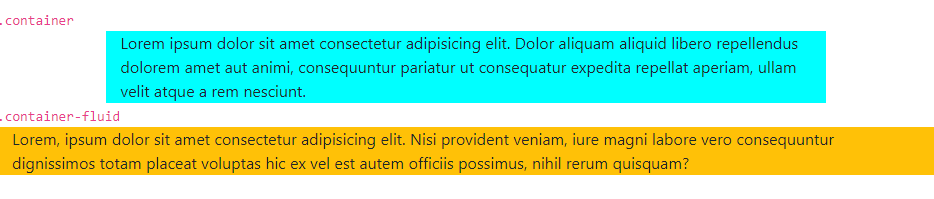
container와 container-fluid차이

- 컨테이너는 여백O, 플루이드는 여백X 단,화면이 작아지면 어느순간 컨테이너는 플루이드와 같아짐
-참고-
code태그사용시 사진처럼 빨간색으로 코드 나타내줌
<code>.container</code>
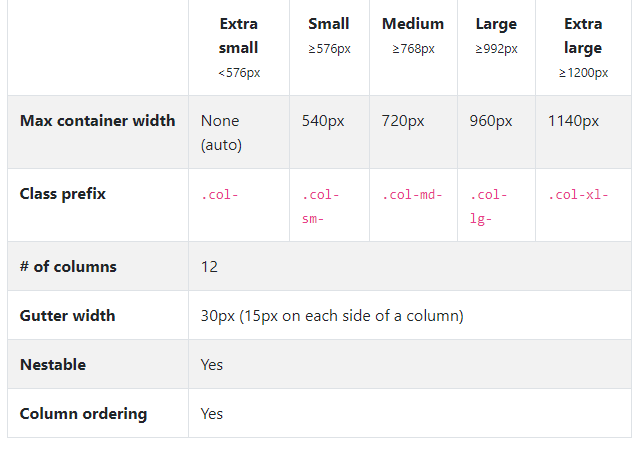
그리드 시스템
<!-- 1.컨테이너 2.행(로우) 3.열(col) -->
<!-- 그리드는 열마다 다른 비율을 줄수있음 총12등분에서 나눠가짐 -->
<!-- 한줄에 아이템들이 12등분넘게 나눠가지면 마지막 아이템은 밑줄로 넘어감 -->
<!-- 화면크기에 따라 비율 줄수있음 -->
<!--여러개의 비율을 적용할때는 클래스안에 한칸띄워서 사용-->
<!-- col-md-6은 화면이 760px이상일때 비율을 6으로하겠다라는 의미 col-xl-4 은 화면이 1140px 이상일때 비율을 4로하겠다는 의미-->
<div class="container">
<div class="row">
<div class="col-md-6 col-xl-4" style="background-color: chartreuse;">컨텐츠1</div>
<div class="col-md-6 col-xl-4" style="background-color: chocolate;">컨텐츠2</div>
<div class="col-md-6 col-xl-4" style="background-color: crimson;">컨텐츠3</div>
</div>
</div>