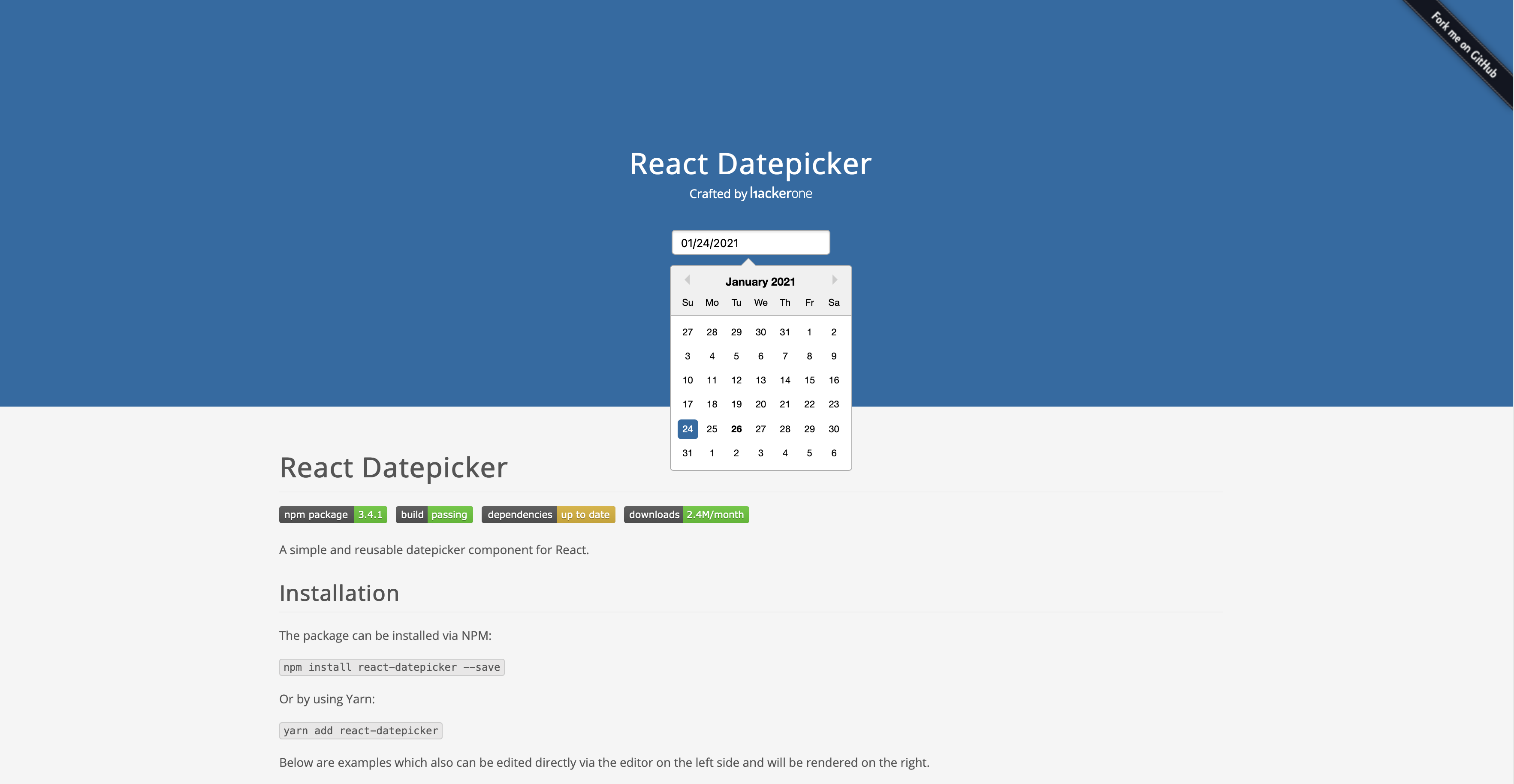
가장 귀찮은 DatePicker 만들기... react-datepicker 라는 라이브러리를 이용하면 손쉽게 만들 수 있다.
Install
$ npm install --save react-datepicker
$ yarn add react-datepickerComponent
아래와 같이 DatePicker 를 import 해서 컴포넌트를 만들어주었다.
여기서 value 형식은 YYYY-MM-DD 형식을 사용하였으며, input과 header 의 디자인을 원하는대로 Custom 하기위해 CustomInput 과 CustomHeader 를 만들어 props로 넘겨주었다. 또한, minDate를 이용하여 오늘 이전의 날짜는 선택하지 못하도록 설정해주었다.
// DateInput.tsx
import { useRef } from 'react';
import Dayjs from 'dayjs';
// react-datepicker
import ko from 'date-fns/locale/ko';
import DatePicker, { registerLocale } from 'react-datepicker';
import type { ReactDatePicker } from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
import './CustomDateInput.css';
registerLocale('ko', ko);
type Props = {
readonly value: string; // yyyy-mm-dd
readonly placeholder: string;
readonly onChange: (date: string) => void;
};
export default function DateInput({value, placeholder, onChange}) {
const datePickerRef = useRef<ReactDatePicker>(null);
// Calendar Open
const handleDatePickerOpen = () => {
datePickerRef.current?.setOpen(true);
};
return (
<Component>
<DatePicker
ref={datePickerRef}
minDate={new Date()}
selected={new Date(value)}
dateFormat={'yyyy년 MM월 dd일'}
customInput={
// Custom Input
<CustomInput onClick={handleDatePickerOpen}>
{value || placeholder}
</CustomInput>
// Custom Input end
}
renderCustomHeader={({ date, decreaseMonth, increaseMonth }) => (
// Custom Header
<CustomHeader>
<IconWrapper onClick={decreaseMonth}>
<Icon name="arrow-left" />
</IconWrapper>
{Dayjs(date).format('YYYY.MM')}
<IconWrapper onClick={increaseMonth}>
<Icon name="arrow-right" />
</IconWrapper>
</CustomHeader>
// Custom Header end
)}
locale="ko"
showPopperArrow={false}
shouldCloseOnSelect={true}
onChange={(date: Date) => onChange(Time(date).format('YYYY-MM-DD'))}
/>
</Component>
);
}
CSS
위에서 만든 DateInput 컴포넌트를 원하는대로 Custom 하기 위해서 CSS 파일을 만들어 수정해주었다. (위에서 만든 컴포넌트에서 해당 CSS 파일 import)
// CustomDateInput.css
.react-datepicker-wrapper {
width: 100%;
}
.react-datepicker {
}
.react-datepicker__header {
}
.react-datepicker__day-names {
}
.react-datepicker__day-name {
}
.react-datepicker__day {
}
.react-datepicker__day:hover {
}
.react-datepicker__month {
}
.react-datepicker__week {
}
.react-datepicker__day--outside-month {
}
.react-datepicker__day--selected {
}
.react-datepicker__day--selected:hover {
}
.react-datepicker__day--today {
}
.react-datepicker__day--today:hover {
}
Try
아래와 같이 사용할 수 있다.
<DateInput value={value} placeholder={'날짜 입력'} onClick={handleDateChange} />