TDD란 ?
TDD : test driven development의 약자로 테스트 주도 개발을 뜻한다.
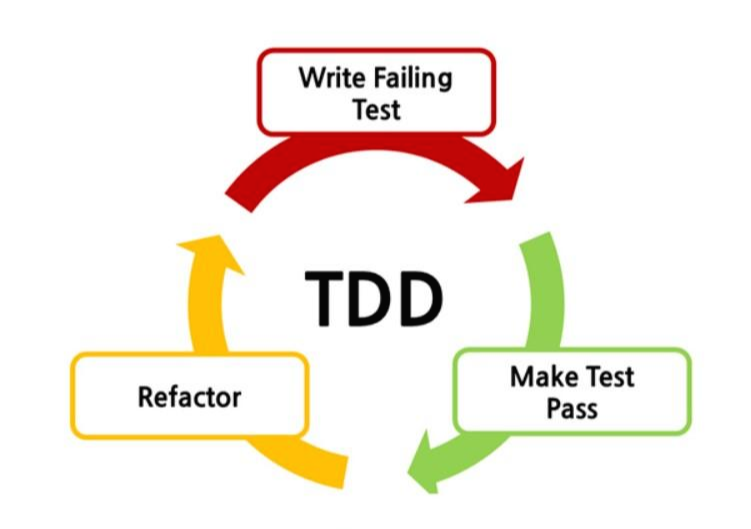
테스트 코드를 “먼저” 작성하고, 테스트 코드를 PASS 할 수 있는 실제 코드를 작성 후 리팩토링을 거치는 과정으로 개발한다.

Jest란 ?
Jest: 페이스북에서 만들어서 React와 더불어 많은 자바스크립트 개발자들로 부터 좋은 반응을 얻고 있는 테스팅 라이브러리다.
Jest 설치는 패키지 매니저를 통해 손쉽게 할 수 있으며 CRA를 통해 프로젝트 생성시 자동으로 설치가 되어있다.
yarn add jest설치 후 package.json 에서 script를 추가해준뒤 yarn test 커맨드를 통하여 테스트를 진행할 수 있다.
"scripts": {
"test": "jest",
},Jest의 기본
Jest가 test 파일로 인식하는 경우는 다음과 같다.
- {name}.test.js 파일
- {name}.spec.js 파일
- 폴더이름이 tests일때 그 하위 파일
기본적인 test.js 파일의 구조는 다음과 같다.
describe("테스트들의 집합 이름", () => {
test("1번 test 설명", () => {
/**
* 컴포넌트 가져오는 부분은 생략 ..
*/
// toXXX -> 아래 설명의 matcher !
expect("test 대상").toXXX("test 결과");
});
it("2번 test 설명", () => {
expect("test 대상").toXXX("test 결과");
});
});- describe : 여러 테스트를 그룹화하는 블록을 만든다
- test, it : 개별 테스트를 수행하는 곳
- expect : 값을 테스트할 때마다 사용, matcher와 함께 사용됨다 (대상을 나타냄)
- matcher : 다른 방법으로 값을 테스트 하도록 사용 (test 결과를 나타냄)
쿼리함수
쿼리함수 : 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 여러가지 유형의 방법. (차이점은 요소 미발견 시 오류 발생 여부 혹은 Promise 반환 및 재시도 여부이다.)
getBy...
- 일치하는 노드가 없거나, 둘 이상 일치하면 오류를 발생시킨다.queryBy...
- 일치하는 노드가 없을시에는 null, 둘 이상 일치하면 오류를 발생시킨다.findBy...(비동기 처리 요소 사용)
- 일치하면 Promise 반환, 요소가 없거나 제한시간 후에 둘 이상 발견시 거부된다.
- 유사함수로 waitFor이 있음
(getAllBy.. / queryAllBy.. / findAllBy.. 는 둘 이상 일치 가능 !)
MSW
msw: Mock Service Workerd의 약자로 네트워크 호출을 가로채는 API 모킹(mocking) 라이브러리이다.
백엔드에서 데이터를 가져오는 부분을 테스트할때 실제 백엔드에 요청을 날리지 않고,msw를 사용하면 가자 api response 를 생성하여 테스트 할 수 있다.
먼저 handler.js 를 만들어준다.
import { rest } from 'msw';
export const handlers = [
// http://localhost:3000/test 요청시 반환함
rest.get('http://localhost:3000/test', (req, res, ctx) => {
return res(
ctx.json([
{
name: 'hoon'
}
])
)
})
];server.js 파일을 생성해 mocking server를 생성해준다.
import { setupServer } from "msw/node";
import { handlers } from "./handlers";
export const server = setupServer(...handlers)테스트 관련 설정을 해주는 setupTest.js 파일에서 서버와 관련된 셋팅을 해준다.
import '@testing-library/jest-dom';
import { server } from './mocks/server';
// 테스트 시작전 서버 listen
beforeAll(() => server.listen());
// 각 테스트 끝난 후 핸들러 초기화
afterEach(() => server.resetHandlers());
// 테스트 끝난 후 서버 close
afterAll(() => server.close());이제 테스트 수행시 BE에 api 요청이 필요한 부분들은 자동으로 msw에 설정해준 response로 대체하여 테스트를 수행하게 된다 !
테스트하기
아래는 CRA로 프로젝트 생성시 기본으로 작성된 App.test.js 파일의 테스트 코드이다.
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
// App 컴포넌트 렌더링
render(<App />);
// learn react 라는 text 부분을 가져온다. ( /~/i 는 대소문자 구분용 )
const linkElement = screen.getByText(/learn react/i);
// 엘리먼트가 존재하는지 테스트 -> true
expect(linkElement).toBeInTheDocument();
});
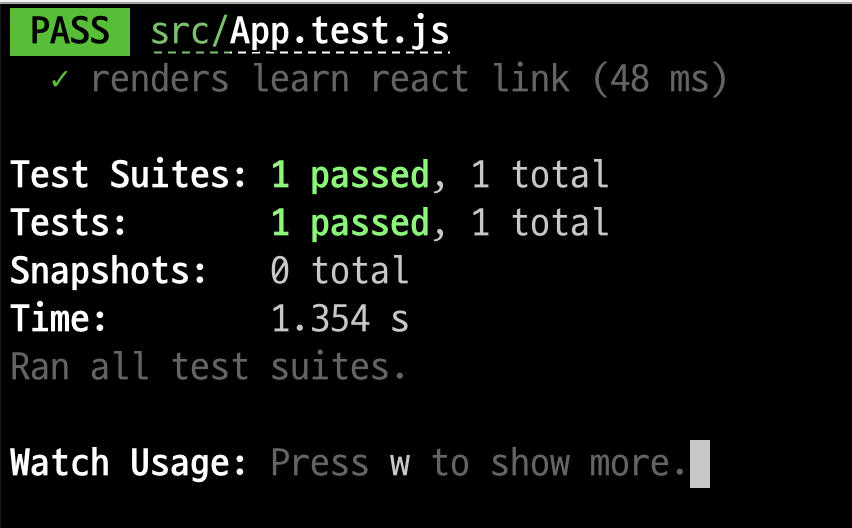
yarn test 입력시 테스트가 진행되며 아래는 테스트 통과 부분이다.

여기까지가 기본적인 Jest 의 구조 및 테스트코드의 설명이다. 다음에는 matcher에 대해서 정리해보고 실제 테스트 코드를 정리해볼려한다.