
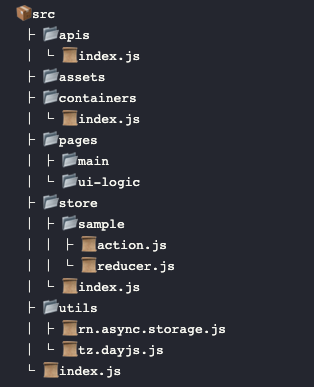
이번에 새로운 미니 프로젝트를 시작하면서 디렉토리 구조에 대해 고민하고 찾아보다 보니 약간은 정리해야할 필요성이 생겨서 글을 적게 되었다. 일단 회사에서 일하면서 기본 템플릿으로 받아본 디렉토리 구조는 이러했다.

apis
axios세팅을 하는 폴더였다. axios interceptor, base URL 등을 설정하고 가져오는 폴더다.
assets
사진, 음악, 동영상, json등의 asset파일들을 저장하는 폴더다. ico등과 같이 컴파일 단계에 필요하지 않은 파일들은 public 폴더에 넣어 사용하면 되지만 컴파일 단계에 필요한 파일들은 assets폴더에 저장하여 사용한다.
++ page마다 필요한 폴더에 assets를 만들어서 사용하는 방법도 사용해 봤었지만 개발을 진행하다 보니 한 폴더에 모든 asset파일을 모아 asset.js를 만들어 절대경로로 편하게 사용하다 보니 한군데에 모여있는게 더 편했다. 또한 내가 진행했던 reactnative 프로젝트의 경우 빌드시 assets폴더 자체를 빌드하는 과정이 포함되어 있어서 한군데 모아서 구조 짜는것에 익숙해 져야 할 것 같다.
containers (or navigations)
react router dom을 사용한 라우팅을 짜는 폴더다.
pages
라우트로 분류된 화면을 구성하는 컴포넌트들이 있는 폴더다.
store
redux등의 상태관리를 할 때 사용하는 폴더다.
utils
공통으로 사용하는 함수, 상수를 저장하는 폴더다.
여기서 내가 고민을 가장 많이 했던 부분은 pages 부분이였다. 아무래도 눈에 보이는 부분이기 때문에 이쪽에서 디자인 패턴에 대해 찾아봤다.
container / presentational 패턴
일단 이전에 하위항목으로 페이지별로 폴더를 구성하고 그 구성된 폴더 내부에 뷰와 로직을 따로 분류해서 폴더를 짜는 방법도 사용했다. 이런 구조는 container / presentational 패턴 이라는 디자인 구조에서 착안했는데 여기서 container가 logic만을 모아놓은 부분이고 presentational은 UI뷰를 뜻한다. 이런 패턴을 사용시에 장점은 뷰 수정시에 실수로 로직을 건들여 오류가 나거나 할 일이 없고 반대로 로직 수정시 뷰에 문제가 생기지 않는다는 점이있다.
atomic 패턴

아토믹 패턴은 문자 그대로 원자단위로 쪼개고 상위항목으로 합쳐나가는걸 뜻한다. 이 디자인 패턴이 현재로서는 가장 많이 사용하는 패턴이고 해서 이 패턴을 사용해 보고싶었지만 5단계..? 의 폴더구조를 짜기엔 너무 많다고 생각해서 실무에서 사용하는 아토믹 패턴을 찾아보다가 리디의 만타어플 개발팀에서 사용하는 간소화된(?) 아토믹 패턴을 찾게 되었고 이를 사용해 보기로했다.
https://www.youtube.com/watch?v=exf4enLbVm4

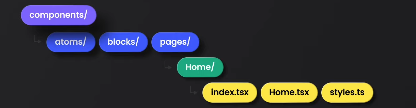
사진을 보면 만타에서는 5단계에서 3단계로 줄였고 위에서 말한 container / presentational 패턴 또한 pages/Homes/ 하위 파일에서 index.tsx에 container를 적용하고 Home.tsx에서 presentational을 적용했다고 했다.
atoms/ 에서는 기능하나만을 담은 버튼등의 컴포넌트를 넣어두고 꺼내서 사용하고
blocks/ 에서는 페이지는 아니지만 공통으로 사용할 수 있는 컴포넌트를 사용했다.
내가 프로젝트에 적용하기엔 이 구조가 가장 깔끔하고 이해하기 쉬워서 이구조로 진행해 보기로 했다.
