안녕하세요. 이번글에는 자바스크립트 처리 방식인 동기식 처리, 비동기식 처리, 그리고 콜백헬을 해결하기 위한 promise에 대해 알아보도록 하겠습니다.
동기, 비동기란?
동기식 처리 - 순차적으로 코드를 실행해줍니다. 먼저 입력된 코드를 먼저 실행하며, 그 이후 코드들을 순차적으로 실행해줍니다. 즉, 먼저 실행된 코드의 처리가 다 끝나야지만 다음 코드로 넘어가는 것입니다.
비동기식 처리 - 병력적으로 코드를 실행해줍니다. 일전에 입력된 코드가 완전히 실행이 다 완료가 되지 않아도 다음 코드를 실행할 수 있으면 다음 코드를 실행합니다. 일반적으로 자바스크립트의 click과 같은 DOM 이벤트, ajax처리, setTimeout 이러한 함수들이 비동기식 처리에 해당이 됩니다.
코드 살펴보기
동기식
console.log("첫번째");
console.log("두번째");
console.log("세번째");보통 이런식으로 코드를 작성하면 동기식으로 순차적으로 실행이되어

이런식으로 출력이 됩니다.
비동기식
console.log("첫번째");
setTimeout(() => {
console.log("두번째");
}, 1000);
console.log("세번째");하지만 비동기식 setTimeout 함수를 이용하면 코드가 순차적으로 실행되지 않고, 다음 코드를 실행할 수 있으면 그 코드를 먼저 실행하여 병렬적으로 작동됩니다. 때문에 코드 결과는

이런식으로 나오게 되겠죠.

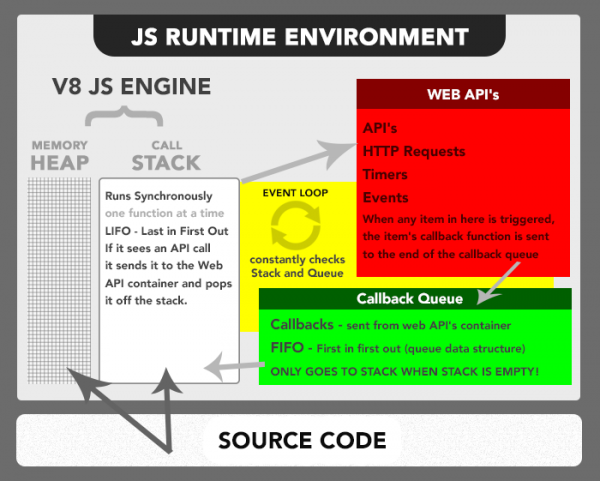
동기식은 실행이 되면 Call Stack이란 곳에 쌓이고 실행이 됩니다. 하지만 비동기식은 Web API라는 곳에 잠시 대기시켜놓고 준비가 완료되면 다시 실행을 시킵니다.
때문에, 자바스크립트에서는 비동기 처리 방식을 순차적으로 사용하고 싶을때 콜백함수라는 것을 사용하게됩니다
콜백함수란?
함수안에 들어가는 함수를 콜백함수라고 부릅니다.
콜백함수를 이용한 동기식 처리 방법
function first(callback) {
console.log("1번째");
callback();
}
function second(callback) {
setTimeout(() => {
console.log("2번째");
callback();
}, 1000);
}
function third(callback) {
setTimeout(() => {
console.log("3번째");
callback();
}, 1000);
}
//첫번째 함수끝나면
//두번째 함수 실행
//두번째 함수 끝나면 세번째 함수 실행
first(function () {
second(function () {
third(function () {});
});
});이런식으로 순차적으로 실행하고 싶은 여러개의 함수를 정의합니다.
그리고 함수를 실행하여 그 함수가 실행되면 다음 실행함수를 실행하고 또 그 다음 실행함수를 콜백함수로 계속적으로 실행하는 방식으로 진행합니다.
이렇게 실행하게되면 원하는 출력값인 1번째, 2번째, 3번째 값이 순차적으로 출력이 되는것을 확인할 수 있습니다.
하지만 이렇게 콜백함수를 여러개 사용하다보면 콜백 헬이라는 것이 발생 됩니다. 콜백헬은 가독성을 아주 나쁘게 만들며, 실수를 지속적으로 발생시키는 단점이 있습니다.
이러한 단점을 극복하기 위해 ES6에서는 Promise라는 것이 등장하게 됩니다.
Promise는 콜백함수를 이용한 동기식 처리 방법이랑 처리 결과는 동일합니다.
하지만,
콜백헬의 단점인 가독성을 극복해주며, 때문에 실수를 유발시키는 것들 최소화합니다. 뿐만아니라 에러처리도 가능합니다.
promise 처리 코드 살펴보기
let promise1 = new Promise((resolved, rejected) => {
setTimeout(() => {
console.log("첫번째");
resolved();
}, 1000);
});
let promise2 = new Promise((resolved, rejected) => {
setTimeout(() => {
console.log("두번째");
resolved();
}, 1000);
});
let promise3 = new Promise((resolved, rejected) => {
setTimeout(() => {
console.log("세번째");
resolved();
}, 1000);
});
promise1
.then(() => {
console.log("성공입니다1");
return promise2;
})
.then(() => {
console.log("성공입니다2");
return promise3;
})
.then(() => {
console.log("성공입니다3");
});위에서 콜백헬로 작성한 방식을 promise를 활용하여 재정의해봤습니다.
1.우선 기본 문법으로 new Promise()를 이용하여 변수를 선언합니다.
2. Promise()안에 콜백함수를 작성하여 실행시키고 싶은 코드를 입력합니다.
3. 콜백함수 매개변수 안에 resolved,rejected를 입력합니다
-resolved는 성공했을때 함수, rejected는 실패했을때의 함수
4. promise변수.then()안에 성공했을때의 콜백함수를 입력합니다.
5. 성공하면 다음 promise를 실행시킵니다 (이러한 행위들을 계속 반복합니다)
이런식으로 하면 콜백헬을 해소할 수 있고 훨씬 편한 동기식 처리를 구현해낼 수 있습니다.
- ajax를 활용시 resolved()안 파라미터로 결과값을 넘겨서 then 콜백함수의 매개변수 값으로 데이터를 받아 처리가 가능합니다
- rejected는 처리가 실패했을때 작동되는 것이며, then대신 catch()를 이용하여 처리가 가능합니다.
감사합니다.
참고자료
-https://poiemaweb.com/es6-promise
-https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
.png)
