반강제적으로 시작하게 된 리액트네이티브 개발생활이지만 공부하면 할수록 이 리액트 네이티브라는것에 흥미가 생기고 더 잘 하고 싶다는 욕심에 조금 딥하게 공부를 시작해볼까 라고 생각하며 쓰기 시작하는 포스팅
기본 설명

React Native 앱을 만들고 컴퓨터에서 테스트하려고 할 때 왜 시뮬레이터와 모든 소프트웨어를 다운받아야 하는지 알아보자.
왜냐하면 우리는 실제로 앱을 만들고 있기 때문이다.
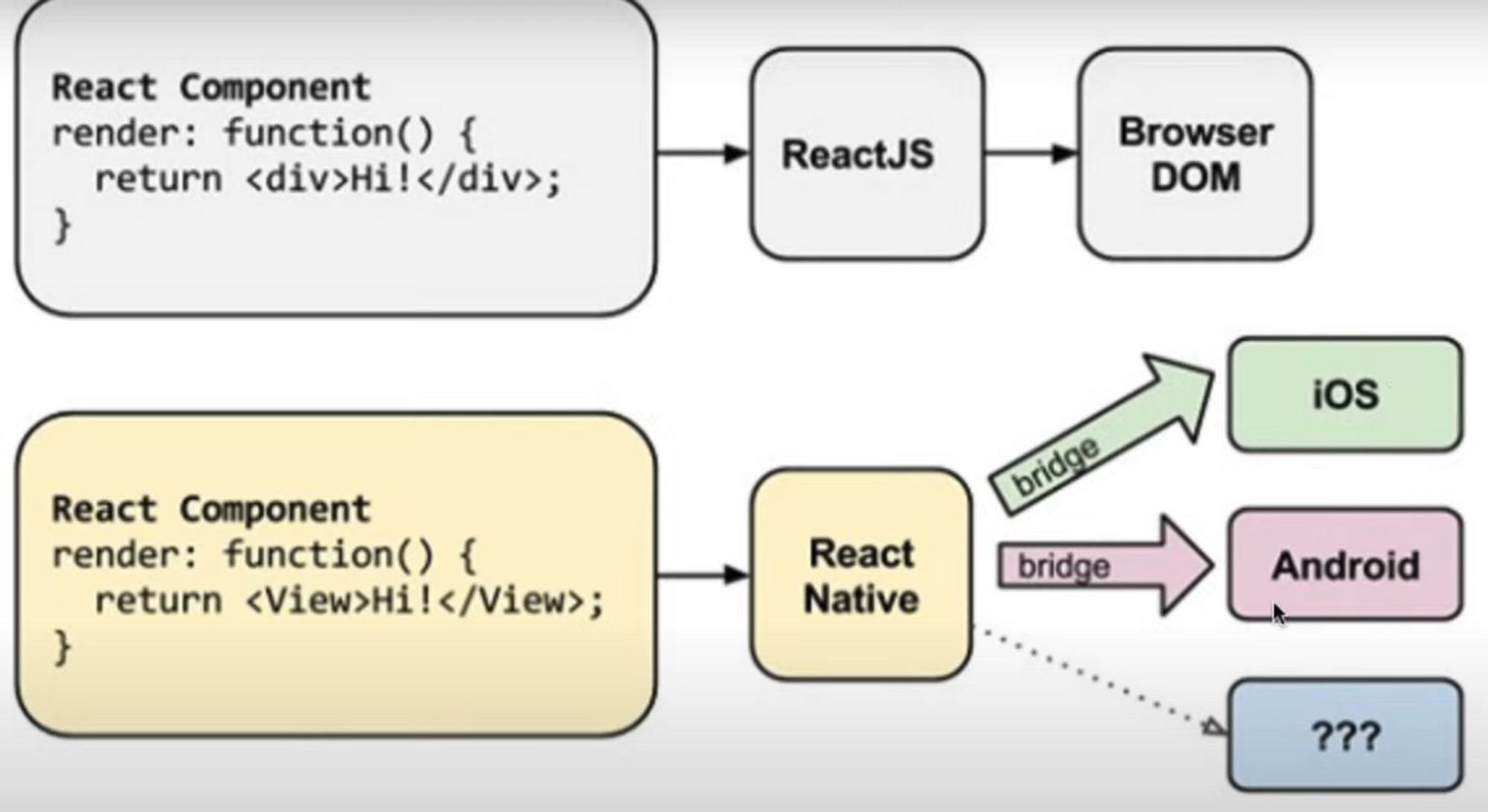
React JS 웹사이트를 만들 때는 React 컴포넌트를 만들고, 컴포넌트가 ReactJS로 입력되어 평범한 Javascript 코드로 변환된 후 브라우저가 실행시켜준다.
간혹 React Native가 모바일 웹사이트 같은 거라고 생각하는 사람이 있고, 마치 앱 안에 있는 브라우저 같다고 생각한다.
하지만 그것은 사실이 아니다.
React Native는 번역기 이다.
React Native는 인터페이스로, 개발자와 운영 체제(IOS, 안드로이드) 사이에 있는 것이다.
그러니 내가 React Native 코드를 만들면 그 코드는 IOS 또는 JAVA 안드로이드 코드로 번역이 되는것이다.
예를들어 React Native로 버튼 컴포넌트를 만들면 각각의 운영체제는 서로 다른 버튼 모양을 보여준다.
왜냐하면 각각의 운영체제는 직접 각각의 버튼을 만들어서 보여주기 때문이다.
React Native는 직접 버튼을 만들지 않는다.
React Native는 IOS와 안드로이드에게 각각 버튼을 만들라는 메시지를 보낼뿐이다.
이것은 매우 중요하다.
React Native에는 브라우저가 없다. 대신 각각의 bridge가 있다.
즉, 우리가 그냥 React Native 코드를 만들면 React Native는 그 코드를 가져와서 안드로이드와 IOS에게 말을 해주는것이다.
이벤트 처리 과정

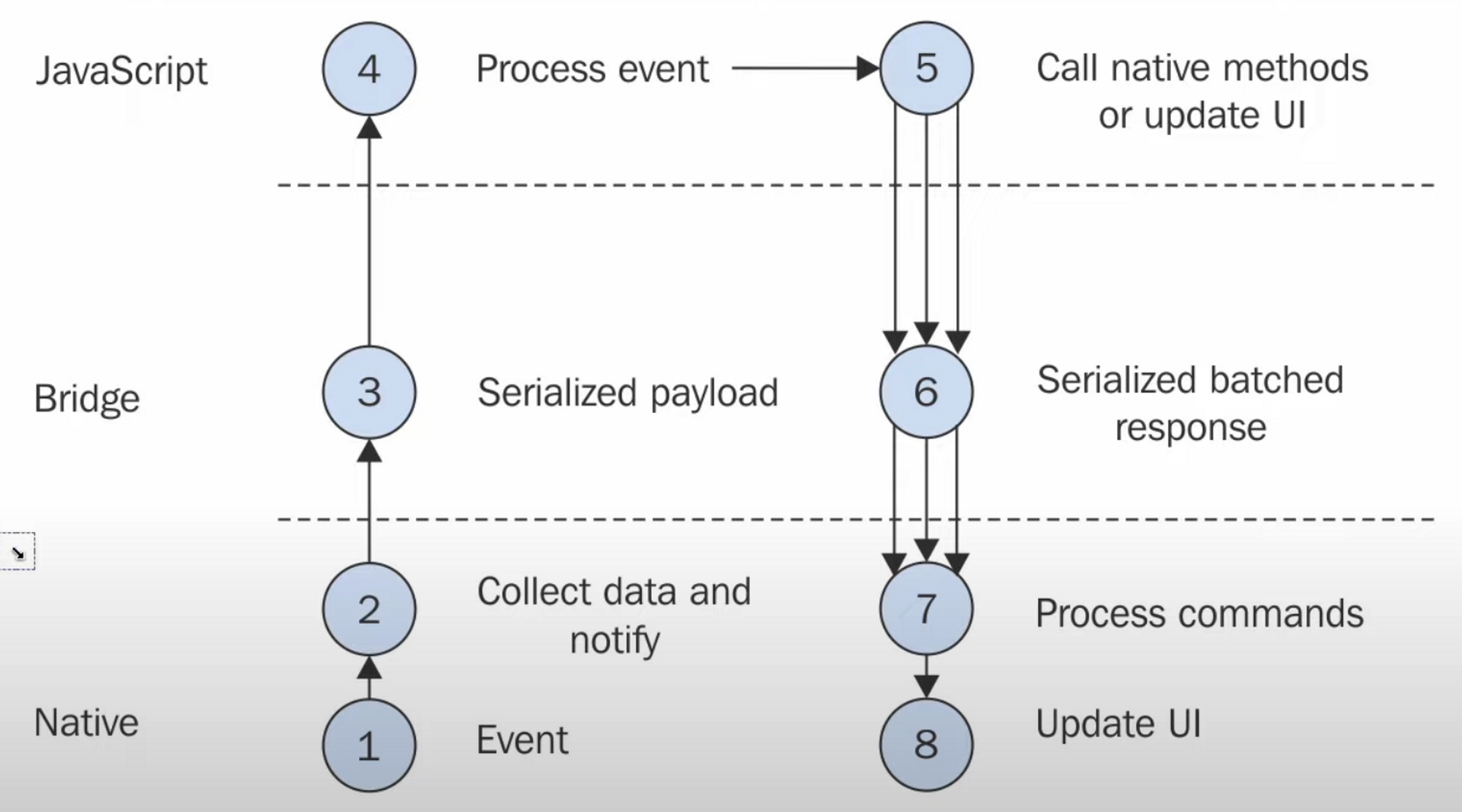
우리가 어떤 event를 기다리고 있다고 해보자.
예를 들면 사용자가 화면을 누르는 이벤트 같은것 말이다.
그럼 그 event는 IOS 또는 안드로이드 쪽에서 기록된다.(native 영역이다.)
IOS, 안드로이드는 이 event에 관한 데이터를 수집한다.
(화면의 어디에서 event가 발생했나?, 누른 시간은 어느정도인가? 등등의 데이터)
그러면 React Native는(Bridge 영역) 그 정보를 가지고 JSON 메시지를 생성한다.
그러면 우리의 Javascript영역의 Javascript 코드는 그 JSON 메시지를 받아서 처리한다.
우리의 코드는 event를 기다리고 있다.
event가 생기면 bridge는 메시지를 우리에게 보내주고, 우리는 받은 메시지를 통해서 어떠한 코드를 실행시키고, 그리고 다시 native(IOS, 안드로이드)에게 메시지를 보내준다.
Javascript 코드는 단지 운영체제로부터 메시지를 받고 보내는 역할을 할 뿐이다.
그리고 이러한 이유로 브라우저가 없다.
Javascript는 그냥, 개발자들이 운영체제와 메시지를 주고 받기 위해 쓰는 레이어일 뿐이다.
그렇기 때문에 Xcode 또는 Java가 필요한 것이다.
구조
위의 설명들을 토대로 리액트 네이티브가 동작하는 구조에 대해서 설명하자면
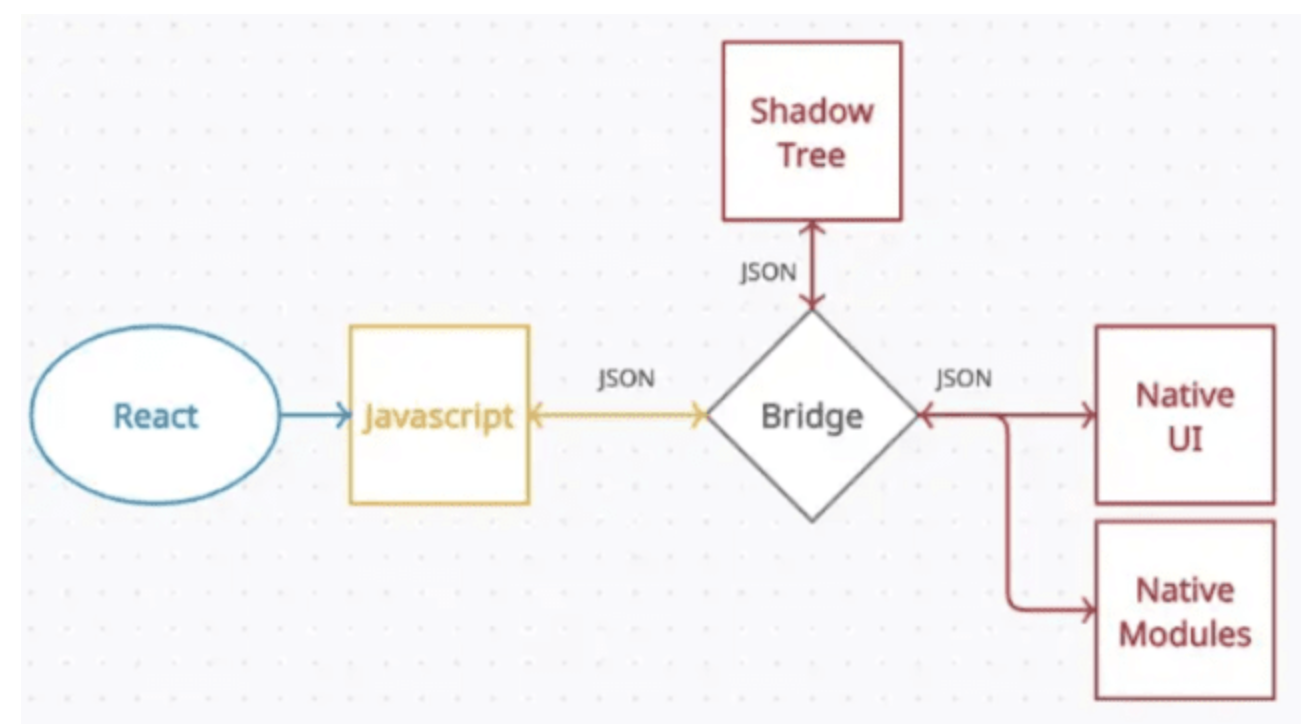
리액트 네이티브는 크게 3가지 파트로 구성되어있다.
- UI thread (Native thread)
- Shadow thread (Native thread)
- JS thread
첫 번째, UI 쓰레드는 메인 애플리케이션으로 안드로이드와 IOS에서 실제 어플리케이션이 보여지도록 렌더링하는 일을 처리하는 쓰레드이다.
두 번째, Shadow 쓰레드는 백그라운드 쓰레드로 렌더링 하기 전에 Yoga 패키지를 이용하여 각 요소의 레이아웃을 계산하는 쓰레드이다.
세 번째, JS 쓰레드는 말 그대로 리액트 네이티브 로직을 담당하는 쓰레드로, 최종적으로 번들링 된 자바스크립트 코드를 실행하는 쓰레드이다.
어플리케이션의 동작은 이 3개의 쓰레드간 통신을 통해 동작하게 되며 쓰레드간 통신은 직접 데이터를 전송하는것이 아닌
브릿지를 통해서 이루어지게 된다.
이 브릿지를 통해서 데이터를 주고받을 때 위에서 말했듯 JSON 형식의 데이터를 주고 받게 된다.

문제

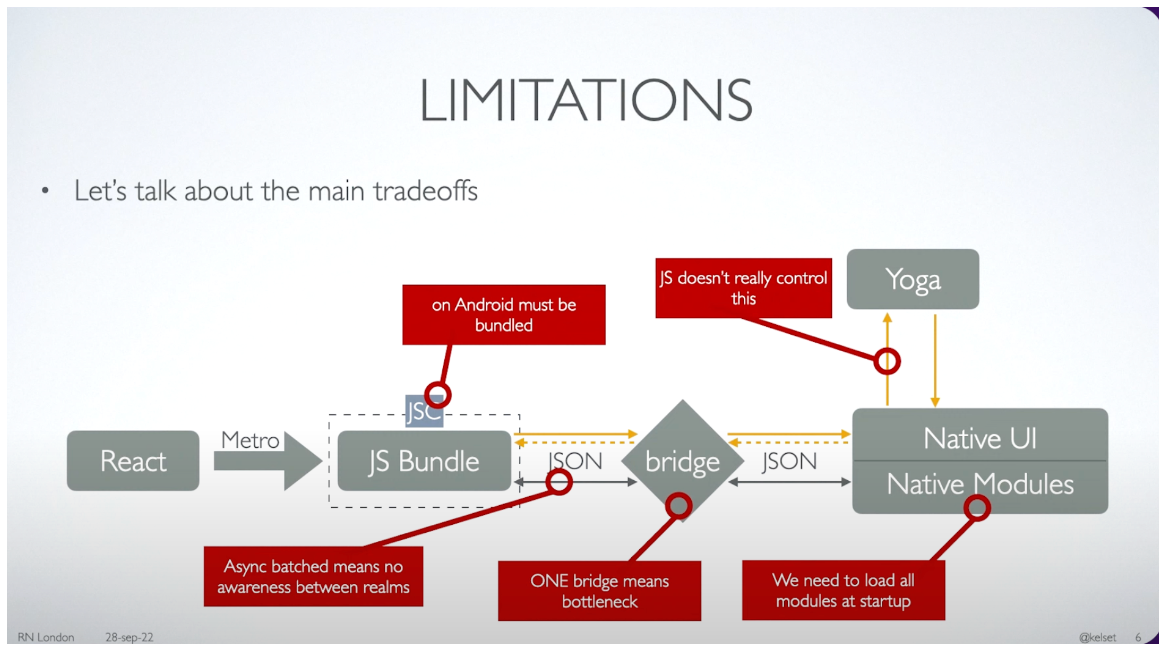
리액트 네이티브의 여러 장점들에도 불구하고 항상 언급되는 단점은 네이티브앱에 비해 앱의 성능이 다소 열위하다는 점이다.
그 이유는 아래와 같다.
- 하나의 브릿지를 사용하기 때문에 쉽게 병목현상이 발생
- JS 쓰레드와 네이티브 쓰레드는 서로간의 존재를 모른 채 브릿지를 통해서만 통신을 하였고 이로인해 어떠한 모듈이 언제 사용되는지 몰라 처음에 모든 네이티브 모듈을 로드해와야 하는 한계가 있었다. 이는 앱의 초기 구동성능에 큰 단점으로 작용
- JSON 형식으로 메시지를 주고받았기 때문에 JSON 형식으로 시리얼라이제이션하는 작업과 디시리얼라이제이션하는 작업이 필요했고 이는 앱의 성능에 큰 단멎으로 작용
- UI요소에 직접적으로 JS 쓰레드가 접근 불가
뭐 등등 이런저런 단점이 있다.
아니 근데...????!!!!!

2022년 New Architecture가 등장.
리액트 네이티브 0.68 이상 버전부터 적용되었으며 위에서 언급한 단점에 대해 브릿지 모듈을 없애고 JSI(Javascript Interface)를 도입하여 개선하였다.
다음 포스팅에 새로 도입한 New Architecture 에 대해 공부한 내용을 정리 해볼 예정이다.

정보에 감사드립니다.