📂 XIB
Xcode에서 xib으로 만들 수 있는 객체는 3가지가 있음
1. UIViewController
2. UITableViewCell
3. UICollectionViewCell
✔️ Custom UIView Class
스토리보드를 활용하는 경우
각 View에 적용시킬 xib
-
Swift, View 파일 하나씩 생성 후 사용
-
XIB에서는 Safe Area가 의미없음 → 사용할 View에서 오토레이아웃 등 어떻게 사용하느냐에 따라 달라지기 때문에 → Size Inspector - Safe Area Layout Guide 체크 해제
-
해당 View의 사이즈를 조절하여 사용하기 위해 Attributes Inspector - Size를
Freeform으로 변경 -
생성한 View 파일과 class를 연결하기 위해서는 view에 class를 적용시키는 것이 아니라
File's Owner과 class를 연결시켜줘야함 -
Storyboard와 ViewController 연결 후 실행하면 내부 구문 실행하면서 View의 초기화가 자동으로 진행됨 → UIView를 따로 만드는 경우 초기화 구문을 따로 작성해줘야함
코드로만 구성하는 경우
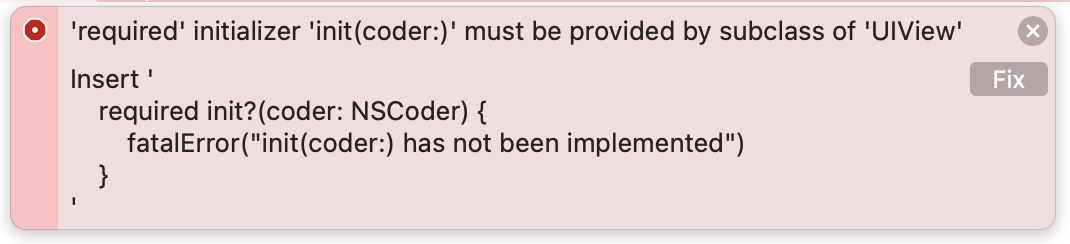
override init(frame:)구문으로 초기화를 시켜주고required init?(coder:)구문도 함께 사용해줘야함

✔️ XIB Initializer
1. required init? (coder: NSCoder)
스토리보드를 사용하여 UI를 구성할 때 사용하는 초기화 구문
2. override init(frame: CGRect)
UI를 코드로만 작성할 때 사용하는 초기화 구문
✔️ load Nib
-
Xcode의 Interface Builder에서 구성한 값들은 모두 xib 파일로 저장됨
-
컴파일러 입장에서 xib 파일은 이해할 수 없는 파일 형식임.
이걸 빌드하기 위해서 xib → nib 파일로 내부적으로 변화 후 컴파일 시켜야함(재조립하는 과정)
xib → nib으로 변화시키는 과정을unarchiving(deserialize, 직렬화)라고 부르는데
이때 재조립을 도와주는 것이 NSCoding -
xib을 생성한 후 nib 형태로 불러와야하는데 이때 방법이 두 가지임
1) UINib 활용
- nib 파일 컨텐츠를 메모리에 캐싱해둠
- instantiate 할 때 Unarchiving 함
let view = UINib(nibName: "SquareBoxView", bundle: nil).instantiate(withOwner: self, options: nil).first as! UIView2) Bundle Class의 loadNibName 메서드 활용
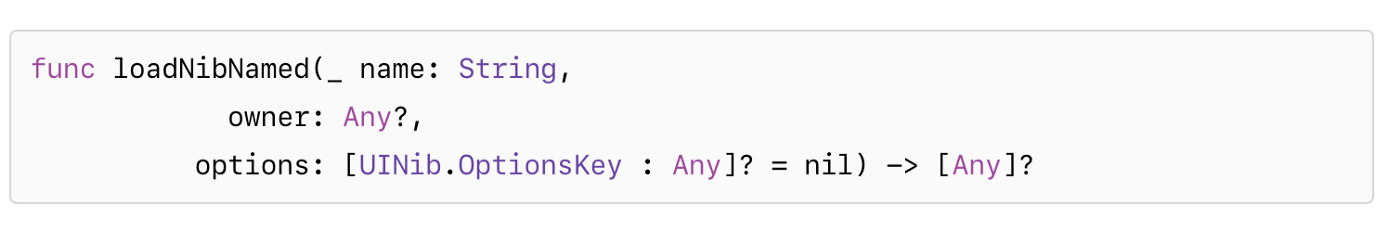
let view = Bundle.main.loadNibName("SquareBoxView", owner: self, options: nil)?.first as! UIView 하나의 xib이 여러개의 view를 가질 수 있기 때문에 리턴값이 array 형식 → .first으로 불러와야함
하나의 xib이 여러개의 view를 가질 수 있기 때문에 리턴값이 array 형식 → .first으로 불러와야함
✔️ @IBInspectable, @IBDesignable
- @IBInspectable을 사용하면 Inspector 창에서 해당 요소를 확인하고 값을 조절해줄 수 있음
- @IBDesignable을 사용하면 스토리보드에서 랜더링을 실시간으로 확인할 수 있음
- 수업을 들을 때부터 방금 실습을 할 때까지 계속 @IBDesignable이 스토리보드에 반영되지 않아서 서칭해본 결과 Xcode 상단 메뉴 중
Editor-Refresh All Views를 실행해주고나니 스토리보드에도 잘 반영이 된다!
✔️ 스토리보드 없이 개발하기
- 기존 main 스토리보드를 삭제해줌(Move to trash)
- Targets - Deployment Info - Main Interface에서 Main 삭제
- Info.plist - Storyboard Name 칸을 아예 삭제 (이름만 삭제해주면 안됨, 그 row를 삭제해야함)
- SceneDelegate 파일로 이동하여 아래의 코드 작성해줘야함
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
self.window = UIWindow(windowScene: windowScene)
let vc = DetailViewController()
let nav = UINavigationController(rootViewController: vc)
window?.rootViewController = nav
window?.makeKeyAndVisible()
}