ESLint란?
ES Lint란 JS 코드에서 문제가 될 수 있는 코드들을 식별하기 위한 정적 분석도구이다. ES Lint에서 코드 식별 규칙은 사용자가 정의할 수 도 있으며, 기존에 있는 ES Standard, Airbnb Style Guide, Google Style Guide등의 정의된 규칙들을 적용할 수 도 있다. ES Lint는 일관된 코드스타일 작성과 문제가 있는 JS패턴들에 대해서 잡아주기 때문에 JS코드를 작성하는 사람들에게는 필히 권장된다고 한다.
ESLint를 사용해보자
우선 ES Lint를 전역적으로 설치하지 않을것이다. 그 이유는 각 프로젝트를 하면서, 사용해주어야할 Lint타입이 달라질 수 있기 때문이다. ES Lint를 설치해보자. 프로젝트 폴더 하나를 생성하고, npm 프로젝트 생성 후 Dev-Dependency로 eslint를 설치한다.
npm init -y
npm i -D eslint이제 ESLint에 대해 init 작업을 해주어야 한다
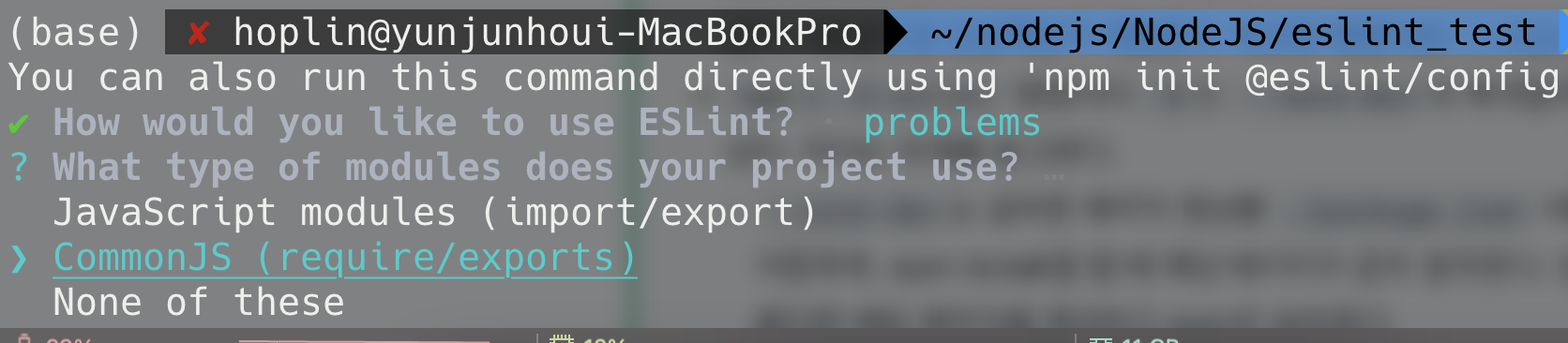
node_modules/.bin/eslint --init
init의 옵션은 자신이 원하는대로 선택해주면 된다. 모두 선택하고 나면, eslintrc.json이라는 파일이 생성되게 된다. 여기서는 Google JS Style Guide를 사용하였다.
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "google",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
}
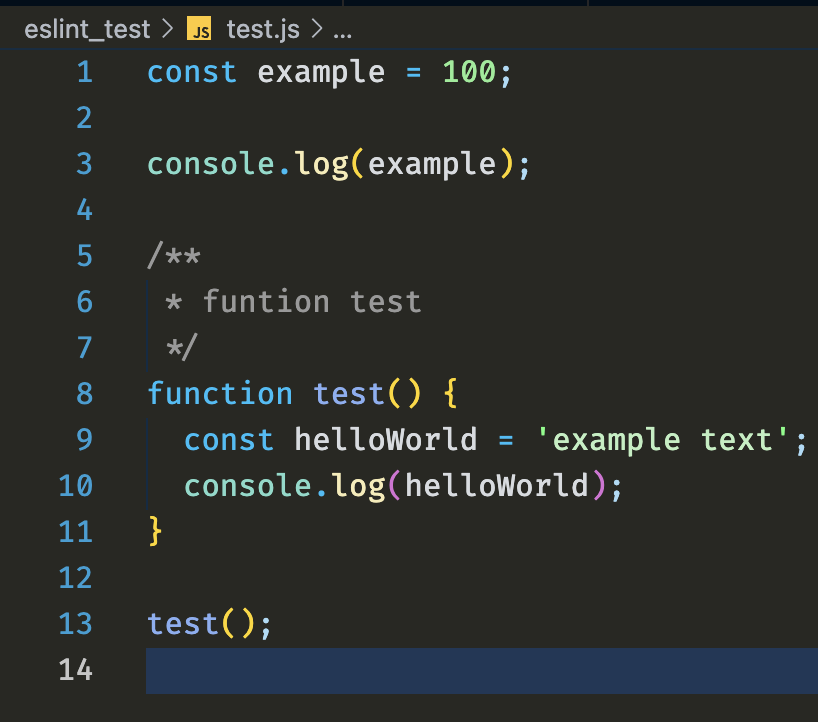
}이제 소스코드에 ES Lint를 적용해 보자. 아래와 같이 JS코드를 작성했다고 가정하자. 아래 코드에서 세미콜론이 두개쓰이기도 하고, 세미콜론이 아예 안쓰이거나, 함수가 정의되었지만, 사용되지 않는 등 소스코드에 문제들이 있다. 하지만, JS는 해당 문제들에 대해 오류를 발생시키지 않는다.
const example = 100;;
console.log(example)
function test() {
const helloWorld = 'example text';
console.log(helloWorld);
}아래 명령어를 사용하거나, scripts에 등록을 하여 ES Lint를 실행해 본다
node_modules/.bin/eslint test.js"scripts": {
"eslint": "eslint $1",
"eslint-fix" : "eslint $1 --fix"
},eslint를 사용하면 특정 디렉토리나, 파일에 대해서만 lint를 할 수 있게끔 script를 등록해준다. eslint-fix를 사용하면, 해당 디렉토리에 lint검사와 fix를 진행한다.

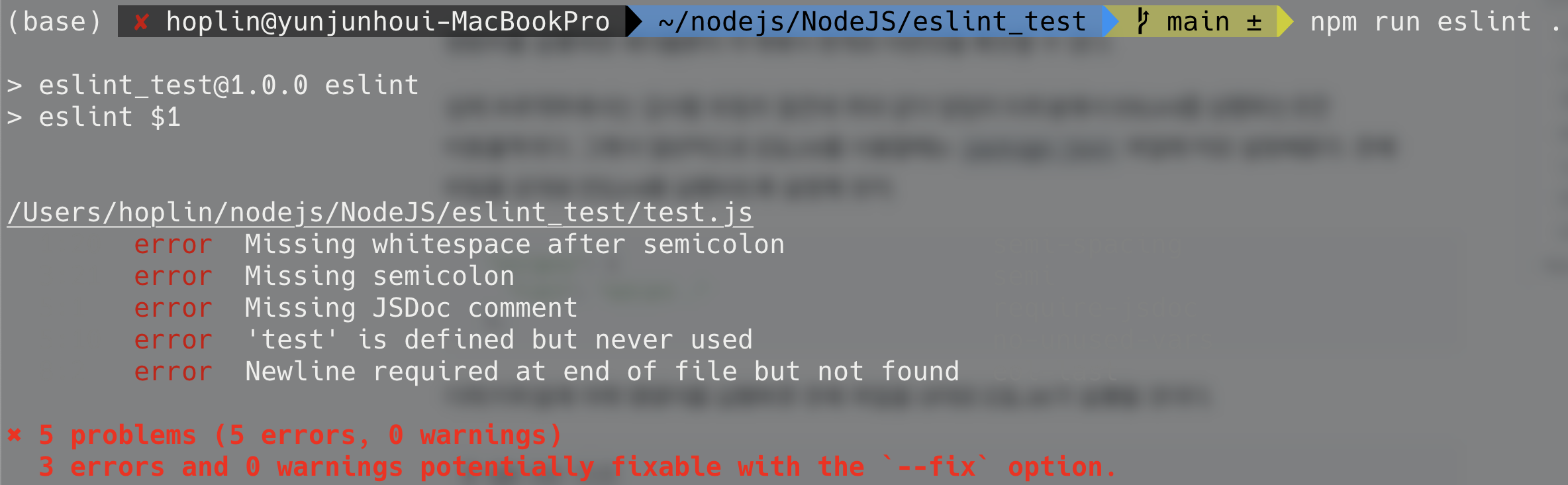
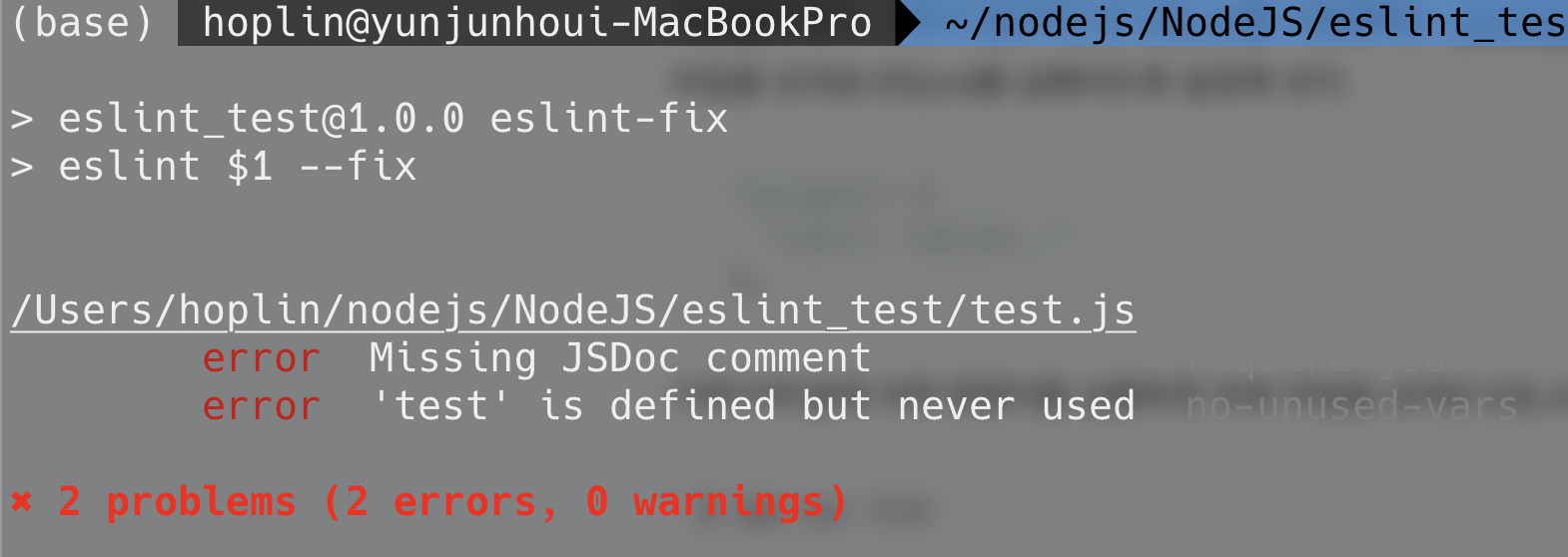
위와 같이 지정한 Style Guide에 맞춰서 lint error를 보여준다. 그리고 이에 대해 --fix 옵션을 추가해주면 lint오류를 Style Guide에 명시된대로 고쳐준다.


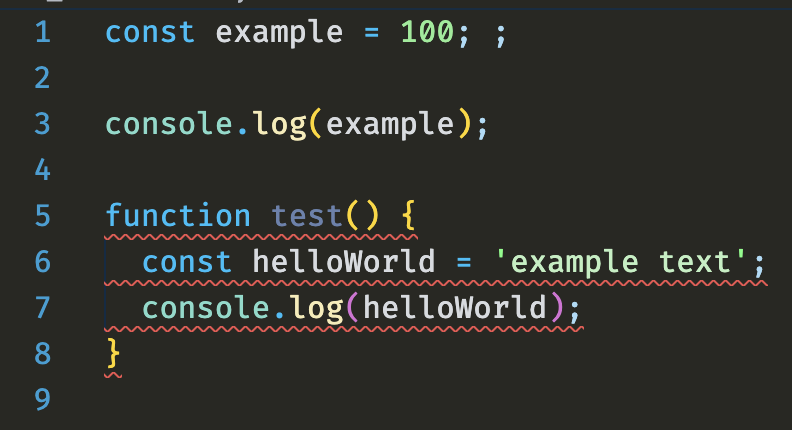
위 사진에 있는 Missing JSDoc Comment와 never used는 각각 함수에 대한 주석과, 함수가 정의만되고 사용되지 않아 발생하는 오류이다. 아래와 같이 주석과, 함수 사용을 하면 lint오류가 없어진다