22.04.15
💜 CSS(Cascading style sheet)의 개요
CSS는 HTML과 함께 웹을 구성하는 기본 프로그래밍 요소 입니다. HTML이 텍스트나 이미지, 표와 같은 구성 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면 CSS는 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인 요소를 담당합니다.
- CSS는 Cascading style sheet의 약어로 HTML로부터 디자인적인 요소를 분리해 정의할 수 있습니다.
- 잘 정의된 CSS는 서로 다른 여러 웹페이지에 적용할 수 있습니다.
- 웹 문서의 내용과 상관없이 디자인만 바꾸거나 디자인은 그대로 두고 웹 문서의 내용 변경이 용이합니다.
- 동일한 문서구조를 가지고 서로 다른 CSS 테마 적용이 가능합니다.
🧡 Internal Style Sheet
Internal Style Sheet은 HTML 문서 안에 스타일 코드를 넣는 방법입니다.
<Style>과 `안에 CSS 코드를 넣습니다. 예를 들어 다음과 같은 코드를 HTML 문서의 넣으면, 문서 안의 모든 요소의 글자가 노란색이 됩니다.
※ { }세미클론은 처음과 끝을 구분하기 위해서 꼭 붙여줘야한다. ※
ex)`<tittle>`web1-HTML`</tittle>` `<meta charset="utf-8">` `<style>` ` a {` ` color:yellow;` ` } ` `</style>`
💚 text-decoration
🎀 텍스트의 장식을 설정한다.
- none -> 텍스트 장식을 적용하지 않는다.
- underline -> 텍스트 하단에 선을 넣는다.
>`<tittle>`web1-HTML`</tittle>`
`<meta charset="utf-8">`
`<style>`
` a {`
` color:yellow;`
`text-decoration: none;`
` } `
`</style>`> `<body>`
`<h1>``<a href="index.html">`WEB`</font>``</a>``</h1>`
`<ol>`
`<li>``<a href="1.html">`HTML`</a>``</li>`
`<li>``<a href="2.html" style="color:red;text-decoration:underline">`CSS`</a>``</li>`
`<li>``<a href="3.html">`JavaScript`</a>``</li>`
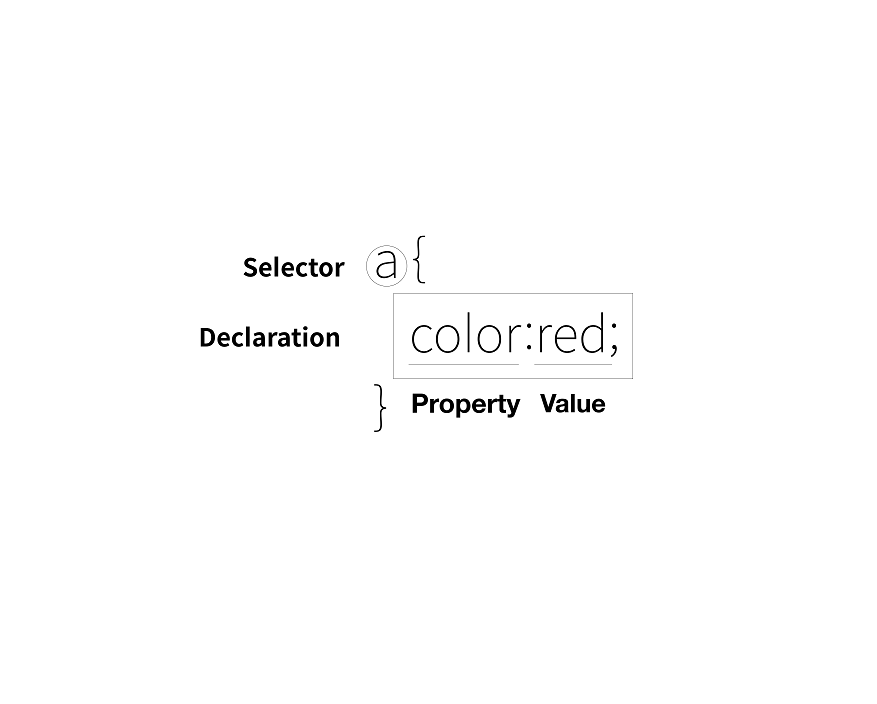
`</ol>`💛 CSS선택자(Selector),CSS의 속성(Property)

- 선택자(Selector)
- 선언문(Declaration)
- 속성(Property)
- 속성값(Value)

