마진,패딩
m(margin),p(padding)
m-1~5단계까지있음
p-1~5단계까지있음
- l왼쪽 r오른쪽 t위 b아래 x좌우 y위아래
- w(width)-25,50,75,100 에서 선택
- h(height)-25,50,75,100 에서 선택
- mx-auto 좌우 대칭
ex)
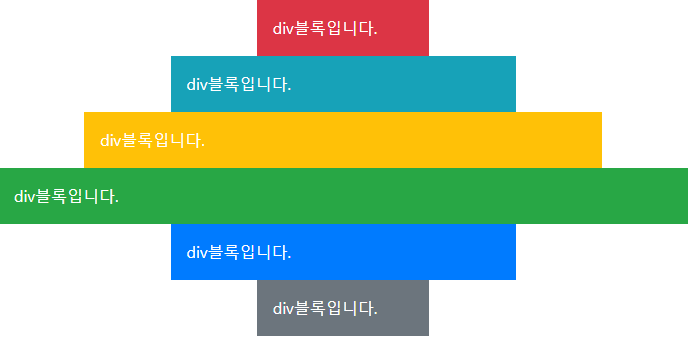
<div class="container text-white">
<div class="bg-danger p-3 w-25 mx-auto">div블록입니다.</div>
<div class="bg-info p-3 mx-auto w-50">div블록입니다.</div>
<div class="bg-warning p-3 w-75 mx-auto">div블록입니다.</div>
<div class="bg-success p-3 w-100">div블록입니다.</div>
<div class="bg-primary p-3 w-50 mx-auto">div블록입니다.</div>
<div class="bg-secondary p-3 w-25 mx-auto">div블록입니다.</div>
</div>
플랙스
.d-flex
.justify-content-start
.justify-content-end
.justify-content-center
.justify-content-between
.justify-content-around
수평 정렬
.align-items-start
.align-items-end
.align-items-center
.align-items-baseline
.align-items-stretch
수직 정렬
.align-self-start
.align-self-end
.align-self-center
.align-self-baseline
.align-self-stretch
아이템 각각의 수직 정렬 방법
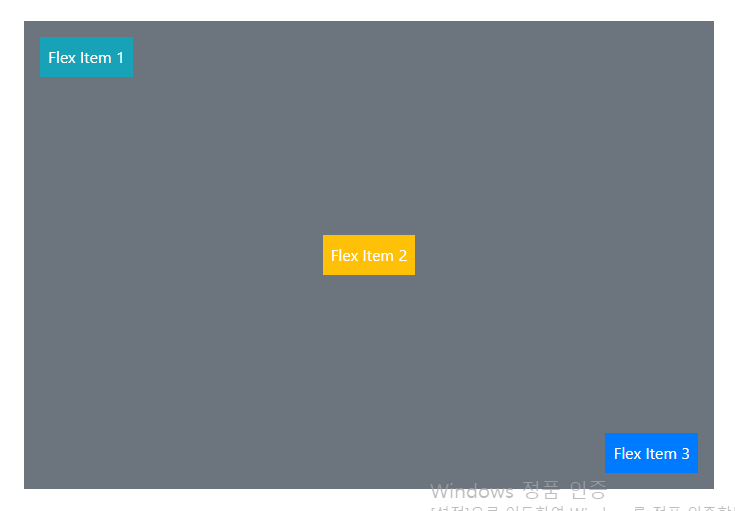
<style>
.v50 {
height: 50vh;
}
</style>
<div class="container my-5">
<div class="d-flex v50 align-items-center justify-content-between p-3 bg-secondary text-white">
<div class="bg-info p-2 align-self-start">Flex Item 1</div>
<div class="bg-warning p-2 ">Flex Item 2</div>
<div class="bg-primary p-2 align-self-end">Flex Item 3</div>
</div>
</div>