기술로그
1.React localhost 환경 HTTPS로 바꾸기(Windows)

React localhost 환경 HTTPS로 바꾸기
2.React>>is not iterable>>Cannot read property 'map' of undefined

Cannot read property 'map' of undefined
3.Formdata로 사진 유형과 데이터 유형을 다르게 설정하기

Formdata로 사진 유형과 데이터 유형을 다르게 설정하기
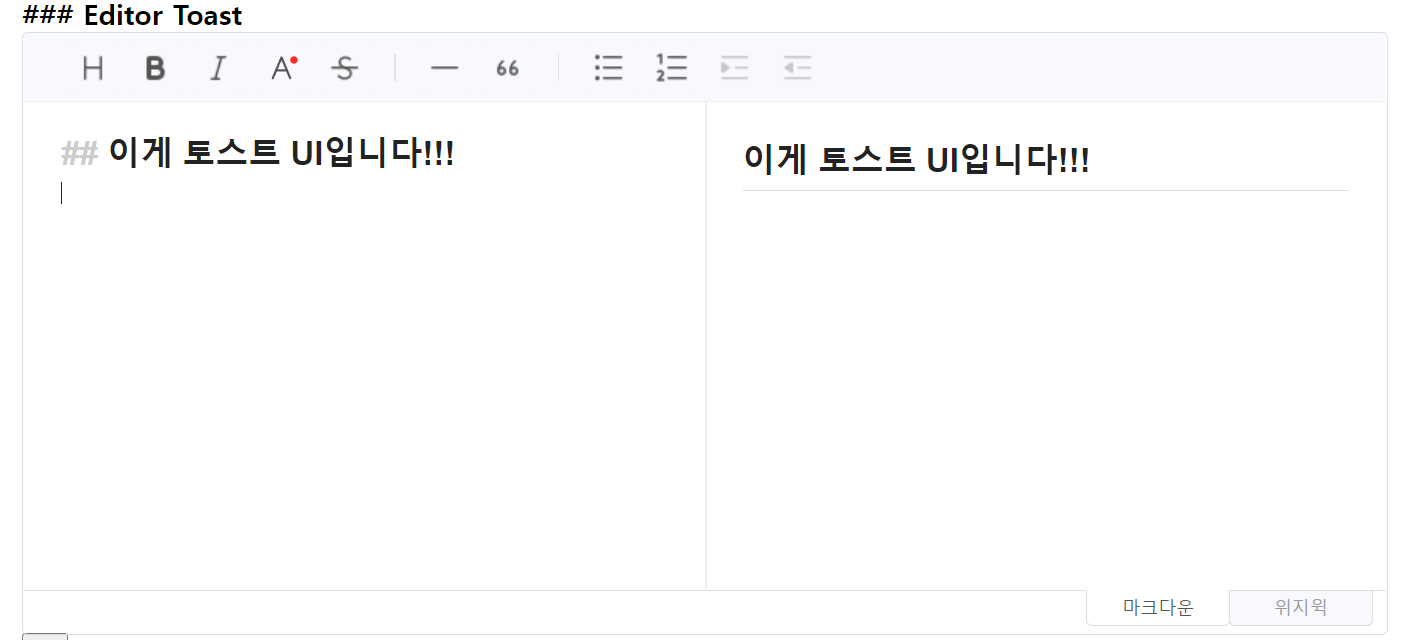
4.Toast ui Viewer undefined값 뜰 때

Toast ui Viewer undefined값 뜰 때
5.소셜 로그인 구현 했는데 쿠키가 안보여요!!!!!!!(っ °Д °;)っ(삭제도 안 되어요!)

하....이 이야기는 기원전... 2일동안 머리싸매고 고민한 내용이다! 경이님과 나는 google, naver, kakao 소셜 로그인 구현하는 중에 발생한 쿠키관련 문제로 머리가 아팠다 으악😫
6.쿠키 또 너야?또?🍪

쿠키 또 너야?또?🍪
7.React에서 상태 관리를 왜 할까요? 그리고 평소 state 관리는 어떻게 하시나요?

React에서 상태관리를 어떻게 하느냐에 대한 답을 하기 전 state즉 상태란 react에서 무엇인가? 에 대한 얘기부터 해봐야 할 것 같다. 상태의 정의는 웹 어플리케이션을 render하는데 있어 영향을 미칠 수있는 값 이라고 말한다. react에서 페이지가 리랜더
8.Redux가 무엇인가요, 왜 Redux를 사용하시나요? -- redux는 관리사무소

javascript의 상태관리 라이브러리이다. 상태 관리 라이브러리는 전역 상태 저장소를 제공하며 props drilling 이슈를 해결해주는 관리사무소(?) 같은 느낌을 가지고 있다. 이 그림이 내가 redux를 이해할 수 있는 큰 역할을 했는데 원래 101호에서 떡
9.Axios Interceptor로 accessToken갱신하기 (RefreshToken)

refreshToken으로 토큰 갱신하기
10.Axios Delete Method 바디에 값 담기

Axios Delete Method 바디에 값 담기
11.VirtualizedLists should never be nested inside plain ScrollViews with the same orientation 오류

프로젝트 초반부터 나를 괴롭히던 빨간 글씨… 에러: 에러 사유: Flatlist는 그 자체로 ScrollView를 구현할 수 있음.ScrollView 안에 Flatlist를 넣지 않아야 함.→ 해결!
12.TypeScript 타입 스터디

TypeScript 공부중입니다
13.내가 이해한) 프론트엔드 개발자가 2023년에 알아야할 6가지 css 스니펫(in web.dev)

프론트엔드 개발자가 2023년에 알아야할 css 6가지
14.React 디렉토리 구조에 대해 고민한 흔적

React 디렉토리 구조에 대해 고민해보자
15.신입 프론트 엔드 개발자, 백엔드 개발자와 소통시 이것만은 알고가자!

프론트엔드 개발자가 api 오류 발생시 꼭 확인해 봐야할 항목
16.Array.with 로 배열복사와 변경을 한번에!

web.dev링크web.dev 블로그에 올라온 Array.prototype.with 에 대해 설명한 내용을 정리한 것입니다.
17.충격과 공포의 NextJS와 UseState

이 글의 발단은 이전에 써놨던 노션을 정리하던 도중 왜 저렇게 제목을 지은지 모르겠는 글에서 시작되었다.
18.데이터 페칭과 랜더링 시점 (feat. 낙관적 업데이트)

낙관적 업데이트?? 완전 럭키 비키쟈나?