- 전체보기(82)
- 자바스크립트(10)
- 동기(2)
- for ~ of(2)
- 리액트(2)
- 생성자(1)
- apply(1)
- call(1)
- JSON Server(1)
- mixin(1)
- 믹스인(1)
- destructuring(1)
- promise(1)
- formData(1)
- 최근검색어(1)
- link(1)
- 하이브리드앱(1)
- createRef(1)
- default parameter(1)
- 호이스팅(1)
- REST(1)
- iterator(1)
- 상수(1)
- arguments(1)
- enumerable(1)
- Prototype(1)
- await(1)
- useState(1)
- for ~ in(1)
- async(1)
- 비동기(1)
- ref(1)
- class(1)
- 미용실 예약시스템(1)
- create-react-app 오류(1)
- hoisting(1)
- switch(1)
- Route(1)
- const(1)
- let(1)
- var(1)
- 항해99(1)
- foreach(1)
- 상태값(1)
- 즉시실행함수(1)
- entries(1)
- State(1)
- useMemo(1)
- useReducer(1)
- this(1)
- arrow function(1)
- 화살표함수(1)
- styled components(1)
- Constructor(1)
- 구조분해할당(1)
- Context API(1)
- BrowserRouter(1)
- Double Exclamation Mark(1)
- 템플릿 리터럴(1)
- spread operator(1)
- 스타일컴포넌트(1)
- getter(1)
- setter(1)
- extends(1)
- super(1)
- Fetch(1)
- 아파치코도바(1)
- JSX(1)
- template literal(1)
- 변수(1)
- console.log 막기(1)
- ajax for문(1)
- 기본값 매개변수(1)
Next.js란 무엇인가??
안녕하세요. 이번글에는 next.js 에 대해 알아보도록 하겠습니다.next.js는 Node.js와 Babel을 기반으로하여 Vercel이 만든 오픈소스입니다.클라이언트 사이드 렌더링 기반인 리액트를 서버사이드렌더링을 가능하게 하며, HTTP 캐싱, 검색엔진, 동적인
[Javascript] 객체지향과 함수형 함수형 프로그래밍
안녕하세요.이번시간에 자바스크립트 개발에서 대표적 페러다임인 객제지향과 함수형 프로그래밍에 대해 알아보도록 하겠습니다먼저 객제치향 즉, OOP에 대해 알아보도록 하겠습니다.class object를 기반으로 한 프로그래밍 기법입니다. (과거에는 class가 아니라 fun
[React] TDD란?
테스트 코드를 먼저 작성하고 그 테스트를 통과하기 위한 코드를 짜는 일종의 개발 방법론이다.기본적으로 create-react-app을 하여 react 프로젝트를 만들게되면tdd를 위한 기본 설정이 다 되어있다.테스트를 위해 react-testing-library와 je

[자바스크립트] 클로저, 가비지컬렉션
안녕하세요. 이번 시간에는 자바스크립트 단골 면접 질문이자 핵심개념인 클로저에 대해 알아보겠습니다.외부 변수를 기억하고 이 외부 변수에 접근할 수 있는 함수자바스크립트에선 모든 함수가 클로저임다음과 같이 makeCounter라는 함수를 만들고,그 안에 count라는 변

[자바스크립트] DOMContentLoaded 이벤트
안녕하세요! 이번시간에는 자바스크립트의 DOMContentLoaded 이벤트에 대해 알아보겠습니다.돔트리 분석이 끝나면 발생즉, 돔트리가 다 만들어진 후에 돔에 접근이 가능하기때문에, 돔이 생성되기전 돔을 조작하는 자바스크립트 코드가 실행되어 원하지 않는 결과를 내는것
GraphQL과 Rest API 비교
REST API란? GraphQL 이전부터 사용 소프트웨어간 정보를 주고 받는 방식 4가지의 메서드를 사용(GET, POST, PUT, DELETE) Overfetching과 Underfetching 이 발생하는 단점이 있음 데이터를 얻기 위해 다양한 endpoint가

[자바스크립트] Computed Property Name
안녕하세요. 이번시간에는 자바스크립트 ES6 문법인 Computed Property Name 라는 것에 대해 알아보겠습니다.사실 이것은 React를 사용할때 많이 사용하던 문법이었는데, 그 문법이름이 computed property name이라는 것을 오늘 알았네요!!

[자바스크립트] iterable,iterator
안녕하세요. 이번시간에는 iterable과 iterator에 대해 글을 작성해보겠습니다.iterable의 영단어 뜻은 반복가능한이라는 의미이며 iterator는 반복자라는 의미입니다.이 영단어 뜻대로 iterable한 요소는 배열같이 반복이 가능한 것들을 나타냅니다.때

[리액트] throttle, debounce
안녕하세요. 이번시간에는 change 이벤트나 scroll 이벤트처럼 짧은 시간동안 한번에 많은 이벤트가 발생할때 최대한 최적화 시킬 수 있게 도와주는 lodash라이브러리의 throttle과 debounce을 알아보겠습니다.짧은 시간에 이벤트가 반복적으로 발생할때,

웹표준, 웹접근성, 크로스브라우징이란?
브라우저의 종류 및 버전에 따른 기능차이에 대해 호환이 가능하도록 제시된 표준웹 표준화 단체인 W3C가 권고한 표준안에 따라 용도에 맞게 웹을 구현하는 것언어의 버전별로 해당하는 규칙이 존재하는데, 해당 언어들의 버전별 규칙을 준수해서 개발을 진행해야함HTML, CSS

[Next.js] getStaticProps와 getServerSideProps
이번 글에는 Next.js에서 pre-rendering을 위하여 data fetching할때 사용되는 방식인 getStaticProps, getServerSideProps을 알아보도록 하겠습니다. getStaticPaths 라는 것도 있는데 이것은 거의 안쓰인다고 합니

[Next.js] 공식사이트 따라해보기 #1
nextjs 공식사이트 - https://nextjs.org/learn/basics/create-nextjs-app이번 시간에는 SPA의 단점인 SEO를 극복하기 위하여 사용되는 Next.js의 기초를 공부하고자 Next.js의 공식사이트 가이드를 차근차근 따

[리액트] 미들웨어
액션을 디스패치했을 때 리듀서에서 이를 처리하기 전에 어떠한 작업을 실행할 수 있게 해줌액션과 리듀서 사이의 중간자 역할dispatch 메서드로 store로 가고있는 액션을 가로챔리덕스 미들웨어에서 가장 대표적인 라이브러리thunk는 매개변수를 받고 다른 함수를 ret

[타입스크립트] 제너릭
안녕하세요. 이번글에는 타입스크립트에서 자주 쓰이는 제너릭에 대해 알아보겠습니다.정적 타입 언어의 경우, 함수 또는 클래스를 정의할때 변수나 반환값에 대한 타입을 미리 선언해야함하지만 정의하는 시점에 변수나 반환값의 타입을 선언하기 어려운 경우가 있음(예를들어 어떠한

[리액트] 상태관리 라이브러리 Recoil
안녕하세요. 이번에는 facebook에서 만들었으며, 최근 점유율이 많이 올라가고 있는 상태관리 라이브러리 recoil에 대해 알아보겠습니다.redux 의 store로 중앙집중으로 상태값을 관리하는 것이 아니라 atom이란 메서드로 원자식으로 상태를 관리 할 수 있다.

[자바스크립트] 자료구조 해시테이블과 배열 비교
Key, Value를 이용하여 만들어진 자료 구조검색하고자 하는 key값을 입력받고 해쉬 함수를 돌려서 받은 해쉬 코드를인덱스로 환산을하여 데이터에 접근하는 방식인 자료구조만약 hyeon의 나이를 알고 알고 싶으면 선형검색(순차적으로 검색하는 것)을 통하여 처음부터 순

[컴퓨터 사이언스] 프로세스와 쓰레드
사용자가 원하는 일을 처리할 수 있도록 프로그래밍 언어를 사용하여 올바른 수행절차를 표현해 놓은 명령어들의 집합운영체제가 메모리 등의 필요한 자원을 할당해준 실행 중인 프로그램프로그램을 실행하면 운영체제로부터 실행에 필요한 자원을 할당받아 프로세스가 됨각각의 프로세스는

[자바스크립트] script async와 defer
자바스크립트를 로드하는 기본적인 방법은 다음과 같다.기존 자바스립트는 태그의 src속성에 스크립트 파일 경로를 넣어 script를 다운 및 실행 시키게 되는데, html 렌더링과정중 이 script 파일을 인터프리트 하게 되면 렌더트리 파싱을 멈추고 script를 다

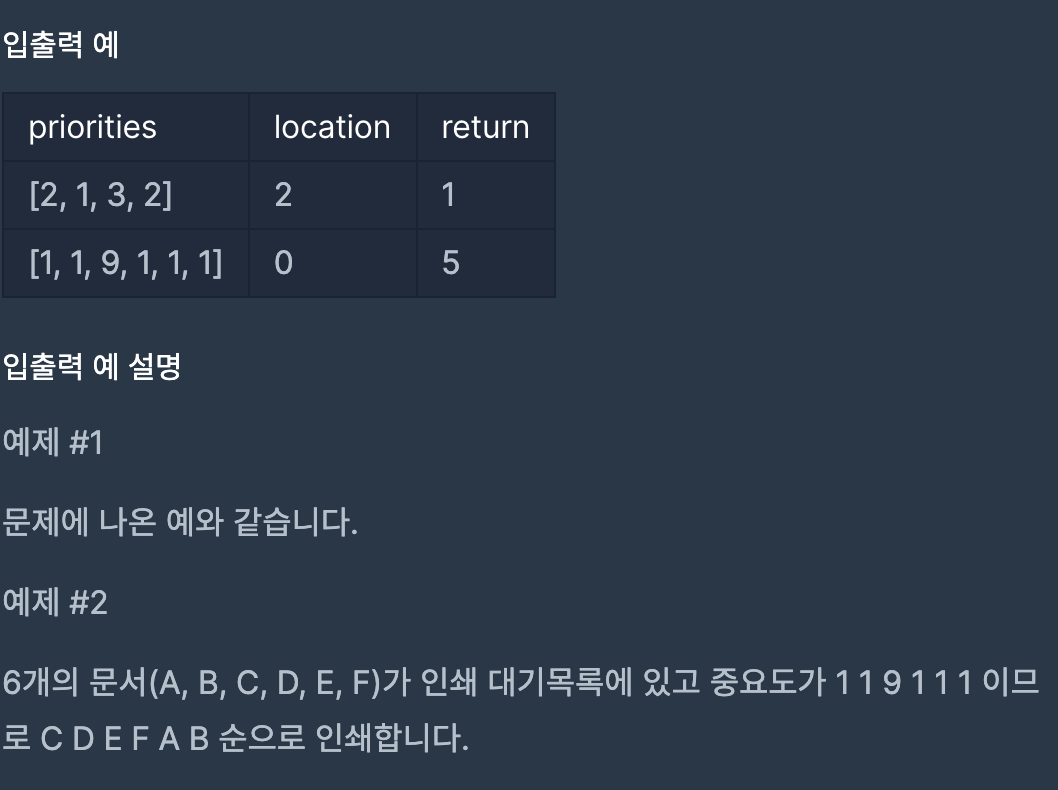
[자바스크립트] 프로그래머스 프린터
문제 url - https://programmers.co.kr/learn/courses/30/lessons/42587?language=javascript위 식에 입출력 예의 두번째를 대입하여 계산해보면 이런식이 되겠습니다1,1,9,1,1,1 의 첫번째 원소인

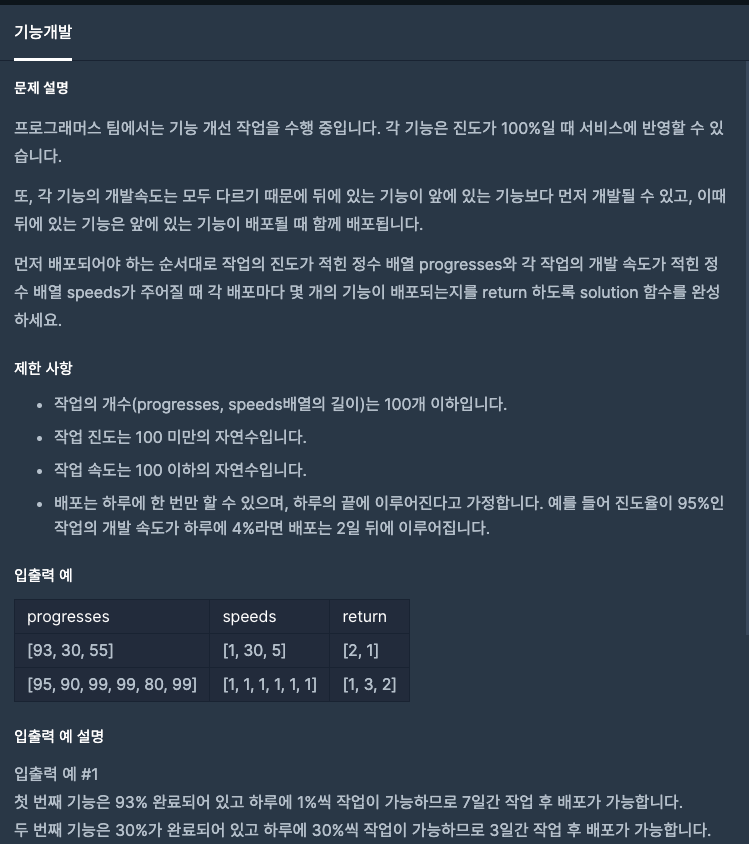
[자바스크립트] 프로그래머스 기능개발
progresses 는 현재 작업된 진도의 퍼센티지이고, speeds는 하루에 진도를 나갈 수 있는 퍼센티지이다. 각 진도별로 며칠걸리는지 계산하기 위해를 사용했다. 예를들어 진도량이 30퍼이고 하루 작업속도가 30퍼이라고 치고 위 식에 대입해보면 ((100-30)/3
