

브라우저
웹 브라우저는 동기적으로(synchronous)적으로 HTML, CSS, JS 언어를 해석해서 내용을 화면에 보여주는 응용 소프트웨어다.
웹 브라우저(Web Browser)란 웹에서 페이지를 검색하고 표시하며 사용자가 하이퍼링크를 통해 추가 페이지에 접근할 수 있도록 하는 프로그램이다. 대표적으로 구글의 크롬, 모질라의 파이어폭스, iOS의 사파리를 예로 들 수 있겠다.
브라우저의 기능
브라우저의 주요 기능은 사용자가 URL을 입력하면 DNS 서버로 가서 웹 사이트가 있는 서버의 진짜 주소를 찾고 해당 웹 서버에 웹 사이트를 보내달라는 HTTP 요청을 TCP/IP 연결을 통해 보낸다. 서버는 그에 응답하여 200 메시지를 클라이언트에게 보내고 웹 사이트의 파일을 데이터 패킷으로 나누어 전송한다. 그러면 브라우저는 이 패킷들을 조립하여 웹 페이지의 화면을 만들어 사용자가 볼 수 있게끔 한다.
결국 웹의 동작 원리를 한 마디로 정리하면 다음과 같다.
클라이언트가 서버에 요청을 보내면 서버는 해당 요청에 대해 응답한다.
중간에 쓰인 용어들에 대한 설명을 덧붙이자면,
URL: 인터넷에서 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열
DNS 서버: DNS 서버는 이름을 IP 주소로 변환하여 도메인 이름을 웹 브라우저에 입력할 때 최종 사용자를 어떤 서버에 연결할 것인지를 제어함
HTTP: 클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의하는 어플리케이션 규약
TCP/IP: 컴퓨터 사이의 통신 표준 및 네트워크의 라우팅 및 상호연결에 대한 자세한 규칙을 지정하는 프로토콜 스위트
패킷: pack + bucket, 네트워크를 통해 전송하기 쉽도록 자른 데이터의 전송 단위
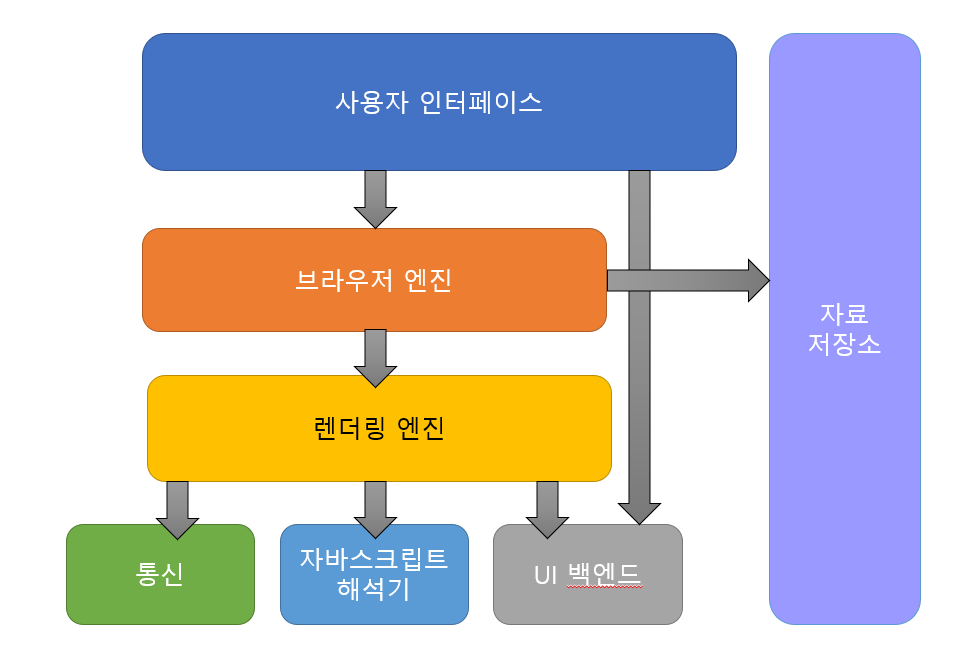
브라우저의 기본구조

이 그림은 네이버 D2에서 너무나도 간명하게 잘 만들어주어서 브라우저의 동작 원리에 대해 설명하는 모든 블로그가 사용하고 있다.
먼저 각각의 역할에 대해서 살펴보면

- 사용자 인터페이스: 주소 표시줄, 뒤로 가기, 앞으로 가기, 홈페이지로 이동 등 요청한 페이지를 보여주는 창을 제외한 나머지 부분
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진: 요청한 콘텐츠를 표시
- 통신: HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행
- UI 백엔드: 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자료 저장소: cookie, local storage 등 자료를 저장하는 저장소
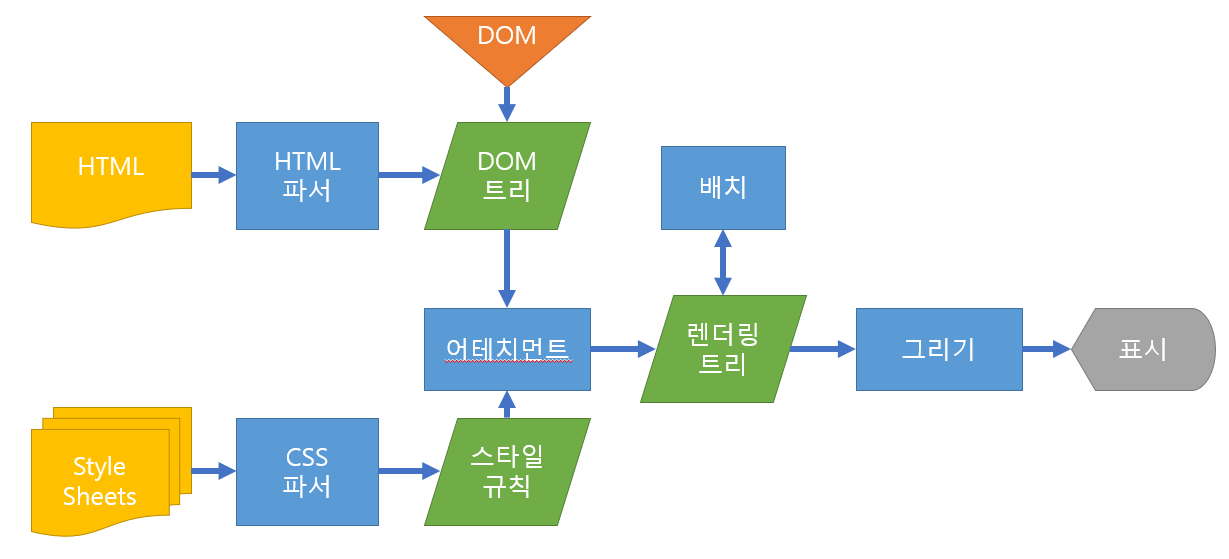
렌더링 엔진
앞서 말한대로 브라우저가 서버로부터 웹 페이지를 받으면 렌더링 엔진이 HTML 문서를 파싱하여 DOM 트리를 생성한다. 그동안 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱하여 CSSOM 트리를 생성한다. (자바스크립트는 CSSOM을 참조하여 각 컴포넌트의 스타일을 변경할 수 있는 것이다.) DOM 트리와 CSSOM 트리를 결합하여 렌더링 트리를 만들게 된다. 렌더링 트리에는 페이지를 렌더링하는 데 필요한 노드만 포함된다. 각 노드에서 뷰 포트에 나타낼 크기와 위치를 계산하는데 이를 Layout 단계라고 한다. 여기서 뷰 포트란 그래픽이 표시되는 브라우저의 영역, 크기를 말한다. 마지막으로 계산된 영역을 픽셀로 변경하는 Paint 단계를 거쳐 나타낸다. 이때, 스타일이 복잡할수록 paint 단계에서 소요되는 시간이 길어진다. background-color의 경우 단색보다 linear-gradient 등을 그리는데 더 긴 시간을 소모한다는 것이다.
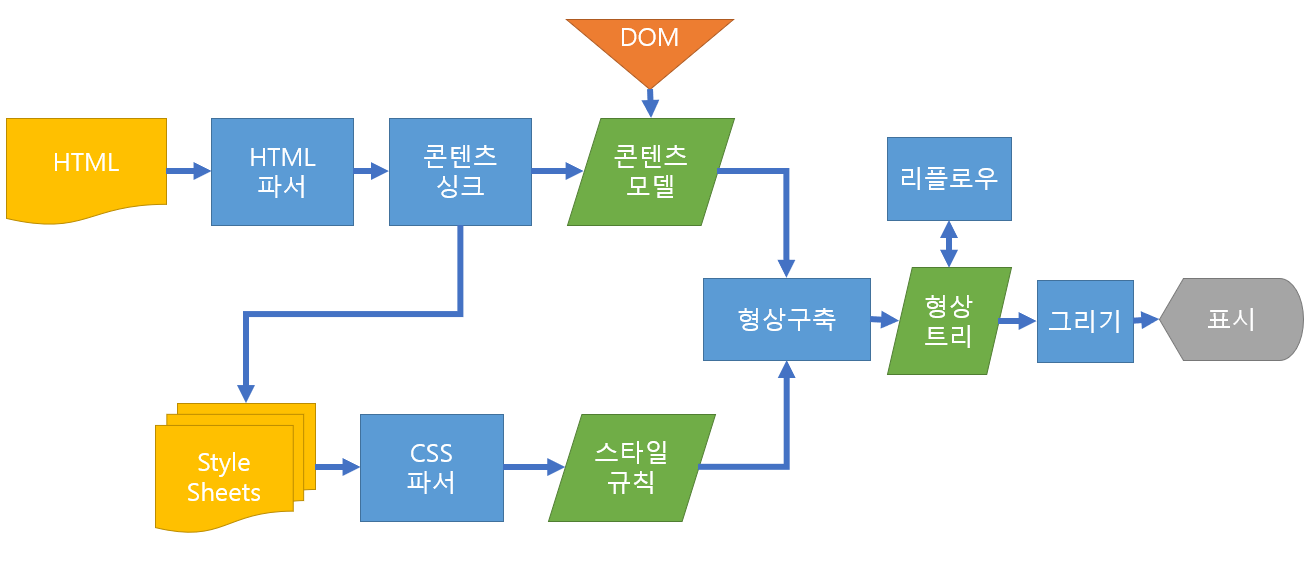
대표적인 렌더링 엔진의 동작 과정은 다음과 같다.


일부 과정이나 용어 간에 차이가 있지만 기본 과정은 어느 정도 동일하다. 각 차이점에 대해 말하자면 Webkit은 렌더링 트리를 '렌더 트리'로, Gecko는 '형상 트리'로 부른다는 것, Layout 단계를 Webkit에서는 '배치'로, Gecko에서는 '리플로우'로 부른다는 것, Webkit에서 DOM트리와 CSSOM 트리를 연결하는 과정을 '어테치먼트'라 하지만 Gecko는 '콘텐츠 싱크'라는 공정을 거치는데 DOM 요소를 생성하기 위한 것으로 Webkit과 비교하여 의미있는 차이점은 아니다.
스크립트
앞서 웹 브라우저가 '동기적'으로 HTML, CSS, JS언어를 해석한다고 했듯이 파싱과 실행이 동시에 수행된다. 파서가 <script> 태그를 만나면 즉시 파싱하고 실행하기를 기대한다. 그 동안 문서의 파싱은 중단된다. 스크립트가 외부에 있는 경우 우선 네트워크로부터 자원을 가져와야 하는데 이 또한 실시간으로 처리되고 자원을 받을 때까지 파싱은 중단된다. 따라서 <script> 태그의 위치에 따라 렌더링 속도가 달라질 수 있으므로 어디에 위치하는가가 중요하다. 때문에 <script> 태그는 보통 <body>의 마지막에 위치한다. HTML5는 스크립트를 비동기(asynchronous)로 처리하는 속성을 추가했기 때문에 별도의 맥락에 의해 파싱되고 실행된다. 스크립트는 AST(추상 구문 트리)로 구문 분석되어 이를 인터프리터에게 넘긴다. 그 결과 메인 쓰레드에서 실행되는 바이트코드가 생성된다. 이것이 JavaScript의 컴파일 과정이다.
+) 웹 성능 최적화
Reflow
앞서 언급한 과정들을 통해서 브라우저에 페이지가 렌더링된 이후에도 사용자의 액션에 의해 HTML 요소가 추가되거나 스타일의 변경이 일어날 수 있다. 그에 따라 영향을 받는 노드들의 크기나 위치를 다시 계산하는 Layout 단계가 발생하는데 이를 Reflow라고 한다.
Repaint
Reflow 단계가 다시 일어나면서 다시 화면에 그리는 단계를 거치는데 이를 Repaint라고 한다. Reflow는 단지 변경사항을 반영하기 위해서 렌더링 트리를 생성하고 레이아웃 과정을 다시 수행하는 것이고, 실제 이 결과를 화면에 그려지기 위해서는 Repaint 단계를 수행한다. 하지만 background-color나 visibility 변경처럼 레이아웃에 영향을 주지 않을 때에는 Repaint 단계만을 수행한다.
웹 성능의 최적화는 Reflow와 Repaint를 최소화하는 것에 있다. Reflow나 Repaint를 일으키는 속성의 사용을 줄이고 각 노드가 서로 영향을 주는 것을 피하는 것 등을 할 수 있다.
다음은 Reflow와 Repaint가 발생하는 대표적인 속성이다.
| Reflow | position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow |
|---|---|
| Repaint | background, color, text-decoration, border-style, border-radius |
References
mdn web docs
mdn web docs) 웹의 동작 방식
mdn web docs) 웹페이지를 표시한다는 것: 브라우저는 어떻게 동작하는가
네이버 D2) 브라우저는 어떻게 동작하는가?
백산의 기술 블로그) 웹 브라우저의 동작 구조에 대하여
villain_uni.log) Javascript에 대하여 - 브라우저렌더링
SeungWon Go) 브라우저의 렌더링 과정
박스여우) 브라우저 렌더링 과정 - Reflow Repaint, 그리고 성능 최적화
