22.04.14
🎀HTML 채팅기능 추가하기
1) http://www.tawk.to 사이트로 들어가서 먼저, 회원가입을 한다.
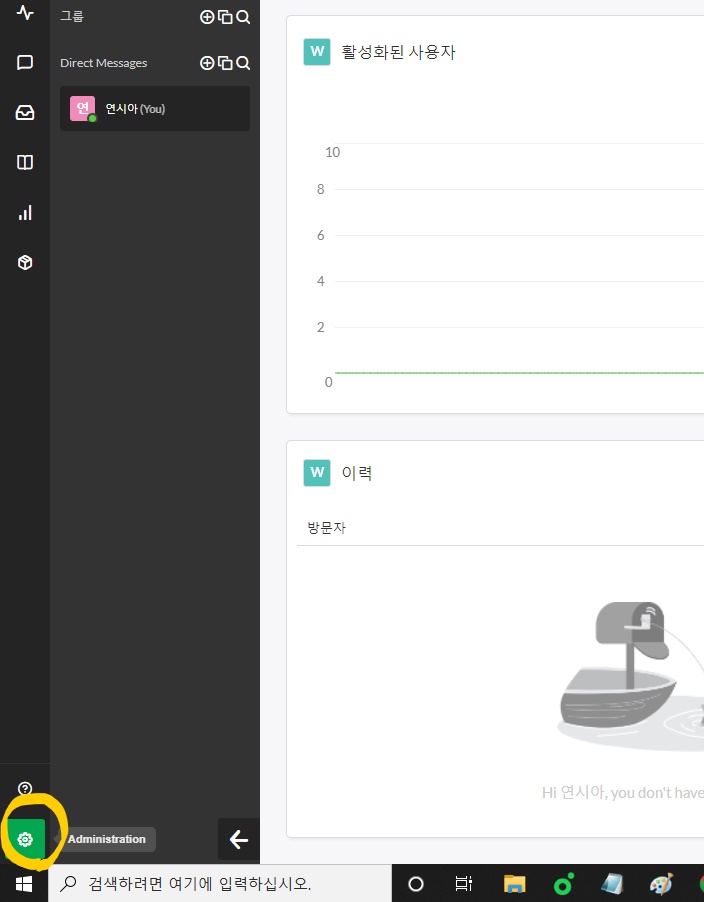
2) 로그인을 하고, 밑으로 내려서 Administration 클릭한다.
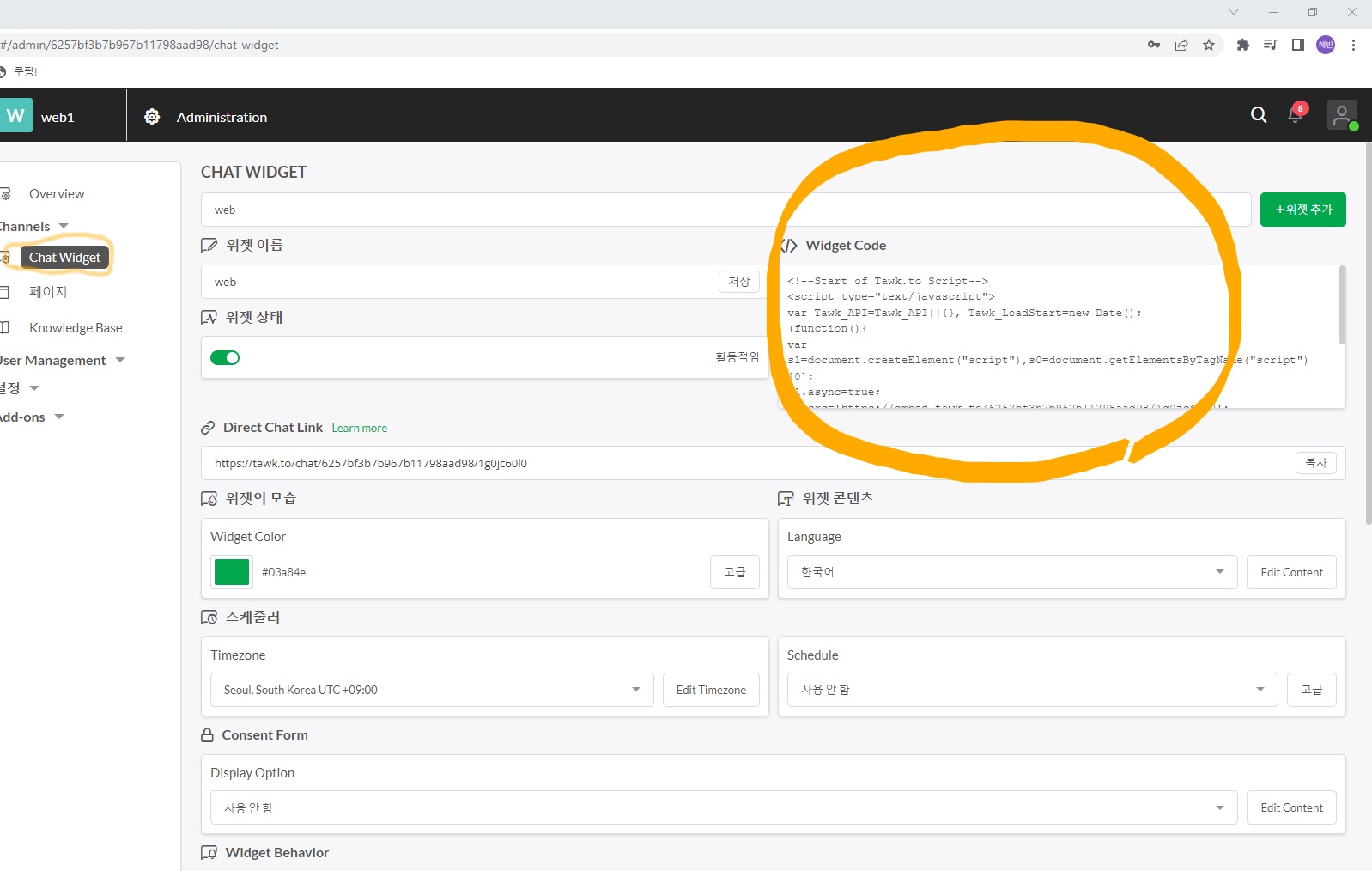
3) Chat Widget에 들어가서 Widget code에 있는 코드들을 복사한다.
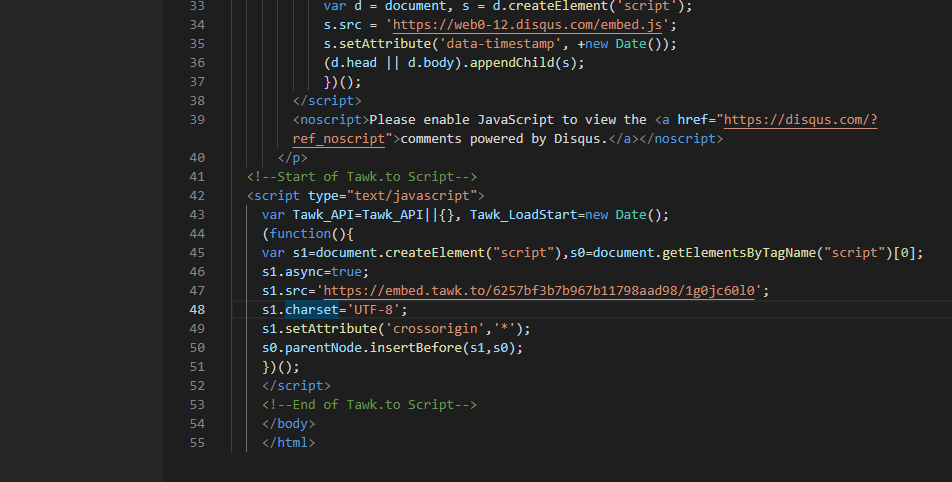
4) 복사한 코드들을 붙여넣기 한다.
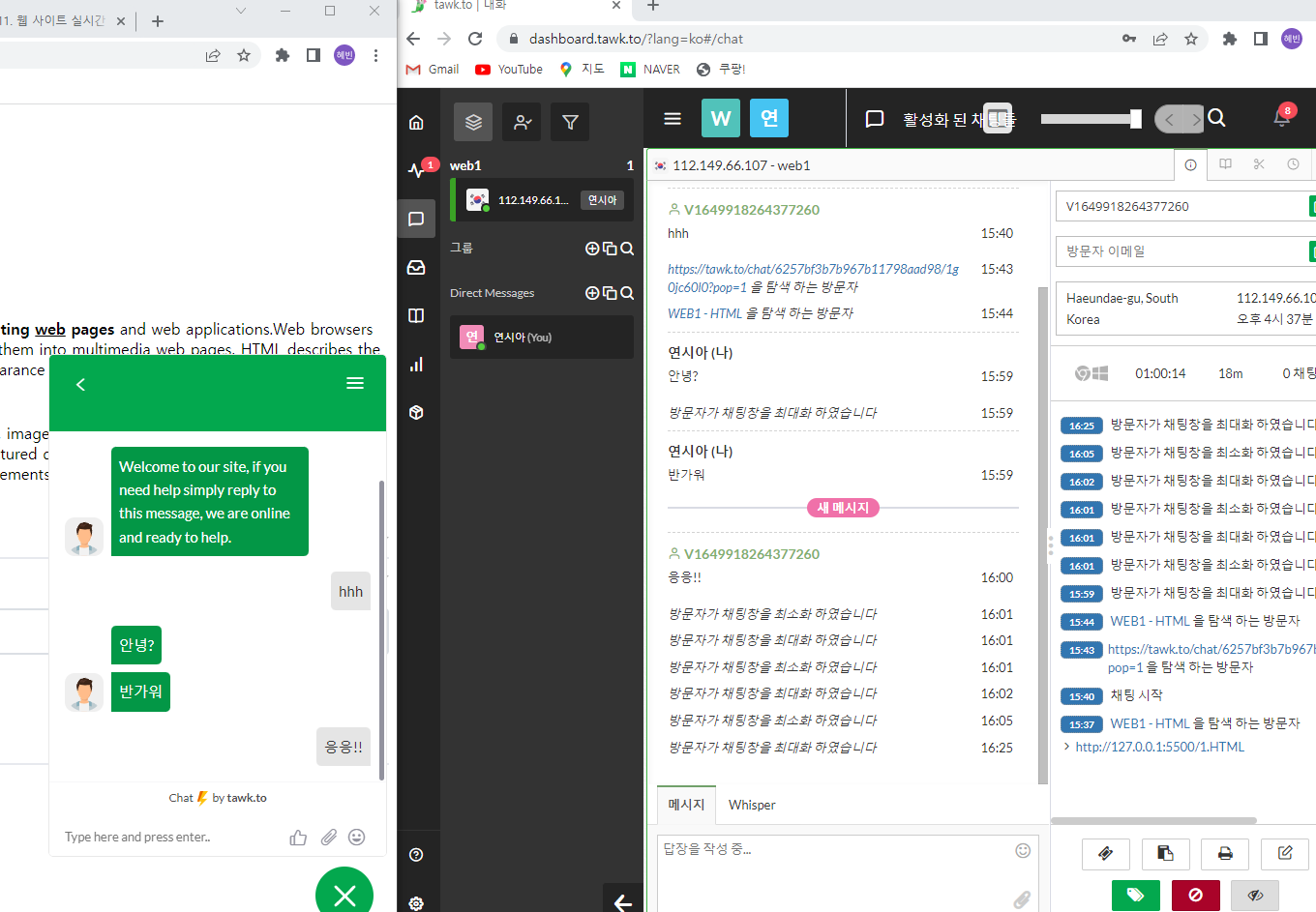
5) 저장을 하고 리워드를 하면 채팅기능이 뜨는걸 볼 수가 있습니다.
🔑 왼쪽은 방문자가 보는 화면이고 오른쪽은 웹사이트 관리자가 보는 화면입니다.
"안녕?" 이라고 채팅을 보내면 알람소리가 울리는데 tawk.to 사이트에서 방문자의 채팅을 바로 받아볼 수가 있습니다.
이런식으로 간단한 소스코드 추가만으로도 웹사이트에 채팅기능을 활성화 할 수 있다는 것을 알 수 있습니다.
👧HTML 방문자 분석기
1) http://analytics.google.com 사이트로 들어가서 로그인을 한다.
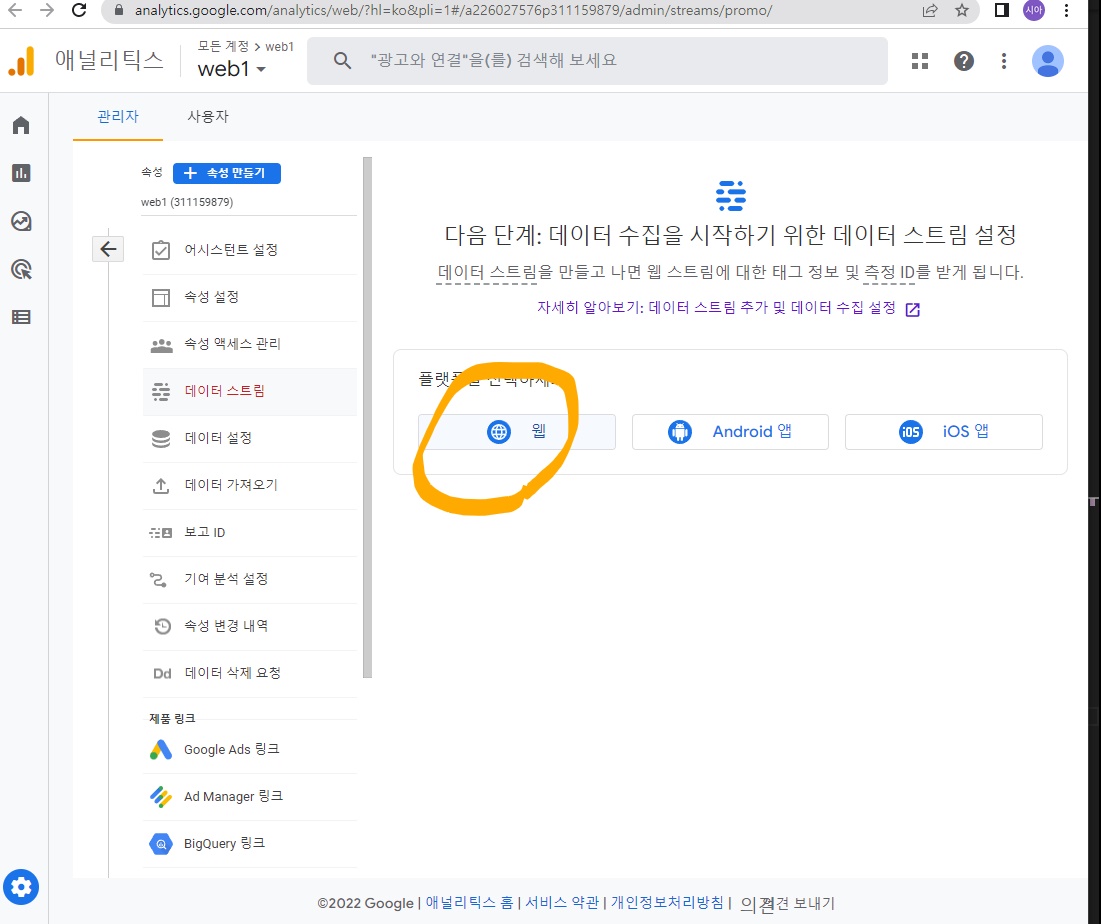
2) 플랫폼 선택하는 란에 웹을 선택한다.
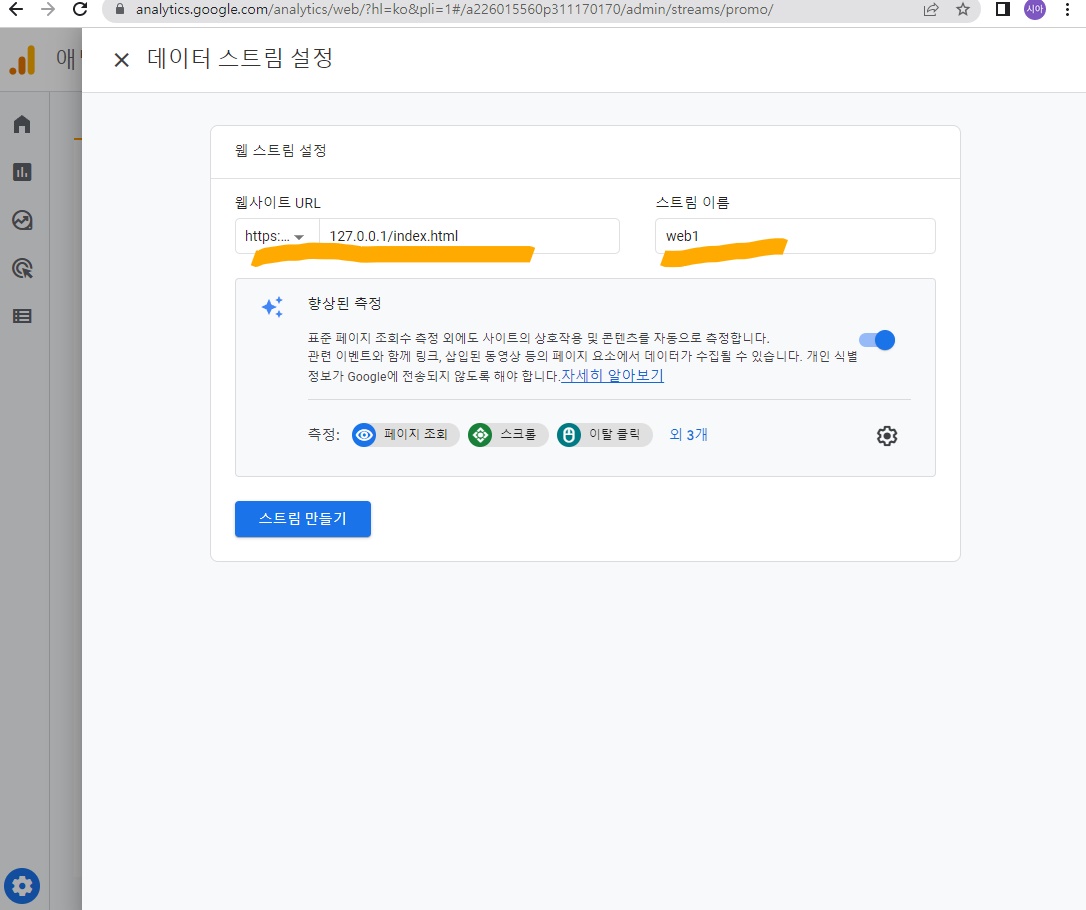
3) 내 웹사이트 주소랑 스트림 이름을 적고 스트림 만들기를 누른다.
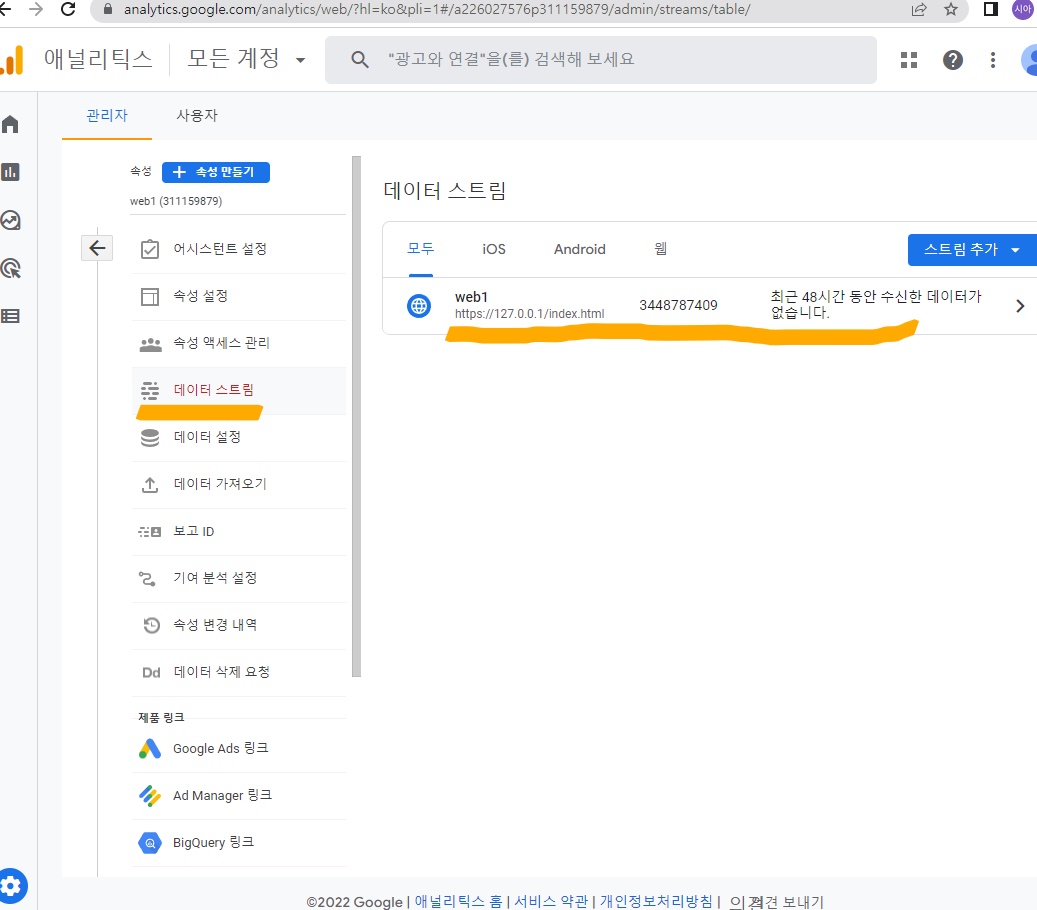
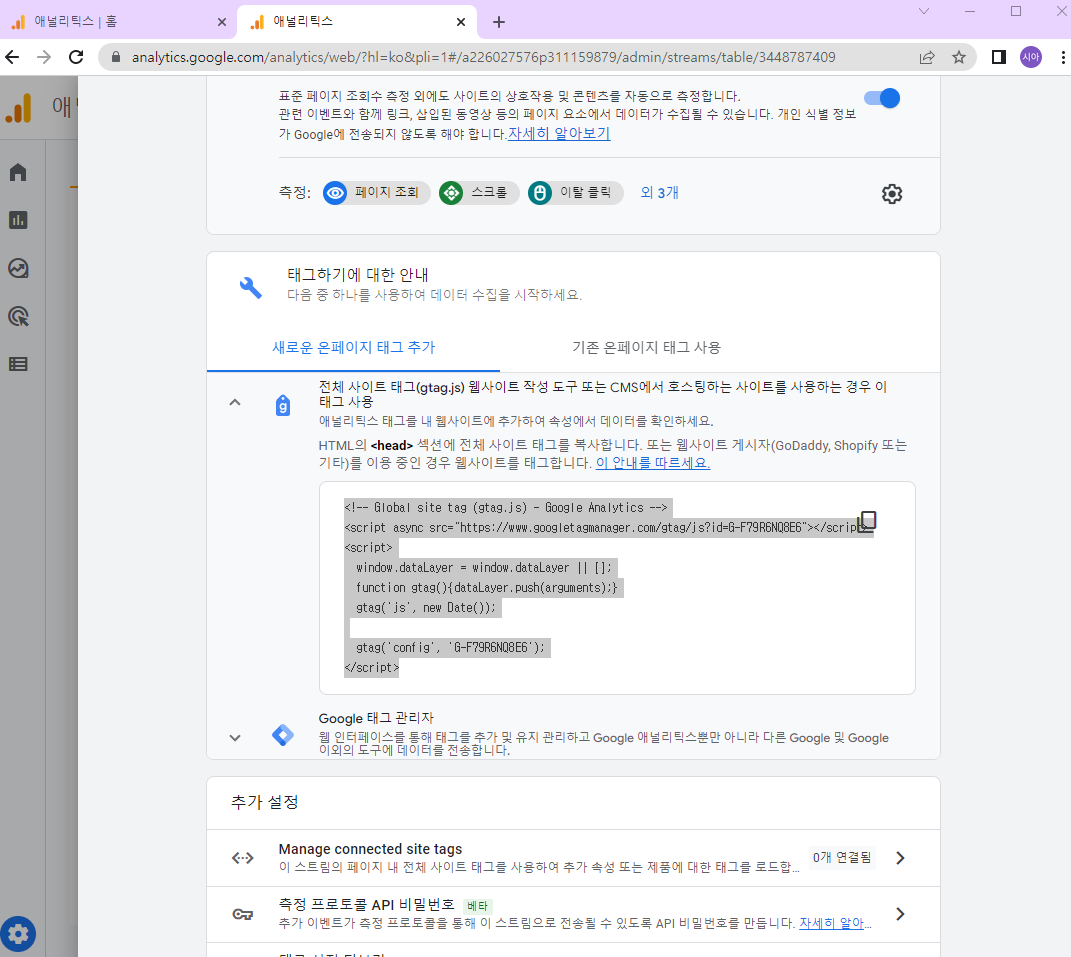
4) 데이터 스트림에 들어가서 내가 만든 스트림에 들어간다.
5) 밑으로 내리면 태그들이 써져있는 박스가 있는데, 태그들을 드래그해서 복사한다.
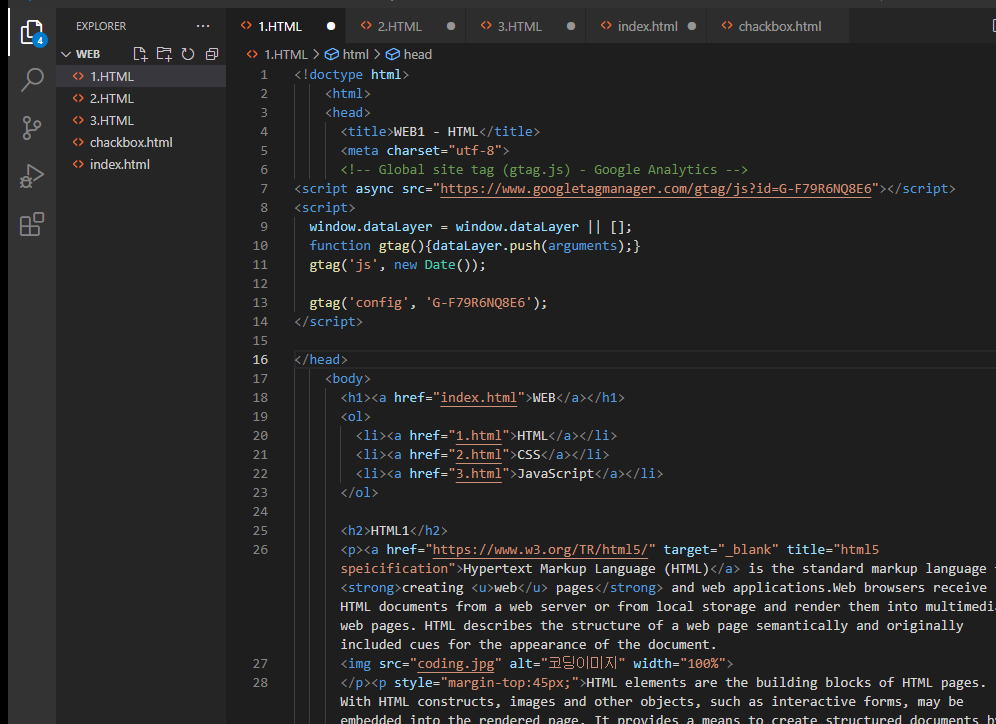
6) 복사한 태그들을 붙여넣기 하는데,<head>가 있는 중간에 붙여넣기를 해야한다.
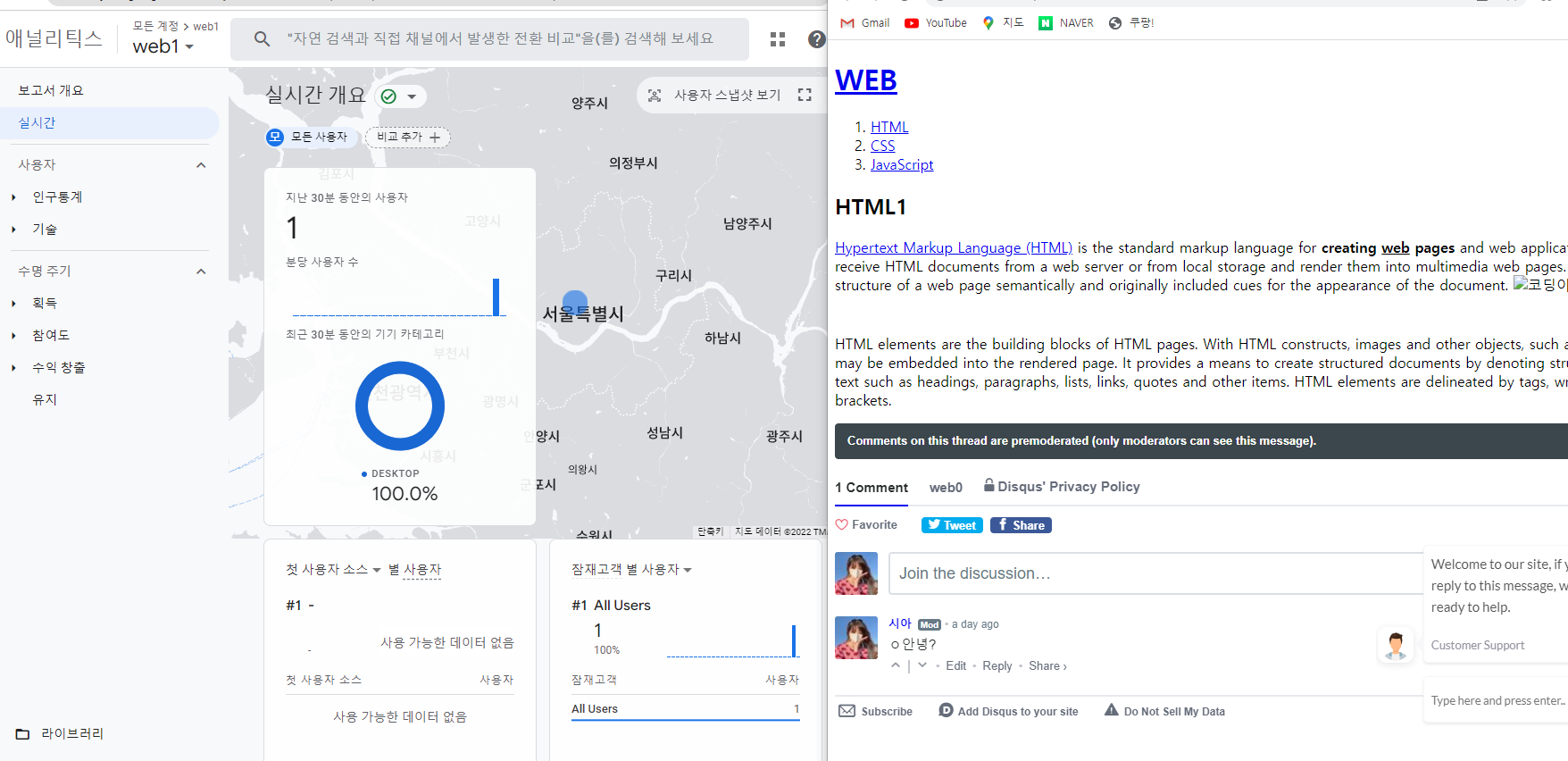
7) 저장을 하고 리워드를 한다. 애널리틱스에도 새로고침을 해보면 방문자 수가 나오는걸 확인할 수가 있다.
🔑실시간 아래에는 잠재고객이란 게 있는데 그걸 누르면 그 밑에 항목을 통해 사용자들이 어떤 언어를 쓰고, 어떤 지역에 거주하고 있는지에 대한 정보가 뜬다.
이외에도 사용자들이 어떤 브라우저와 운영체제를 많이 쓰는지에 대한 정보가 다 나타난다.