CSS
1.CSS 기초 (CSS의 구조와 적용방법)

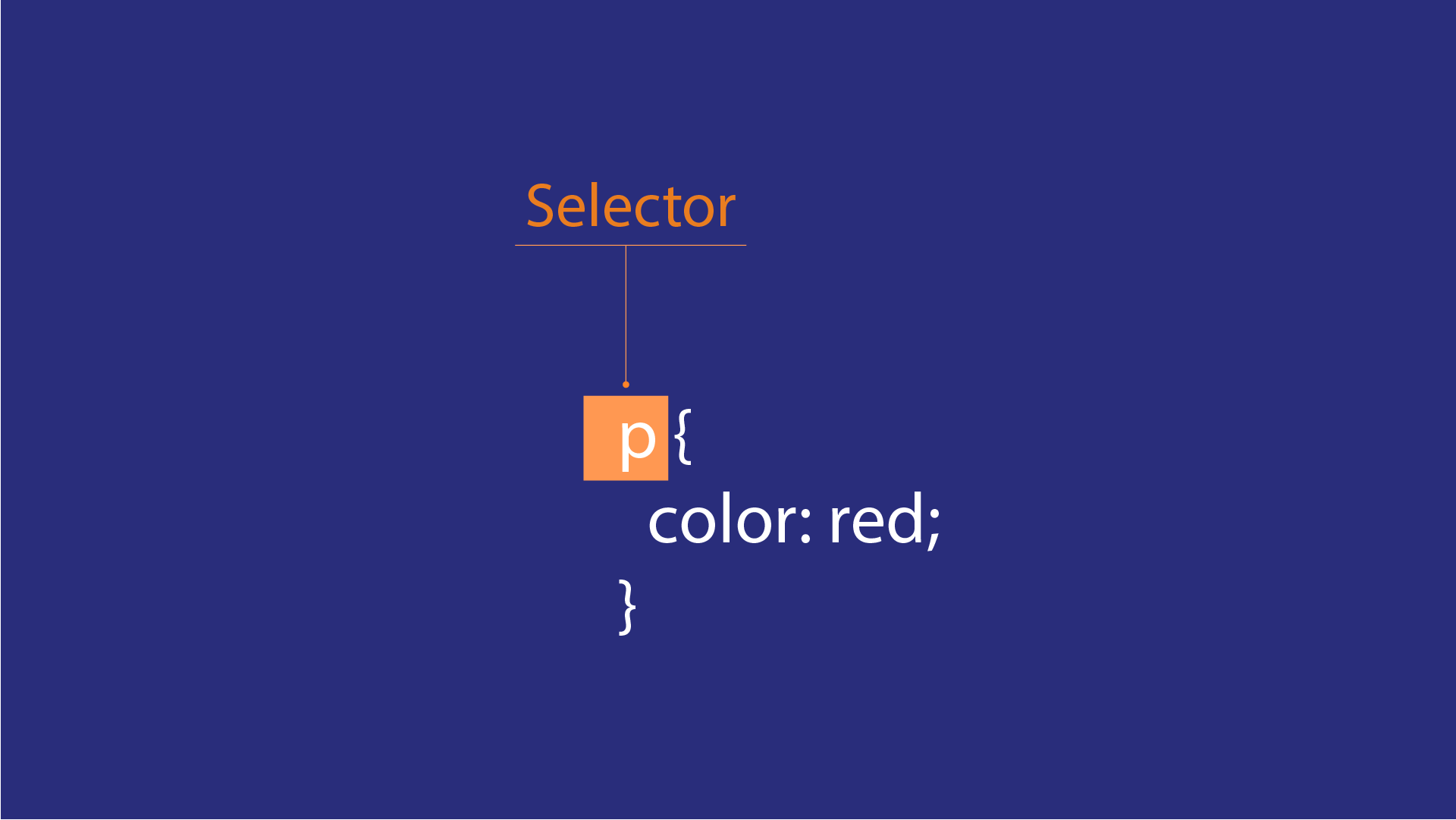
🤔 CSS란? Cascading Style Sheet의 약자로, HTML로 작성된 정보를 꾸며주는 언어Selector: 디자인을 적용할 HTML 영역Property: 어떤 디자인을 적용할 것인지 정의Value: 어떤 역할을 수행할 것인지 구체적인 명령Inline St
2023년 3월 13일
2.CSS 기초 (선택자)

웹페이지의 모든 요소를 선택하며, 자주 사용되지 않는다.해당하는 요소 전체의 스타일을 변경한다. h1, button, div 등이 이에 해당한다.요소에 id를 부여하여 해당 요소만 선택할 수 있다. id는 고유 명사이기 때문에 중복될 수 없다.id 선택자와 마찬가지로
2023년 3월 13일
3.CSS 기초 (캐스케이딩)

🤔 Cascading(캐스케이딩)이란? CSS 효과가 적용되는 우선순위의 규칙을 말한다.CSS는 나중에 선언된 속성이 우선순위가 높다.위 예시 코드에서 <h1>, <h2> 태그 모두 가장 마지막에 선언된 'greenyellow' color가 적용된다.위 예
2023년 3월 13일
4.CSS 기초 (박스 모델)

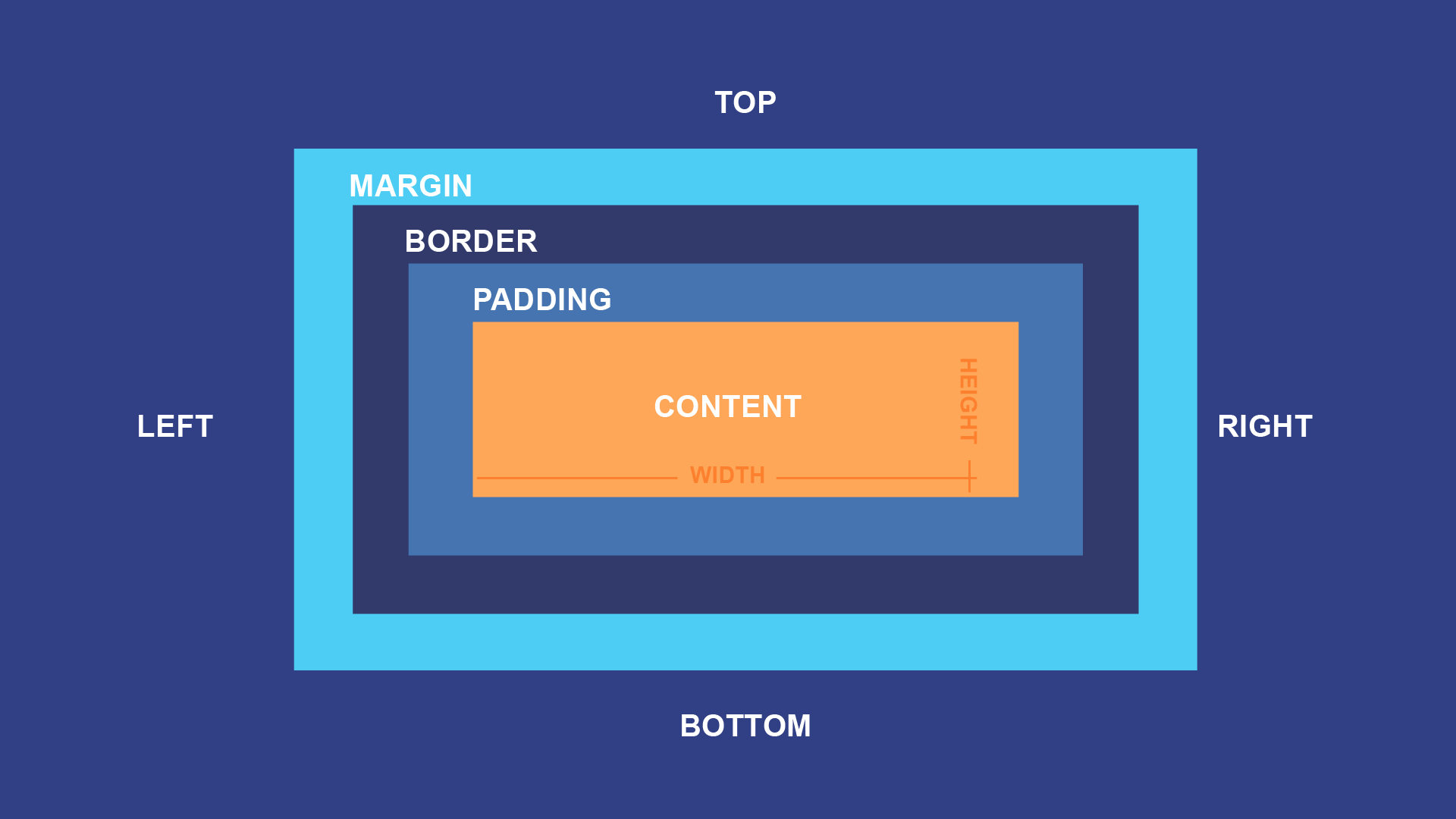
🤔 Box-model(박스 모델)이란? 모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델 이라고 한다. 박스 모델은 HTML 구성 요소를 패딩(padding), 테두리(border), 마진(margin), 컨텐츠(content)로 구분한다.요소
2023년 3월 14일