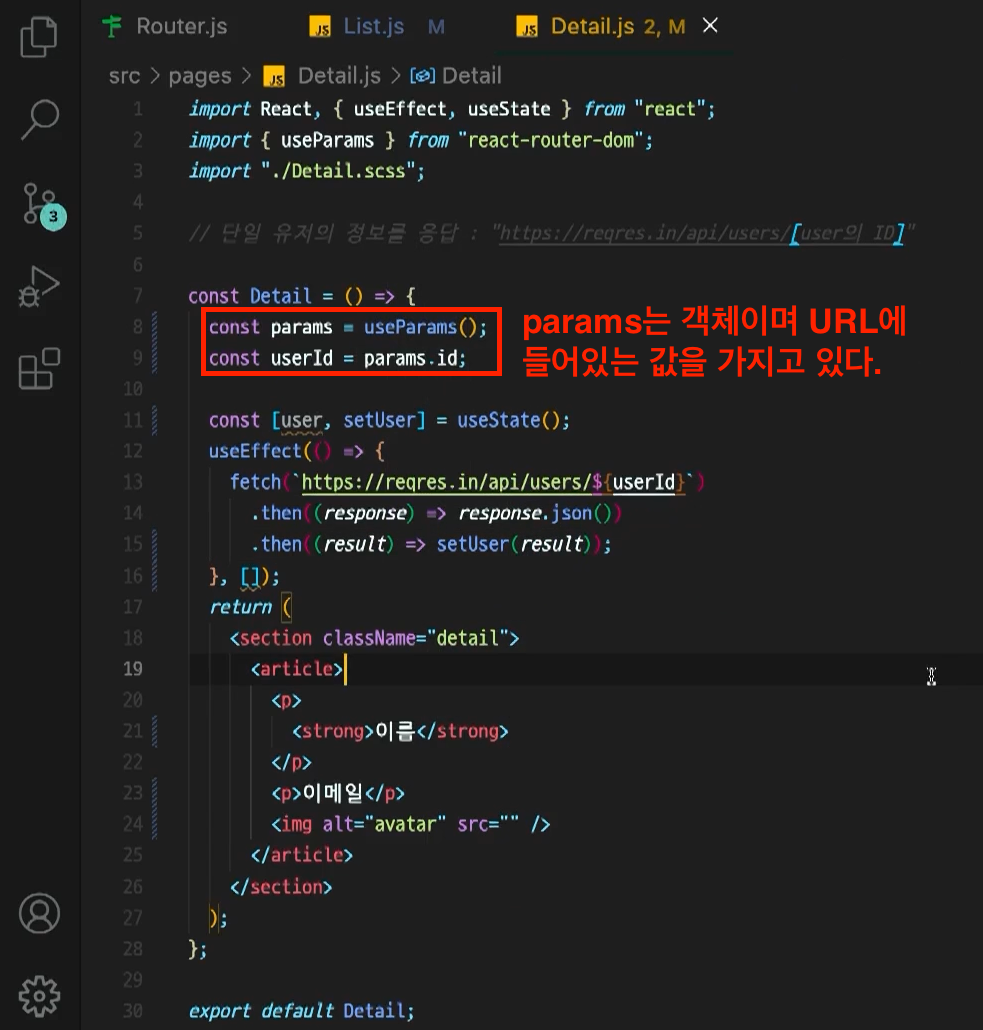
그렇다면 이 Path parameter를 어떻게 받아와서 사용할까?
react-router-dom에서는 useParams 훅을 제공한다.
useParams 훅은 path parameter의 값을 편하게 가져올수있게 해주고 마치 state처럼 path parameter의 값이 바뀌면 컴포넌트를 리렌더링해준다.
사용방법은 아래와 같으며
/post/:id 의 형태로 라우트컴포넌트에서 지정해주었다면
/post/1 의 URL에서는
{id:1}이라는 객체를 params변수에 담게된다.

요약
- 정적 라우팅은 프로젝트에서 사용할 수 있는 모든 경로를 미리 설정해두는 방식이다.
- 동적 라우팅은 URL을 특정 규칙으로 정의하고 그 규칙에 부합한다면 모두 해당 element를 보여주게 설정하는 방식이다.
- Path parameter는 URL에 있는 값을 마치 매개변수처럼 사용하는 것이다.
- react-router-dom에서는 useParams hook을 통해서 Path parameter의 값을 가져올 수 있다.

