- 프로젝트 기간 : 2021-06-07 ~ 2012-06-10
- 프로젝트명 : 예약헤어 ( "미용실을 예약해여~" 라는 말에서 아이디어 도출 )
- 사용 기술 : HTML, CSS, Jquery, Phython, Mongo DB, AWS
- 사용 IDE : 파이참
- 프로젝트 설명 : 하나의 가상 미용실을 정하여 미용실 예약시스템 구축
- 기능 : 회원가입 및 로그인, 예약(헤어종류, 날짜, 시간, 기타 건의 사항), 리뷰
- 필수 포함 기능 : JWT를 통한 로그인 구현, jinja2 템플릿 사용
JWT란?
로그인시 사용자 아이디와 유효기간을 보내 서버에서 받아오는 토큰으로 본인 확인을 하는 방식. 기존 로그인 방식인 세션에 저장하는 방식과 달리 어딘가에 따로 저장하는 것이 아니라 유저가 많아지면 많아질수록 발생하게되는 과부하가 발생하지 않습니다.
jinja2 템플릿이란?
Flask 개발을 진행할때 html 안에서 파이썬 코드를 사용할 수 있게 해주는 템플릿으로서, {{ 변수명 }}, {% 파이썬 코드 %} 를 사용하여 개발이 가능합니다. 서버에서 보내는 변수를 받아서 프론트단에 출력이 가능하며, 파이썬 전용 코드를 사용하여 body안에서 여러 요소들을 둘러싸 if, for문들을 사용가능합니다

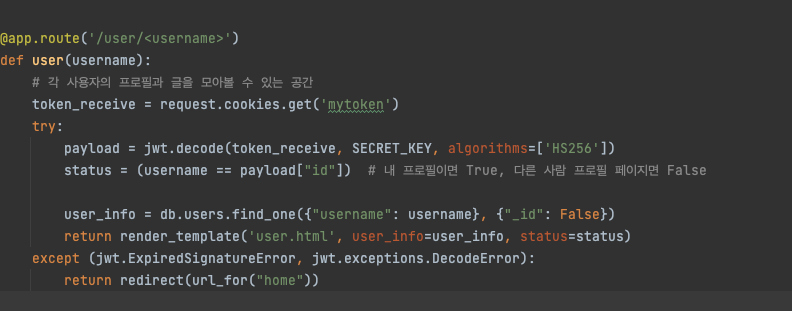
- db에서 user의 아이디값으로 유저 정보를 받아오고 템플릿에 user_info를 보냄

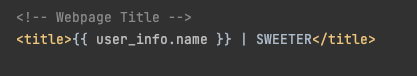
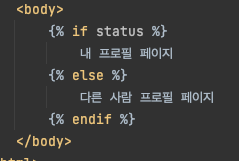
프론트단으로 보낸 user_info의 name에 접근하여 유저 이름 출력- jwt 토큰을 받아와 로그인한 아이디와 토큰의 아이디를 비교하여 상태값을 받아옴( 내프로필이면 true, 다른 사람 프로필 페이지면 false)

로그인한 유저아이디와 jwt 토큰 유저아이디와 비교하여 정상적인 접근이 되었는지 체크개발된 화면

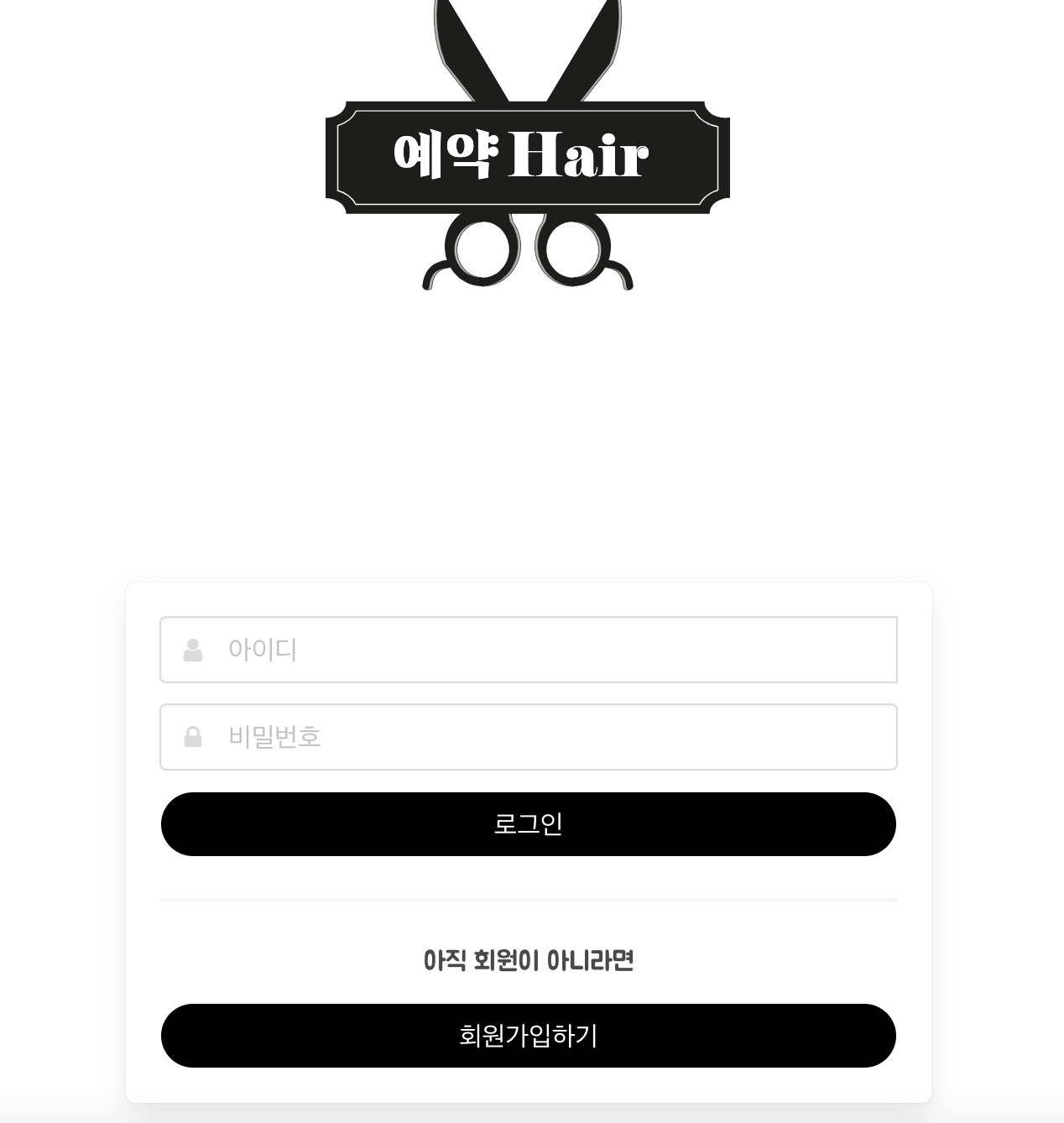
로그인 화면
구현 기능 :
1) db 유저 정보들과 비교 하여 해당 정보 존재 여부 체크
-> 존재하지 않는다면 "아이디/비밀번호가 일치하지 않습니다." 경고창 출력
-> 존재한다면 곧바로 예약하는 프론트 출력 
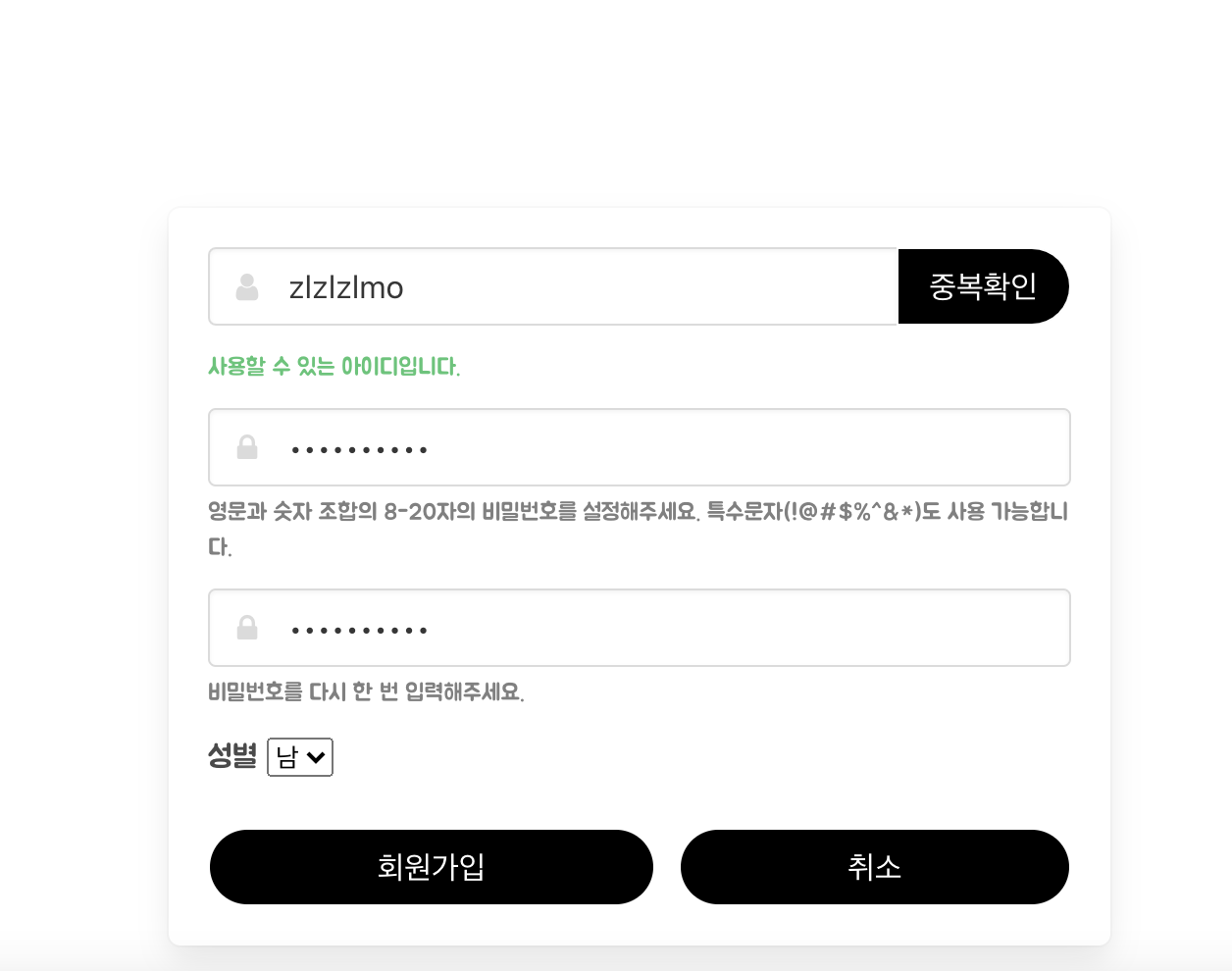
회원가입 화면
구현 기능 :
1) 아이디와 비밀번호 입력시 정규표현식을 이용하여 조건에 해당하는 값만 입력할 수 있도록 구현
2) 아이디값 입력 후 중복확인을 누를시 db에 해당 아이디가
-> 존재하면 "이미 존재하는 아이디입니다." 라는 문구가 아이디 input 밑에 출력
-> 존재하지 않는다면 "사용 할 수 있는 아이디입니다." 출력
3) 모든 조건 충족후 회원가입 누를시 db에 해당 정보 저장 
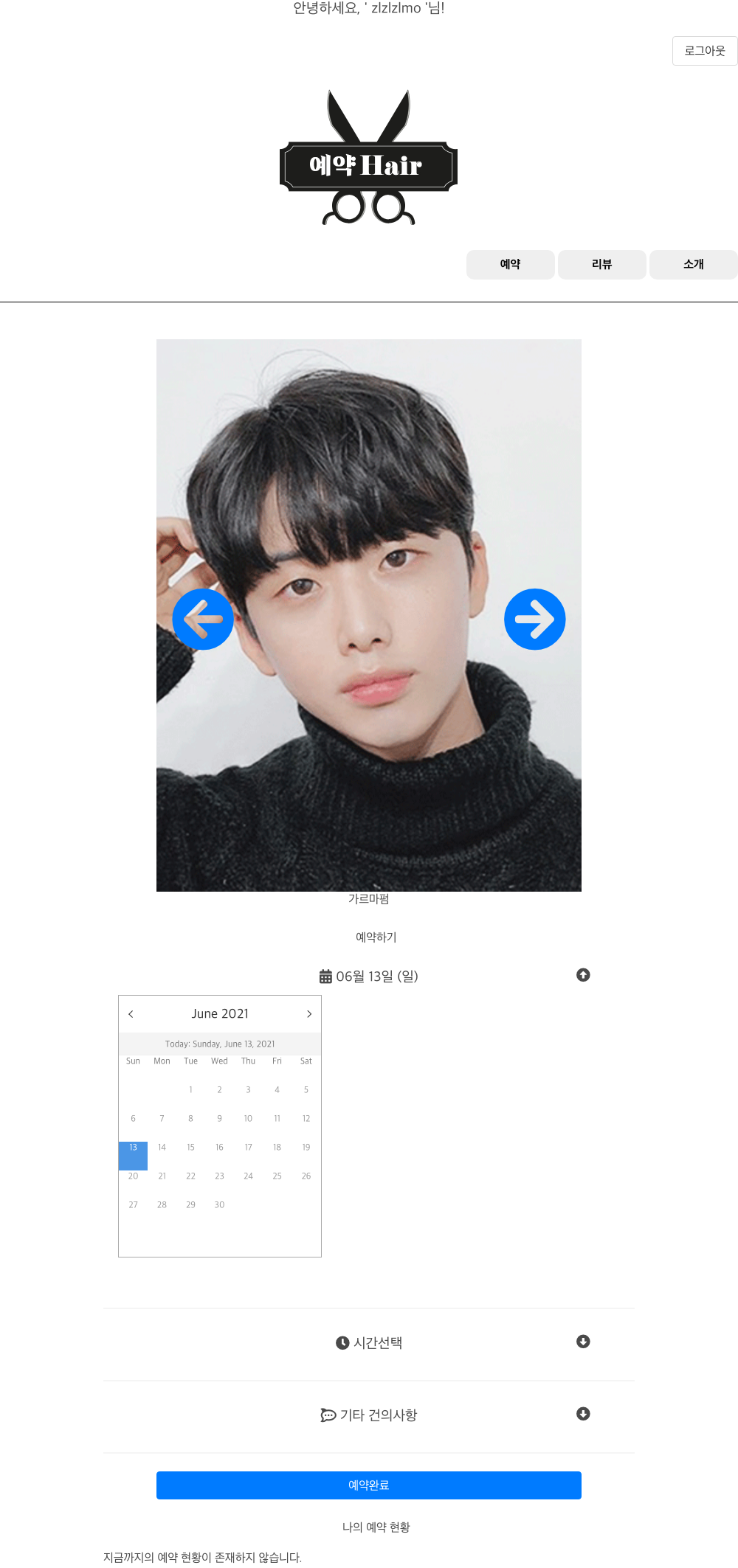
예약하기
구현 기능 :
1) slick 라이브러리를 이용하여 slide 구현
2) 토스트UI date-picker와 moment 라이브러리 이용하여 날짜 선택 구현
3) select-box를 이용하여 선택 가능한 시간대들 출력
4) 추가 건의사항 Input 구현
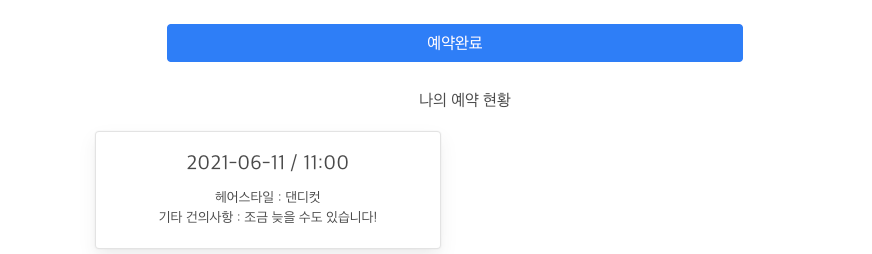
5) 예약완료 누를 시 밑에 예약 현황에 카드 리스트 출력(ajax 호출하여 append)
6) 유저가 남성이면 남성 헤어스타일 리스트, 여성이면 여성 헤어스타일 리스트들 출력( 로그인시 성별을 세션스토리지에 담아서 해당 값에 따라 조건문 걸어서 리스트 뿌림 ) 

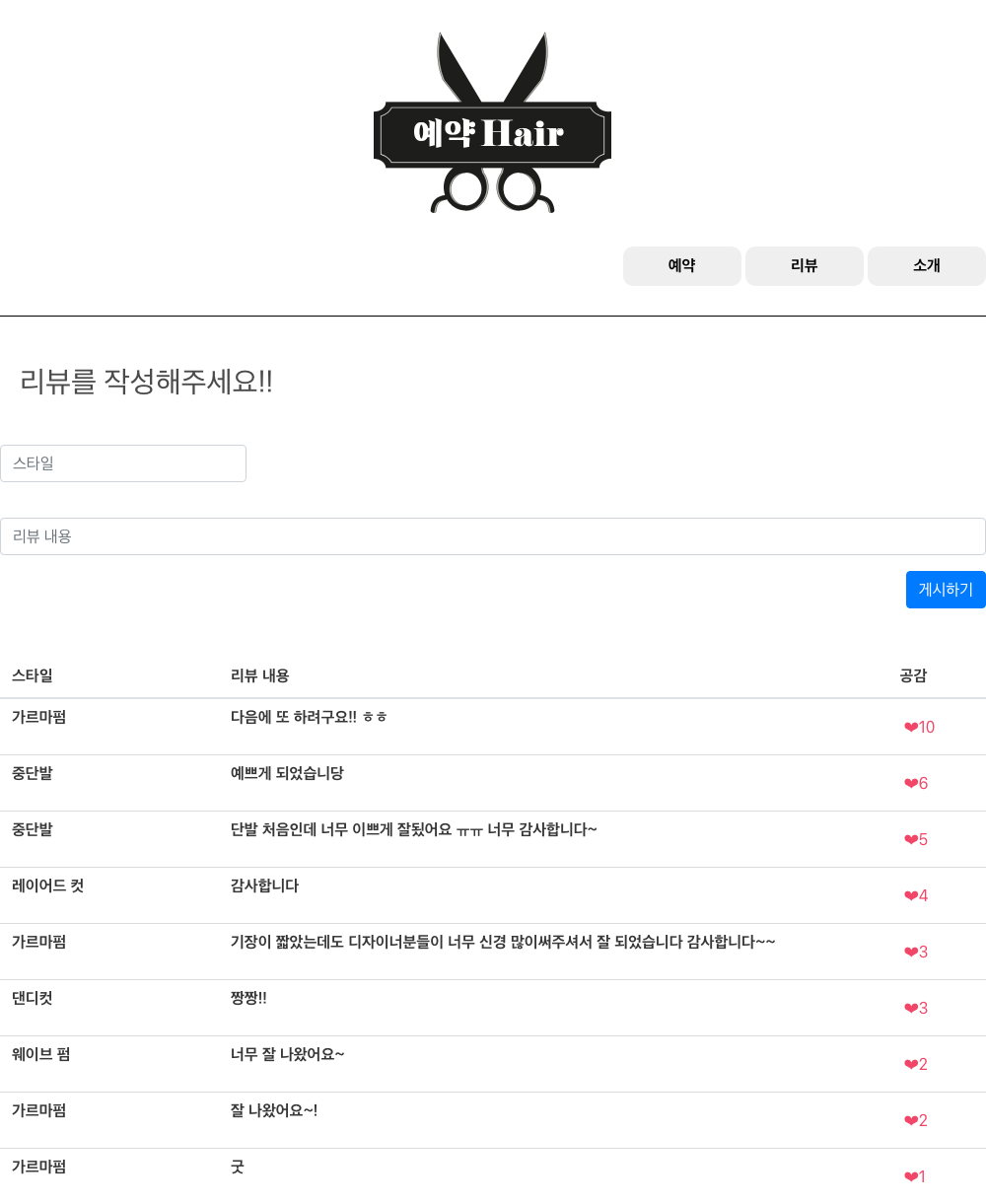
리뷰 작성
구현 기능 :
1) 헤어스타일과 리뷰내용 ajax 데이터를 Post방식으로 전송
2) 전송 파라미터 없이 해당 미용실의 모든 리뷰를 ajax를 호출(GET방식) 하여 출력 
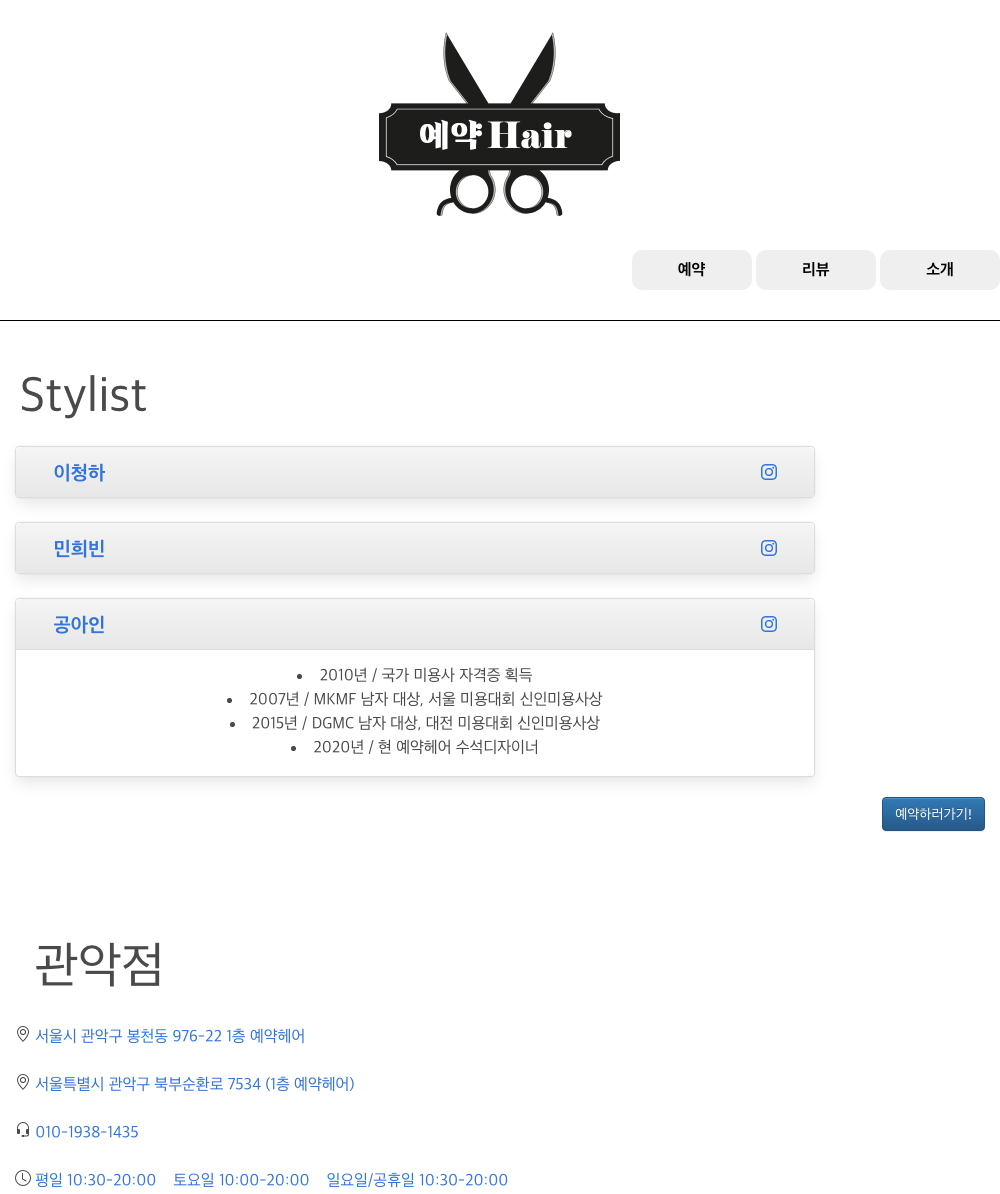
스타일리스트 소개 및 매장 위치 안내도
구현 기능 :
1) 각 정보들 하드코딩하여 부트스트랩 이용하여 구현프로젝트 진행하면서 느낀점
- 부족한 베이스 상태에서 단 3일만에 기획부터 시작하여 개발을 마쳐야했기 때문에 처음에는 두려움과 이걸 해낼 수 있을까라는 의구심이 들었다...(과연 해낼 수 있을까..? )
근데 일단 해보자! 라는 마인드로 차근차근 구글링도 해보고 인터넷 강의도 들어보면서 프로젝트에 응용을 해봤더니 미숙했지만 작동하는 모습을 보면서 성취감을 느꼈다..! 또 힘들때마다 열심히 불태워주는 팀원들이 있어서 더욱 더 자극을 받고 열심히 했던 시간이었던거 같습니다 ㅎㅎ
아쉬운점
- 아쉬운건 부족한 개념에 대해 구글링을 하다보면 아무리 봐도 이해가 안가는 부분들이 많았던거 같다 ㅠㅠ 하지만 이건 개발을 꾸준히 하다보면 자연스럽게 지식과 노하우가 쌓이면서 해결 될 거라고 생각했다. 점점 실력이 늘지 않을까..?
Github 주소
프로젝트 주소
이상 끝 :)

