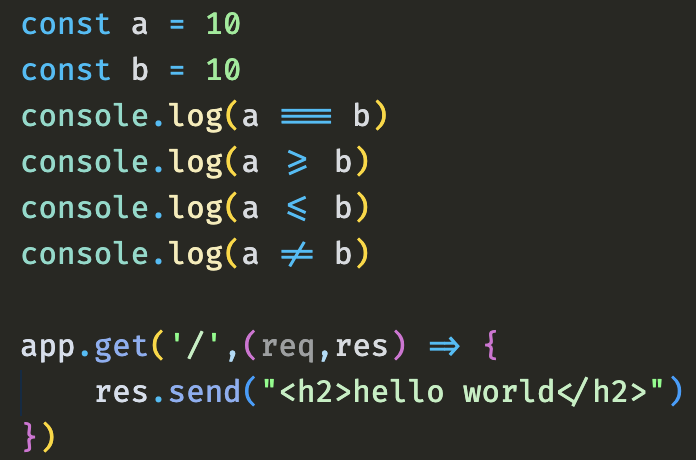
에디터 폰트 중 최근 Fira Code 폰트에 꽂히게 되었다. 최근에 주로 자바스크립트 코딩을 많이 하는데, 화살표 함수, ===와 같은 자바스크립트 연산자 기호들을 가장 깔끔하게 출력해 주는거 같아서 사용하게 되었다. 간단하게 Fira Code 적용 방법을 알아보자.
Fira Code 다운로드
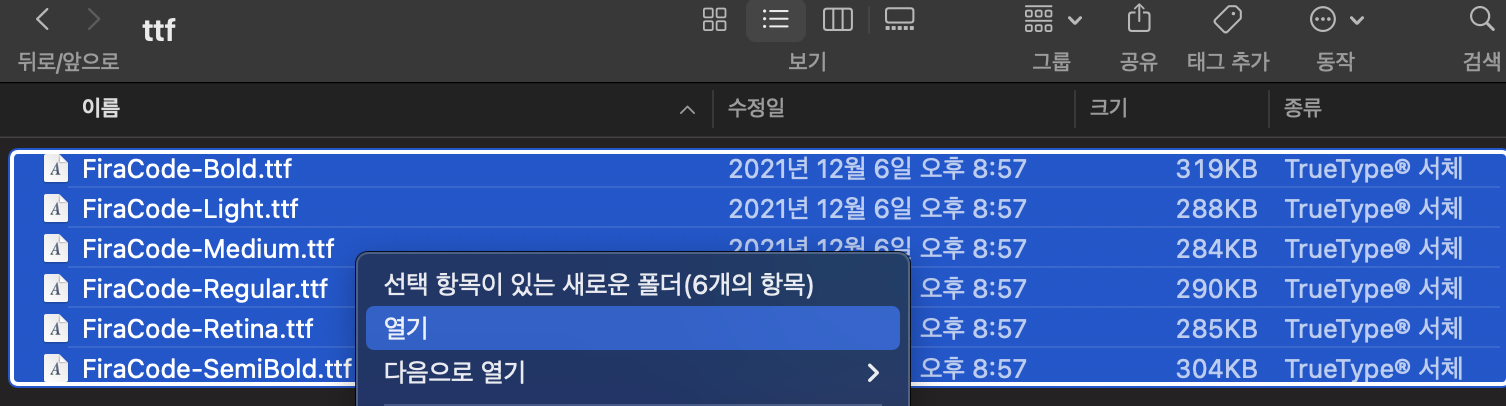
Fira Code는 이 링크에서 다운로드 받을 수 있다.(Readme). 다운로드 한 후 ttf파일을 PC에 설치해 주어야 한다. 맥의 경우에는 ttf들을 한번에 지정하여 열기를 눌러 설치를 해줄 수 있다.

VS Code config.json에 적용
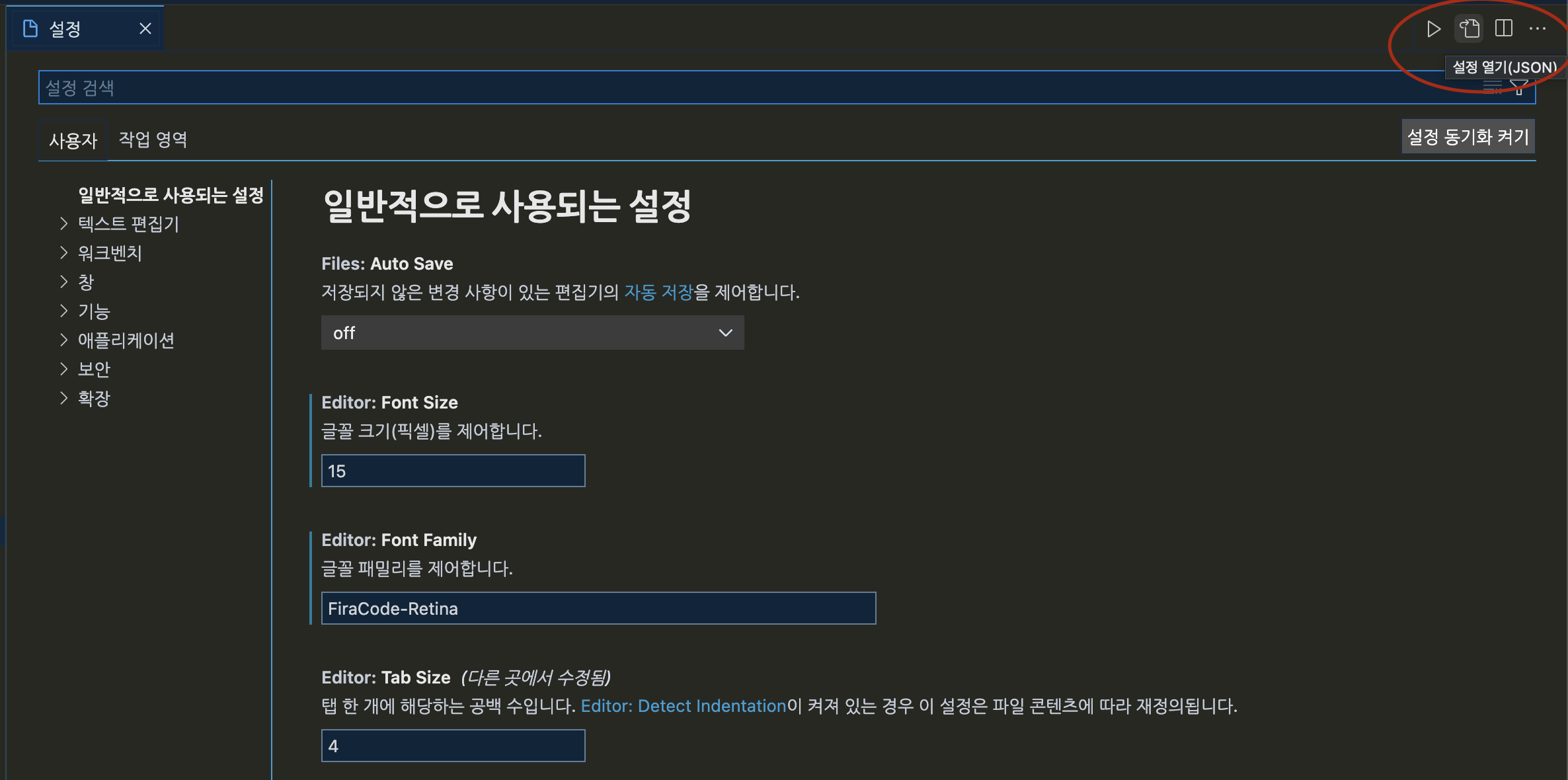
이제 config.json에 적용해줄 차례이다. VS Code 환경설정으로 들어간다. 그 후 우측 상단에 아이콘을 클릭해 준다.

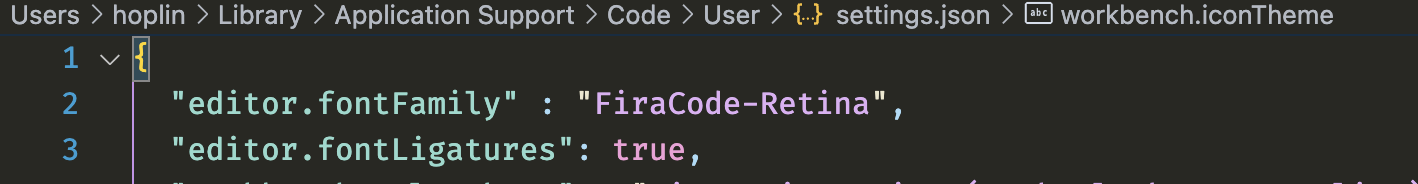
그 후 config.json의 fontFamily부분을 아래와 같이 변경해 준다.

"editor.fontFamily" : "FiraCode-Retina",
"editor.fontLigatures": true,json파일 저장 후 변경사항을 살펴보면 아래와 같다