쿠키, 세션 그리고 웹 스토리지
브라우저 저장소 - LocalStorage, SessionStorage, Cookie
쿠키와 세션 개념
브라우저 저장소의 존재 이유
WEB 통신은 HTTP 프로토콜을 통하여 이루어진다.
이러한 HTTP 통신은 아래처럼 2가지 특징이 있다.
- 비연결지향 (Connectionless): 클라이언트가 서버에게 Request를 보내고 서버가 클라이언트에게 Response를 보내면 접속을 종료한다.
- 무상태 (Stateless): 통신이 끝나면 상태 정보를 유지하지 않는다.
즉, 로그인정보 혹은 브라우저에 입력한 값같은 데이터들은 페이지를 이동할 때 마다 초기화 되는 것이다.
이러한 문제를 해결하기 위해 사용하는것이 브라우저 저장소(쿠키, 세션, 웹스토리지) 이다.
1. 쿠키
1-1. 소개
쿠키는 클라이언트 로컬에 저장되는 키와 값 형태의 작은 파일이다.(4KB 까지만 저장가능)
사용자 인증이 유효한 시간을 명시할 수 있고, 유효시간이 정해지면 브라우저가 종료되어도 인증이 유지된다.
HTTP Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
1-2. 구성
- 이름 : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
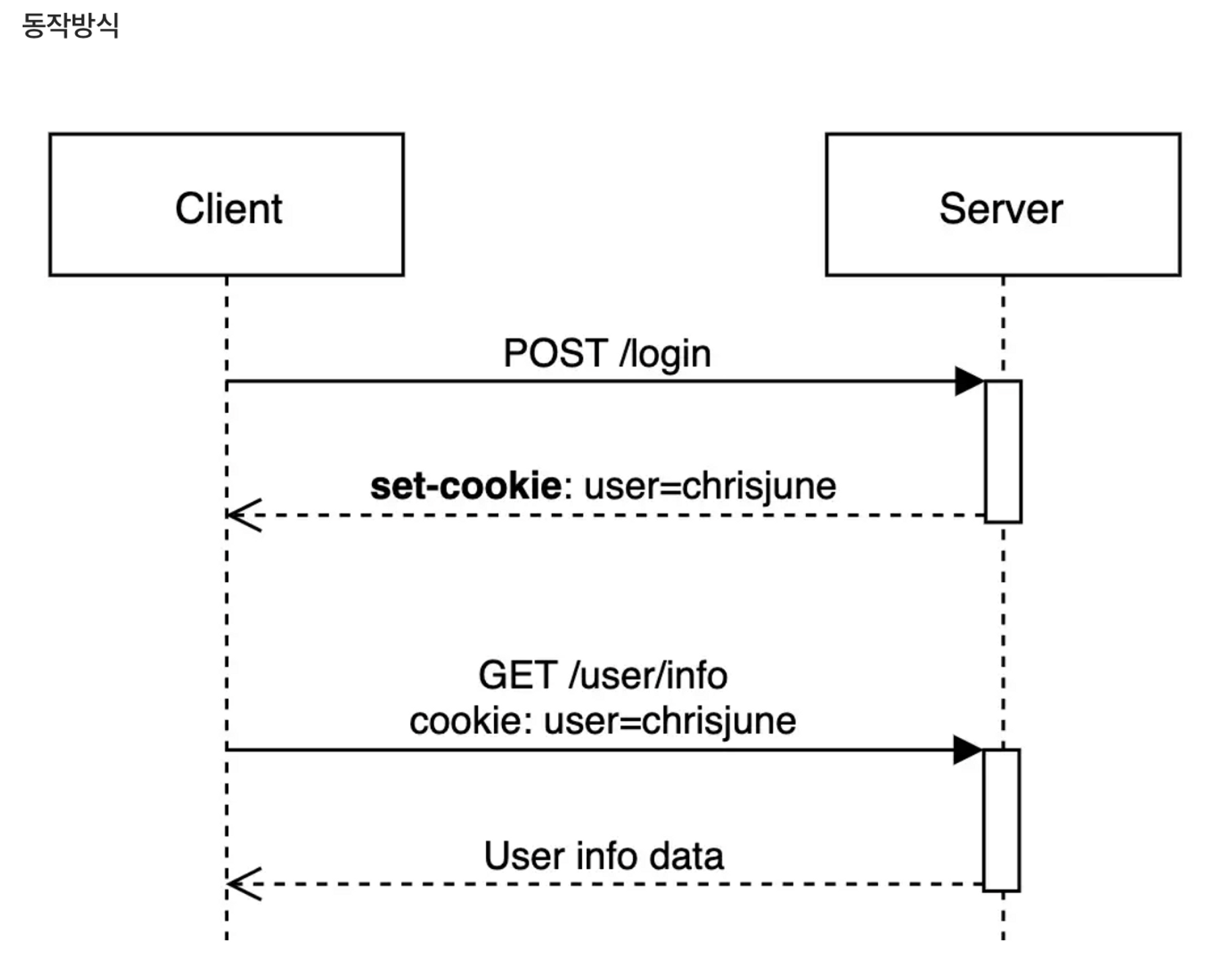
1-3. 쿠키의 동작 방식
- 클라이언트가 페이지 요청
- 서버에서 쿠키 생성
- HTTP Response 헤더의 Set-Cookie 속성에 쿠키를 포함시켜 응답
- 브라우저가 종료되어도 쿠키 만료시간이 있다면 클라이언트에서 보관(Permanent Cookie의 경우)
- 같은 도메인에 요청을 할 경우 클라이언트는 HTTP 헤더에 쿠키를 함께 보낸다.
- 서버에서 쿠키를 읽은 후 이전 상태 정보를 변경 할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP Response 헤더의 Set-Cookie 속성에 쿠키를 포함시켜 응답

어느 고수의 설명
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
세션과 쿠키 개념이 헷갈리시는 분들이 있으신데, 세션은 서버에서 가지고 있는 정보이며 쿠키는 사용자에게 발급된 세션을 열기 위한 열쇠(SESSION ID)를 의미합니다. 쿠키만으로 인증을 사용한다는 말은 서버의 자원은 사용하지 않는다는 것이며, 이는 즉 클라이언트가 인증 정보를 책임지게 됩니다. 그렇게 되면 위의 첫번째 방식처럼 HTTP 요청을 탈취당할 경우 다 털리게 됩니다. 따라서 보안과는 상관없는 단순히 장바구니나 자동로그인 설정 같은 경우에는 유용하게 쓰입니다.
결과적으로 인증의 책임을 서버가 지게하기 위해 세션을 사용하는 겁니다(사용자가 해킹당하는 것보단 서버가 해킹당하는게 훨씬 어려우니까요!) 사용자(클라이언트)는 쿠키를 이용하고, 서버에서는 쿠키를 받아 세션의 정보를 접근하는 방식으로 인증을 합니다.
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
2. 세션
2-1. 소개
세션은 일정 시간동안 같은 브라우저로 부터 들어오는 일련의 요구를 하나의 상태로 보고 그 상태를 유지하는 기술이다.
HTTP의 stateless 특성을 보완하기 위한 방법이다.
서버에서 HTTP Response의 Set-Cookie를 통해 클라이언트에게 유일한 ID값(세션 ID)을 생성해 부여하고
사용자로부터 받은 보안이 필요한 사용자 정보는 안전한 서버에 존재하며 클라이언트와 서버간에는 ID값만을 이용하여 식별 하여 보안위협을 감소시키는것이다.
- 세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리합니다.
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지합니다.
- 물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능 합니다.
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됩니다.
- 즉 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 됩니다.
- 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것이 세션 ID입니다.
2-2. 동작 방식
- 클라이언트가 서버에 접속 시 세션ID 발급 받음.
- 클라이언트는 세션 ID에 대해 쿠키를 사용하여 저장하고 가지고 있음.
- 클라이언트는 서버에 요청할 때, 이 쿠키의 세션 ID와 함께 요청.
- 서버는 수신한 세션 ID를 이용하여 클라이언트 정보를 가져와 사용
- 클라이언트 정보를 가지고 요청을 처리하여 클라이언트에게 응답

쿠키와 세션은 무엇이 다른가?
- 쿠키와 세션은 비슷한 역할을 하며, 동작 원리도 비슷하다. 그 이유는 세션도 결국 쿠키를 사용하기 때문이다.
- 큰 차이점은 사용자의 정보가 저장되는 위치이다. 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용한다.
- 보안 면에서 세션이 더 우수하며,
- 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만
- 세션은 쿠키를 이용해서 session-id만 저장하고 그것으로 구분하여 서버에서 처리하기 때문에 비교적 보안성이 높다.
- 라이프 사이클은 쿠키도 만료기간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 정보가 유지될 수 있다. 또한 만료기간을 따로 지정해 쿠키를 삭제할 때까지 유지할 수도 있다.
- 반면에 세션도 만료기간을 정할 수 있지만, 브라우저가 종료되면 만료기간에 상관없이 삭제된다.
- 속도 면에서 쿠키가 더 우수하며,
- 쿠키는 쿠키에 정보가 있기 때문에 서버에 요청 시 속도가 빠르고
- 세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 낸다.
위의 차이점 중 세션은 브라우저가 종료 시 삭제된다하였는데, 서버에서 도대체 어떻게 브라우저의 종료여부를 안다는 걸까?
사실 엄밀히 말하면 서버에서 가지고있는 세션정보는 일정기간동안 사라지지 않는다.
진짜 사라지는건 브라우저에서의 세션정보다.
서버에서 보내주는 세션 ID는 브라우저의 세션 쿠키에 저장되고 이 세션쿠키의 특징은 웹브라우저가 종료되면 삭제되는 특징을 가지고 있다.

3. Web Storage
3-1. 웹 스토리지의 존재 이유

우리의 WEB은 기본적으로 위와같이 동작한다.
클라이언트(브라우저)는 서버에게 정보를 요청하고 서버는 클라이언트가 요청한 데이터를 응답해준다.
이러한 요청과 응답은 모두 돈이며 개발자는 적은 돈으로 최대의 효과를 내어야한다.
하여 보안이 필요하지 않으며 적은 용량의 데이터들은 굳이 서버에 저장하지 않고 클라이언트단에서 저장한 뒤
서버의 요청없이 빠르게 가져다 쓸 수 있는 데이터공간의 필요성이 생겼고
그것이 바로 웹 스토리지다.
또한 쿠키는 매번 서버로 전송된다.
웹사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키정보를 포함해 서버로 전송된다.
하지만 웹스토리지는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송되지 않는다.
이는 또한 네트워크 트래픽 비용을 줄여준다.
웹스토리지는 로컬스토리지와 세션스토리지를 통틀어서 지칭하는 말이며
내부적으로는 영구저장소(LocalStorage)와 임시저장소(SessionStorage)가 분리되어 데이터 지속성에 따라 선택적으로 사용이 가능하다.
3-2. 웹 스토리지 종류
3-2-1. LocalStorage
- 저장한 데이터를 명시적으로 지우지 않는 이상 영구적으로 보관이 가능하다.
- 도메인마다 별도로 LocalStorage가 생성된다.: 도메인만 같으면 전역적으로 공유가 가능하다.
- Windows 전역 객체의 LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
3-2-2. SessionStorage
- 데이터의 지속성과 액세스 범위에 특수한 제한이 존재한다. : Web Storage의 기본 보안처럼 도메인별로 별도로 생성된다. 같은 사이트의 같은 도메인이라도 브라우저가 다르면 서로 다른 영역이 된다. ✔️브라우저 컨텍스트가 다르기 때문이다. ✔️ 브라우저 컨텍스트 Document를 표시하는 환경을 말한다.즉, 브라우저가 불러온 웹페이지라고 생각하면 된다.
- Windows 전역 객체의 SessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
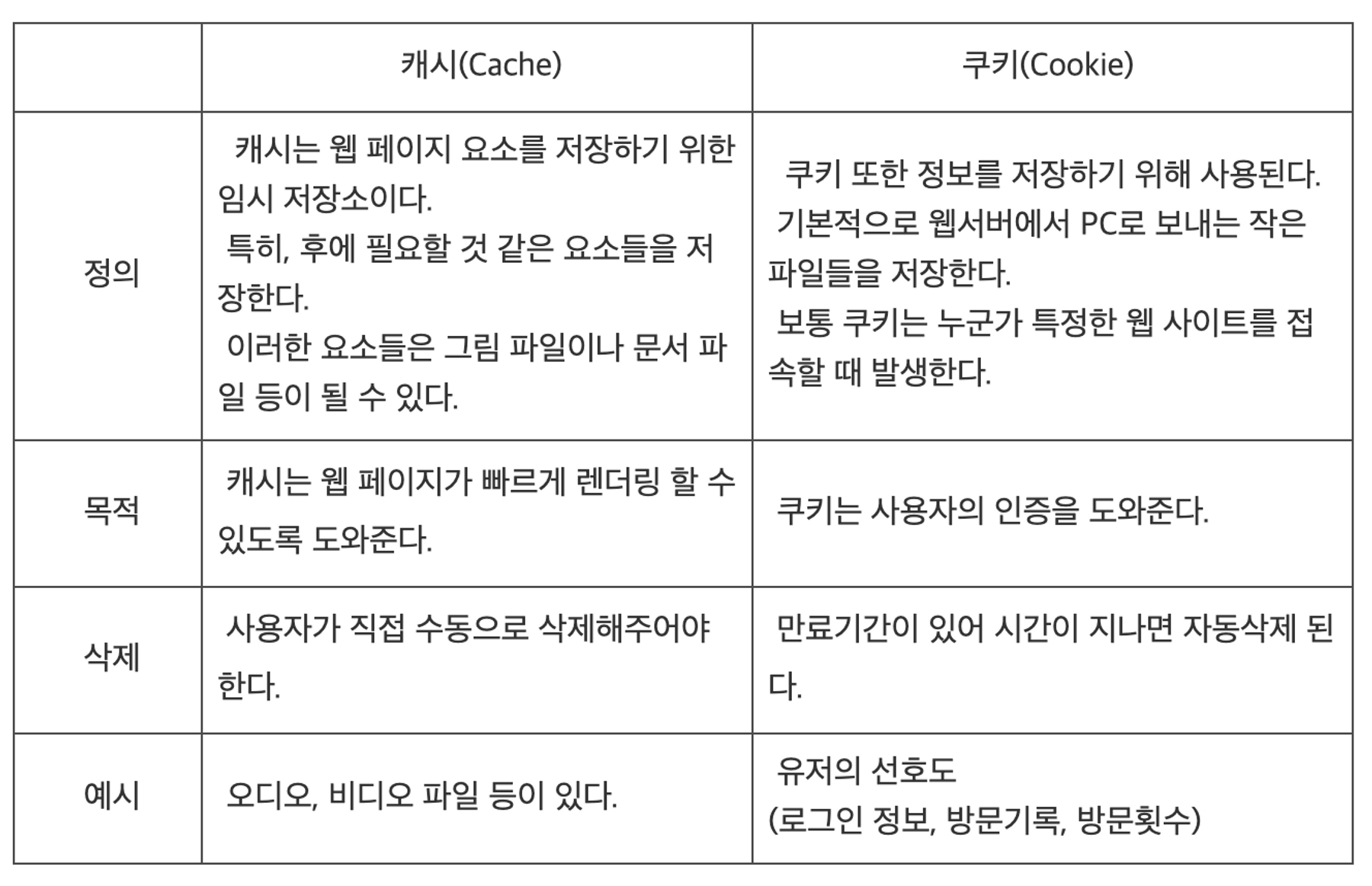
캐시와 쿠키
쿠키와 캐시 모두 클라이언트의 로컬에 저장되는것이지만 그 차이는 아래와 같다.