
📒CSS3 기초
- CSS의 박스 모델
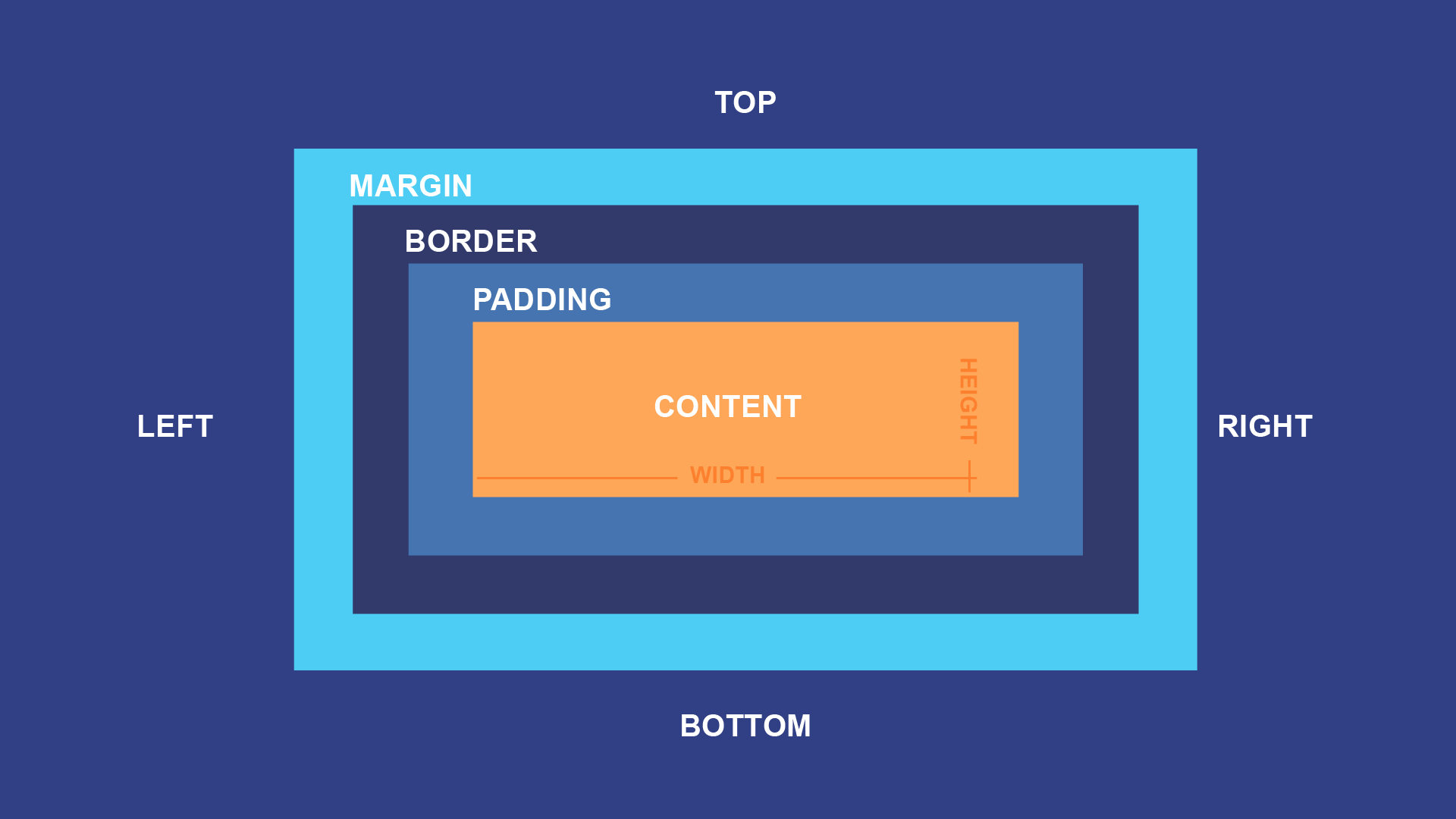
🤔 Box-model(박스 모델)이란? 모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델 이라고 한다. 박스 모델은 HTML 구성 요소를 패딩(padding), 테두리(border), 마진(margin), 컨텐츠(content)로 구분한다.
- CSS의 박스 모델의 구성 요소
📌 Content(컨텐츠)
요소의 텍스트나 이미지 등 실제 내용이 담기는 영역. width와 height를 조절할 수 있다.
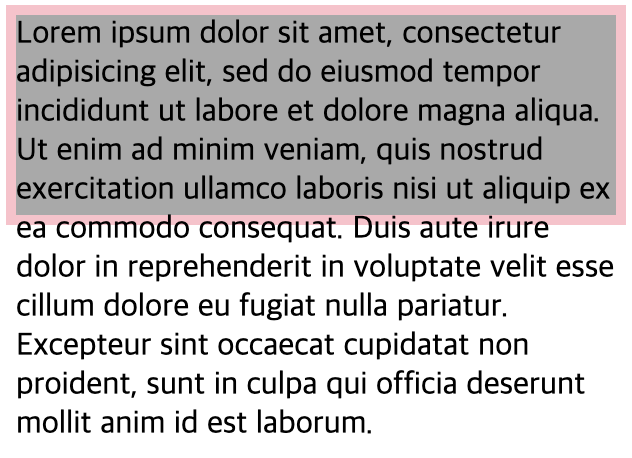
width와 height는 각각 요소의 너비와 높이를 조절하기 위해 사용된다. 지정되는 요소의 너비와 높이는 Content 영역을 대상으로 한다. width와 height로 조절한 Content 영역보다 Content의 크기가 크면 해당 영역을 벗어나게 된다. 아래 예시 코드와 결과 이미지를 확인해보자.
<head>
<meta charset="UTF-8">
<style>
div {
width: 300px;
height: 100px;
background-color: darkgrey;
border: 5px solid pink;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</body>
📌 Margin & Padding (마진과 패딩)
Margin과 Padding은 각각 외부 여백, 내부 여백을 지정할 때 사용한다.
두 속성 모두 top, right, bottom, left 영역의 너비를 각각 조절할 수 있으며, 속기법을 사용하여 한 번에 지정할 수 있다.
<padding 값 적용 속기법 (margin 도 동일)>
- padding: 10px; => 상하좌우 모두 10px 적용
- padding: 10px 20px; => 상하 10px, 좌우 20px 적용
- padding: 10px 20px 15px => 상 10px 좌우 20px 하 15px 적용
- padding: 10px 15px 20px 25px => 시계 방향 순으로 적용
✔ Margin 값에 auto를 부여하게 되면 해당 요소를 웹페이지의 가운데로 위치시킬 수 있다.
✔ 요소의 너비가 웹페이지의 너비보다 클 경우 스크롤바가 생성된다. 이는 max-width를 조절함으로서 해결할 수 있다.
✔ <body> 태그는 default 값으로 Margin을 가지고 있기 때문에 불필요한 공간 차지를 줄이기 위해 초기 0으로 설정하는 경우가 많다.
📌 Border (테두리)
border 속성을 통해 테두리 선의 스타일을 지정할 수 있다.
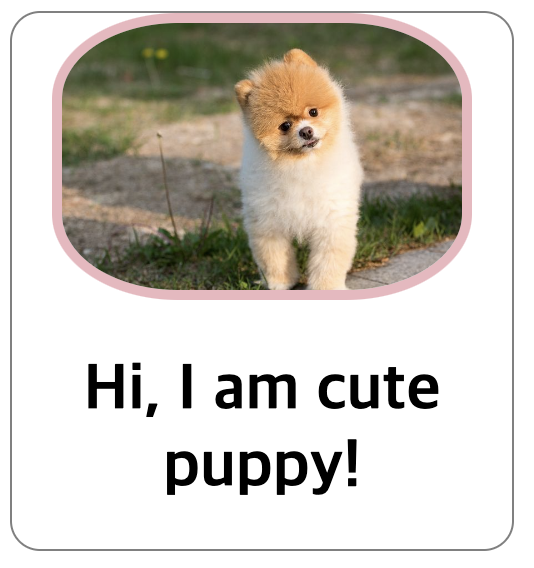
아래 예시 코드 및 결과 이미지를 통해 border가 적용된 예시를 확인해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>borderPractice</title>
<link rel="stylesheet" href="border.css">
</head>
<body>
<div class="card">
<img src="https://cdn.pixabay.com/photo/2018/05/13/16/57/dog-3397110__480.jpg"
alt="puppy">
<h1>Hi, I am cute puppy!</h1>
</div>
</body>
</html>.card {
width: 250px;
border: 1px solid grey; /* 순서대로 width, style, color 값 지정 */
border-radius: 15px; /* radius 속성을 통한 테두리 모서리의 각도 지정 */
text-align: center;
}
img {
width: 200px;
border: 5px solid rgb(236, 183, 191); /* color는 rgb, 16진법, rgba 모두 사용 가능 */
border-radius: 30%;
}
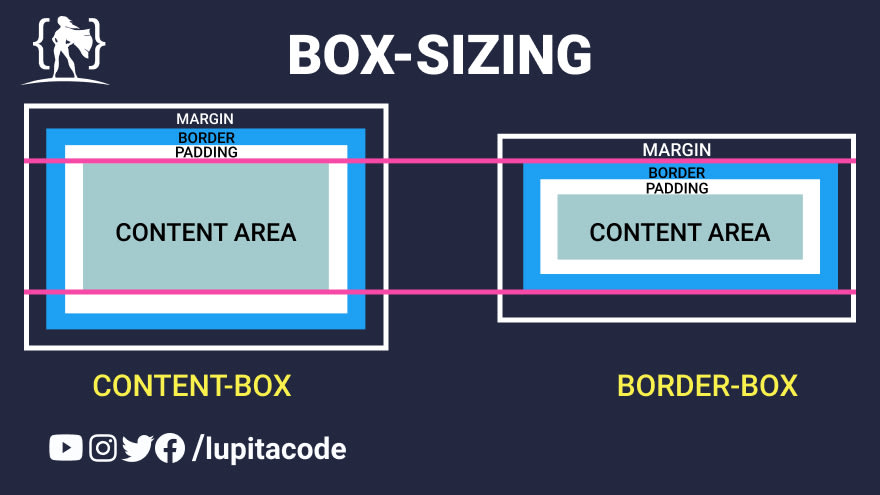
📌 Box-sizing
Box-sizing 속성을 통해 width와 height의 대상 영역을 변경할 수 있다.
기본값으로 content-box를 가지며, 이는 width와 height의 대상 영역이 content 영역을 의미한다. Box-sizing의 값을 border-box로 지정하게 되면, Border를 기준으로 크기를 정한다는 뜻으로 Margin을 제외한 박스 모델 전체를 width, height의 대상 영역으로 지정할 수 있다.