📂 AutoLayout
✔️ Frame Based Layout
- AutoLayout vs FrameBasedLayout
AutoLayout을 사용하기 이전에는 Frame Based Layout을 많이 사용함(기기 사이즈 & 비율이 거의 모두 동일했던 시절) - Frame Based Layout -> AutoLayout -> Adaptive Layout(SizeClass, Trait Collection, Universal Storyboard)
✔️ Autoresizing Mask
- 상위 뷰가 가지고 있는 사이즈가 변경되면 하위 뷰에 대해서도 변경해주는 기능
- Autoresizing Mask로 정한 레이아웃은 Constraints 코드로 변환됨
✔️ NSLayoutConstraints, Anchor
이전에 부트캠프에서 살짝 맛보기로 공부했던 적이 있어서 이해하기 조금 더 수월했다! 그래서 키워드에도 이전에 노션에 정리해놓은 링크를 살짝,,
- NSLayoutConstraints
- Anchor
- safeArea 고려해서 개발하기: 비교 아이템에
self.view.safeAreaLayoutGuide를 작성해주면 됨 - 코드로 AutoLayout 작성할 때 반드시 고려해야하는 점
- 반드시 레이아웃 잡기 전에 addSubView를 먼저 해줘야함
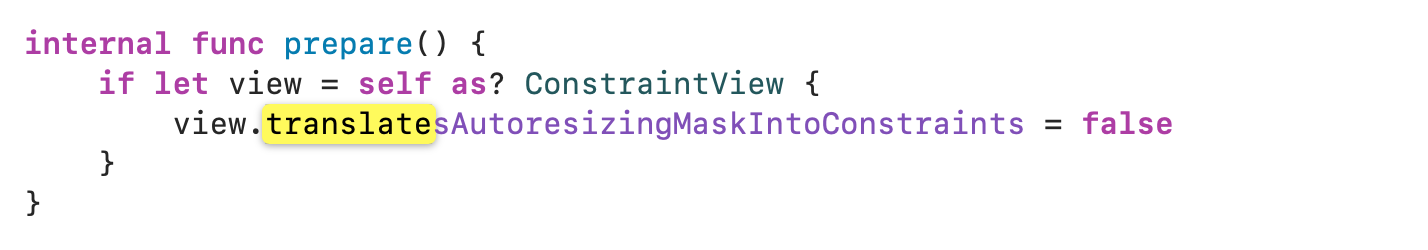
- subView.translatesAutoresizingMaskIntoConstraints = false 설정을 반드시 해줘야함
: 이는 AutoresizingMask를 Constraints로 변환되는 과정을 막아주는 것
: 이미 constraints가 설정된 상태에서 또 오토레이아웃을 설정하려고 하면 안되기 때문에 해당 특성을 막아두는 것. 덮어쓰기가 가능하게~
: IB(Storyboard)에서는 default가 false(따로 값을 변경해주지 않아도 됨), 코드의 관점에서는 default값이 true이기 때문에 False로 한 번 더 변경해줘야함 - 한 개 이상의 view에 대한 설정을 동일하게 변경해줘야하는 경우 배열에 view들을 담아주고 forEach문을 사용하면 코드를 효율적으로 구성할 수 있음
[titleLabel, captionLabel, activateButton].forEach { subView in
subView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(subView)
}- NSLayoutConstraint를 하나하나 적용시켜줄 때는
.isActive = true를 작성해줘도 되지만 여러 개를 적용시켜야할 때는view.addConstraints([top, centerX, width, height])다음과 같이 작성하여 한 번에 적용시켜줄 수 있음. - activate 메서드를 활용하는 것도 가능
NSLayoutConstraint.activate([
activateButton.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
activateButton.widthAnchor.constraint(equalToConstant: 300),
activateButton.heightAnchor.constraint(equalToConstant: 50),
activateButton.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor)
])✔️ Snapkit
말로만 듣던 Snapkit을 드디어 써봤다! NSLayoutConstraint는 확실히 코드가 너무 길어진다고 생각했는데 Snapkit을 사용해보니까 코드가 진짜 확 줄어드는게 느껴졌다!
- Snapkit은 라이브러리 내부적으로
translateAutoresizingMaskIntoConstraints값을 false로 설정해주고 있기 때문에 값을 변경해주지 않아도 됨

- 기본적으로 subView.snp.makeConstraints 메서드로 constraint를 설정해줄 수 있음
moneyLabel.snp.makeConstraints { make in
make.centerX.equalTo(view)
make.centerY.equalTo(view)
make.width.equalTo(300)
make.height.equalTo(80)
}
activateButton.snp.makeConstraints {
$0.leadingMargin.equalTo(view)
$0.trailingMargin.equalTo(view)
$0.bottom.equalTo(view.safeAreaLayoutGuide)
$0.height.equalTo(view).multipliedBy(0.1)
}
redView.snp.makeConstraints { make in
// 레이아웃이 덮어쓰기 되겠지~ 라고 생각하면 안됨. 충돌할 확률이 높음
make.edges.equalToSuperview().inset(100)
//make.bottom.equalTo(-400)
}
// 하나의 constraint만 바꾸고싶을 때 updateConstraint 사용
redView.snp.updateConstraints { make in
make.bottom.equalTo(-400)
}
redView.addSubview(blueView)
blueView.backgroundColor = .blue
blueView.snp.makeConstraints { make in
// offset은 기존 view에 다 더해주는것... 이동시켜줌..~
make.edges.equalToSuperview().offset(50)
}- Snapkit을 사용할 때 뿐만 아니라 각 view에 대한 특성을 업데이트 시켜줄 때 분리시켜서 따로 작성해줘도 되지만
let moneyLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
moneyLabel.text = "47200원"
moneyLabel.backgroundColor = .yellow
}- 생성과 동시에 특성을 함께 작성해줄 수 있다.
- 이때 활용하기 좋은 라이브러리
let moneyLabel: UILabel = {
let label = UILabel()
label.backgroundColor = .yellow
label.text = "47,200원"
return label
}()