
문제의 발단은 이러하다! page에 컴포넌트를 집어 넣고 컴포넌트 내부에서 맵을 돌려서 화면에 띄운다 근데 그 띄우는 내용은 맵속의 카드 컴포넌트에서 데이터를 받아서 띄워준다!

//CoffeeDetail.js
const coffeeReducer = useSelector((state) => state.coffee.list);
console.log(coffeeReducer)
const pricePair = coffeeReducer.pricePair
useEffect(()=>{
dispatch(__loadCoffeeDetail(brand, id))
},[])
return (
<>
<ScHR/>
<ScContainer>
<ImgCard
url={coffeeReducer?.img}
/>
<ScReviewCommentBox>
<Review item={coffeeReducer}/>
<Comment />
<CommentCard />
</ScReviewCommentBox>
</ScContainer>
</>
)Review.js
const Review = ( { item } ) => {
console.log(item)
const pricePair = item?.pricePair
console.log(pricePair)
return (
<ScWrap>
<ScContentBox>
<ScSubBox>
<ScH1>{item?.name}</ScH1>
<ScLikeBtn>나만의 음료로 등록</ScLikeBtn>
</ScSubBox>
<ScH4>{item?.category}</ScH4>
{pricePair.map((price,idx)=>{
return (<div key={idx}>{price?.size}:{price?.price}</div>)
})}
</ScContentBox>
<ScHR/>
</ScWrap>
)
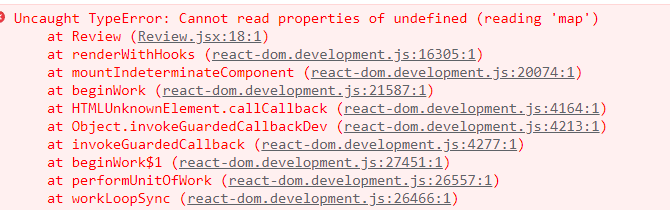
}지금 위에 코드를 보면 CoffeeReducer라는걸 리덕스를 사용해서 꺼내오는 방식을 사용했지만 원래는 그냥 바로 axios를 사용해서 response를 받아 바로 넘겨주는 형식으로 했었다. 그런데 여기서 또 문제가 있었던게 그 맵으로 돌려준 배열 속에 또 다른 배열이 있었는데 걔를 배열로 인식하지 못한건지 뭔지 첨에는 is not iterable이 뜬는것이다! 분명 콘솔로 찍었을 때는 배열이 맞는데?? 그래서 혹시나 하는 마음에 그냥 스토어에 넣어서 뽑아봤다.
iterable설명
그랬더니 이번에는 딱 처음 넣었을때는 map이 돌아서 원하는 정보를 띄워주는거!! 그래서 이야!! 성공했다!!! 하고 새로고침 눌렀더니

아니 친구야 방금까지 우리 행복했짜나!! 방금까지 잘 보여줬잖아 뭐가문제니!!!!! 그래서 폭풍 구글링 바로 정답이 나와버림
체고야...
은인이십니다 티스토리 주인분 감사해요,,,
arr.map같은 경우는 실행할때 데이터가 처음에 들어오지 않아도 렌더링이 실행되는데 처음에는 데이터 값이 들어온 상태에서 map이 돌아갔지만 리로드를 하게 되면 데이터가 들어오기도 전에 map이 돌아서 arr값이 undefined값이 되는것이였다. 그래서 은인분이 주신 해결책으로 map앞에
{pricePair&&pricePair.map((price,idx)=>{
return (<div key={idx}>{price?.size}:{price?.price}</div>)
})}&&로 배열이 존재한다면!!!!!!!!!!!!
이라는 조건을 추가했더니 바~~~로 잘 작동해버림 내 리액트 필수 목록에 하나 추가됨
####나의 리액트 코드 필수 목록
1. 숫자관련 데이터 전달시 Number()붙이기
2. 옵셔널체이닝 ?. 무의식적으로 항상 붙여주기
3. map돌릴 때는 && 조건 넣어주기

역시 구글링은 신이고 정답이야 !!!!
