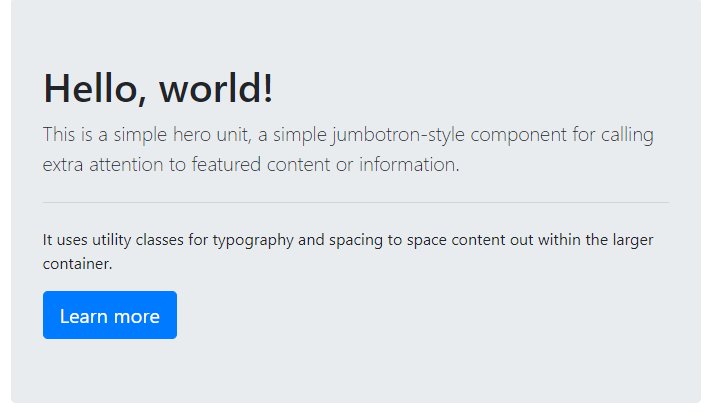
점보트론
.jumbotron
- 점보트론 클래스 안에 있는 글들을 강조하기 위해사용
회색 박스안에 들어감..
<div class="container">
<div class="jumbotron">
<h1 class="" display-4>Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
<!-- lg버튼 크게 -->
</div>
</div>
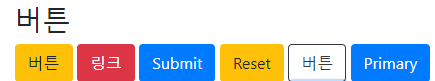
버튼
.btn btn-색상
<button class='btn btn-primary>primary</button>
<!-- 각각 기능은 다르지만 버튼처럼 활용 -->
<button class="btn btn-warning">버튼</button>
<a href="https://www.google.co.kr/" class="btn btn-danger">링크</a>
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-warning" type="reset" value="Reset">
<!-- 버튼라인만 색줌 -->
<button class="btn btn-outline-dark">버튼</button>
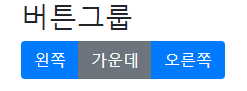
버튼그룹
.btn-group
<div class="container mt-3">
<h3>버튼그룹</h3>
<div class="btn-group">
<button class="btn btn-primary">왼쪽</button>
<button class="btn btn-secondary">가운데</button>
<button class="btn btn-primary">오른쪽</button>
</div>
</div>
배지
.badge badge-색상
.badge badge-pill badge-색상 (조금더 둥근모양)
<!-- badge도 a태그에사용가능 -->
<span class="badge badge-primary">Primary</span>
<span class="badge badge-pill badge-danger">Danger</span>

프로그래스바
.progress-bar
.progress-bar progress-bar-striped (줄무늬효과)
.progress-bar progress-bar-striped progree-bar-animated (줄무늬에 액션효과)
<div class="container mt-3">
<h3>프로그래스 바</h3>
<div class="progress mb-2">
<!-- style=width 퍼센트로 길이조정가능 -->
<div class="progress-bar progress-bar-striped progress-bar-animated bg-success" role="progressbar"
style="width: 75%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress mb-2">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>

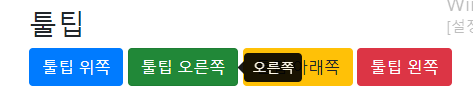
툴팁
요소에 마우스를 올렸을 때 title 속성의 값이 툴팁(Tooltip)으로 나옴
툴팁을 사용하기위해 스크립트추가 적용해줘야함
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script> <div class="container mt-3">
<h3>툴팁</h3>
<!-- data-placement=위치 툴팁이 나올 위치설정 -->
<button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="top" title="위쪽">
툴팁 위쪽
</button>
<button type="button" class="btn btn-success" data-toggle="tooltip" data-placement="right" title="오른쪽">
툴팁 오른쪽
</button>
<button type="button" class="btn btn-warning" data-toggle="tooltip" data-placement="bottom" title="아래쪽">
툴팁 아래쪽
</button>
<button type="button" class="btn btn-danger" data-toggle="tooltip" data-placement="left" title="왼쪽">
툴팁 왼쪽
</button>
</div>button 뿐아니라 span,a태그등에도 사용가능