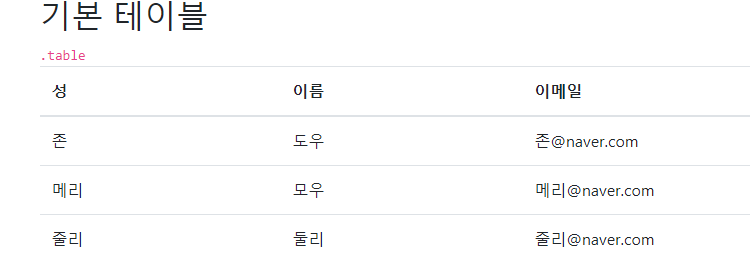
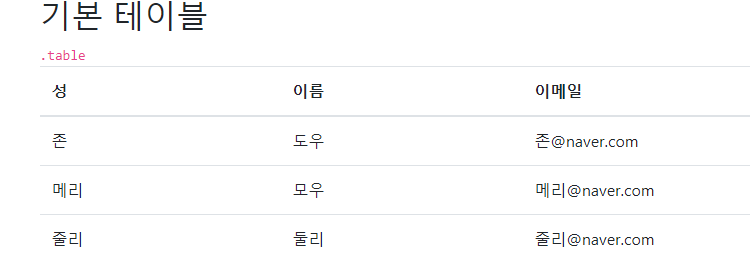
기본테이블
.table
<div class="container">
<h2>기본 테이블</h2>
<code>.table</code>
<table class="table">
<thead>
<tr>
<th>성</th>
<th>이름</th>
<th>이메일</th>
</tr>
</thead>
<tbody>
<tr>
<td>존</td>
<td>도우</td>
<td>존@naver.com</td>
</tr>
<tr>
<td>메리</td>
<td>모우</td>
<td>메리@naver.com</td>
</tr>
<tr>
<td>줄리</td>
<td>둘리</td>
<td>줄리@naver.com</td>
</tr>
</tbody>
</table>
</div>

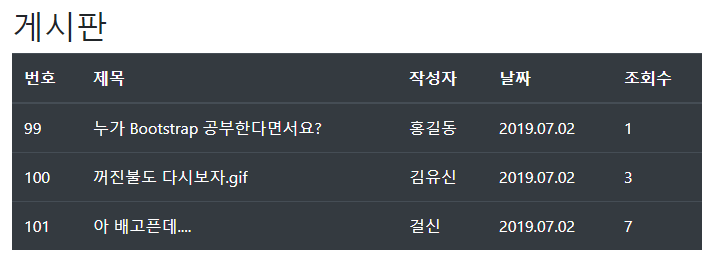
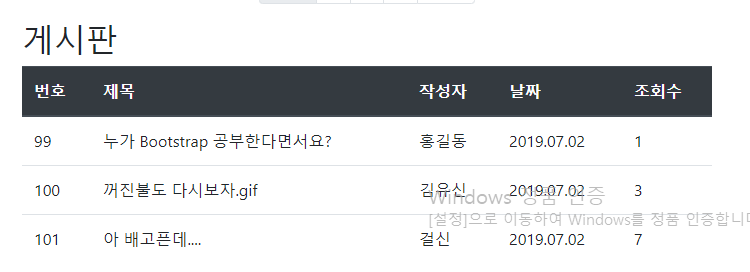
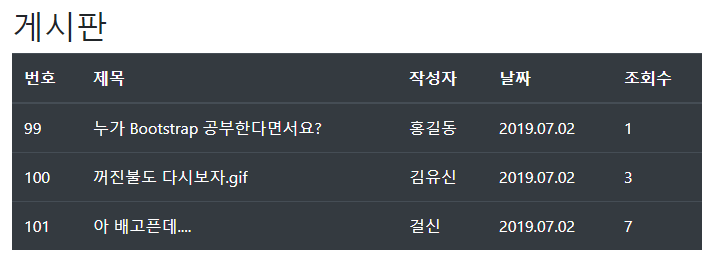
테이블색상 블랙
.table-dark
<code>.table-dark</code>
<table class="table table-dark ">

줄무뉘 테이블
.table-striped(추가로 입력해야함)
<code>.table-striped</code>
<table class="table table-striped ">

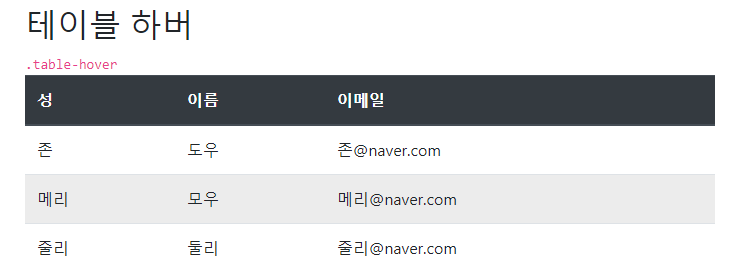
테이블 하버
.table-hover(마우스포인트를 올렸을때 색상변화)
<code>.table-hover</code>
<table class="table table-hover">

thead색 넣기
.thead-dark ,.thead-light
<table class="table">
<thead class="thead-dark">

- 각 행별로 색을 넣을려면
tr태그에 table-warning,table-success.....적성
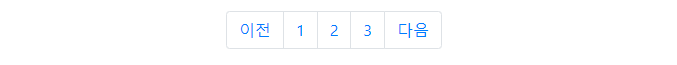
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="">이전</a></li>
<li class="page-item"><a class="page-link" href="">1</a></li>
<li class="page-item"><a class="page-link" href="">2</a></li>
<li class="page-item"><a class="page-link" href="">3</a></li>
<li class="page-item"><a class="page-link" href="">다음</a></li>
</ul>
</nav>