안녕하세요! 이번 글에는 자바스크립트에서 유용게 쓸수 있는 반복문 for of, for in에 대해 알아보겠습니다 :)
반복문을 쓰는 용도
우선, 반복문을 쓰는 상황에 대해 말씀드리겠습니다.
첫째, 여러개의 같은 코드를 반복해서 쓰고 싶을때 사용합니다.
둘째, 자료형에 담긴 자료들을 하나씩 꺼내고 싶을때 사용합니다.
그 중에서 for in 반복문에 대해 먼저 알아보겠습니다.
for in 반복문은 객체에 주로 사용합니다.
즉, 객체 자료형에 자료들을 하나씩 꺼내고 싶을때 사용을 하게 되는데요.
코드를 살펴보겠습니다
let book = {
title: "자바스크립트 완벽하게 이해하기",
price: 32000,
author: "훈이",
publisher: "자바스크립트짱짱",
};
//key를 받는 변수명은 임의변경 가능
//in 객체명
for (key in book) {
console.log(key, book[key]);
}
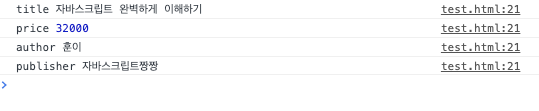
이렇게 book이라는 객체를 생성 후
for(key in 객체명) {} 형태로 for문을 돌리고 console.log를 찍어보면 key 값에 객체의 key가 들어가게 됩니다.
키값과 밸류를 같이 보고 싶으시다면 key와 밸류값에 접근하는 방법인 객체명[키값]을 입력하셔서 코딩하시면 됩니다.
for in 반복문의 특징이 있습니다.
for in 반복문 특징(1)
- enumerable한 것들만 출력합니다.
enumerable이란?
- 객체자료형을 만들때 단순히 개발자가 적은 키밸류값만 저장되는 것이 아닙니다. 그 외에 숨겨진 속성 3개가 같이 저장됩니다. 그것을 확인해보기 위해선 앞서 만든 객체를 이어서 다음과 같이 코딩합니다.
//Obejct.getOwnPropertyDescriptor(객체명,'객체키명')
console.log(Object.getOwnPropertyDescriptor(book, "title"));
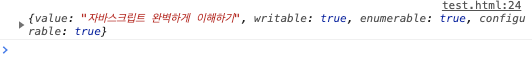
그러면 다음과 같이 출력됩니다. value값 뒤에 3개의 속성보이시나요?
그중 enumerable이 true인 값만 for in 반복문에서 출력이 되는 것입니다.
enumerable의 영어사전을 찾아보면 '셀수있는' 이라는 뜻입니다.
for in 반복문 특징(2)
객체의 prototype도 반복문으로 출력이 됩니다.
let bookArray = [
"자바스크립트 완벽하게 이해하기",
32000,
"훈이",
"자바스크립트짱짱",
];
class Book {
constructor(title, price, author, publisher) {
(this.title = title),
(this.price = price),
(this.author = author),
(this.publisher = publisher);
}
}
Book.prototype.published_date = 20201220;
let book = new Book(...bookArray);
for (key in book) {
console.log(`key : ${key} / value : ${book[key]}`);
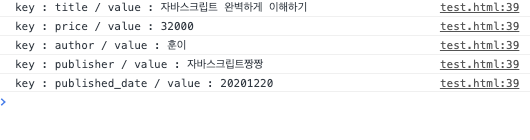
}이런식으로 Book 생성자에 published_date의 prototype을 추가후 for in 반복문을 돌렸더니

prototype도 함께 출력됨을 볼 수 있습니다.
이것이 for in 반복문의 단점이라고도 할 수 있습니다.
왜냐하면 보통 직접 입력한 키밸류만 필요하고 prototype의 값을 필요하지 않기 때문이죠!
이를 해결하기 위해선 if문과 hasOwnProperty() 함수를 사용해주셔야합니다.
for (key in book) {
//객체명.hasOwnProperty(key값)
if (book.hasOwnProperty(key)) {
console.log(`key : ${key} / value : ${book[key]}`);
}
}hasOwnProperty 를 이용하면 오브젝트가 이 키값을 가지고 있냐 없냐를 판단해주는 함수로, 가지고 있다면 true 없다면 false를 내뱉습니다.
때문에, 객체가 가지고 있는 키값만 출력하고 싶다면 반드시 이 함수를 실행시켜주셔야합니다.
다음은 for of 반복문에 대해 알아보도록 하겠습니다.
for of 반복문은 for in 반복문과 유사하지만 배열에 주로 사용합니다.
즉, 배열 안에에 자료들을 하나씩 꺼내고 싶을때 사용하는 것입니다.
배열 뿐만 아니라, 문자, arguments, NodeList(getElementByClassName,querySelectorAll),Map, Set과 같은 자료형에도 사용이 가능합니다. (엄밀히 말하자면, iterable인 자료형들에만 적용 가능!!)
iterable 자료형이란?
-
Symbol.iterator이라는 메서드를 지니고 있는 자료형입니다.
let bookArray = [ "자바스크립트 완벽하게 이해하기", 32000, "훈이", "자바스크립트짱짱", ]; console.log(bookArray[Symbol.iterator]());
해당 배열에 Symbol.iterator이라는 메서드를 출력하면
Array Iterator {} 이라는 이상한 것이 출력이됩니다.
반복문 출력을 가능하게 해주는 일종의 함수라고 생각하시면 됩니다.
즉, 저게 있어야 for of 반복문이 가능하다고 보시면 됩니다.
감사합니다
참고자료
https://jsdev.kr/t/for-in-vs-for-of/2938
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of
.png)
