
https://www.frontendmentor.io/challenges 에 있는 과제를 진행하다가 평소에 실무 개발을 진행하며 항상 궁금했던 부분에 대한 궁금증이 다시금 떠올랐다. 바로 데이터를 불러오고 랜더링 하는 시점에 대한 내용이였다!
예시로

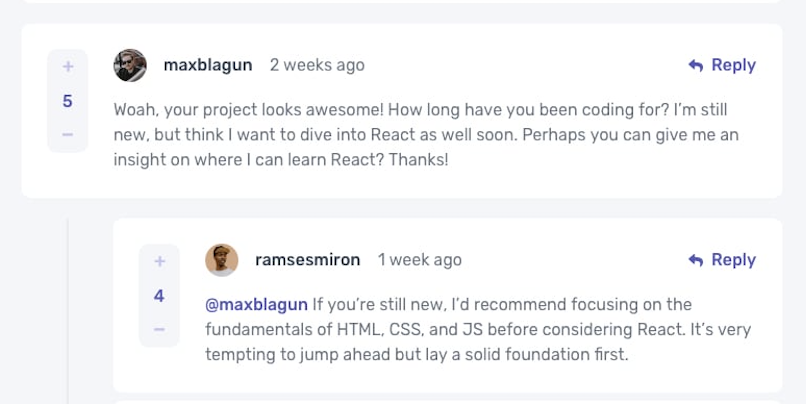
이런 컴포넌트가 있다고 할 때 수정, 삭제가 일어난다거나 +,-버튼을 누를 때 업데이트 이후 서버의 데이터를 가져오는 시점이 언제고 어떤식으로 반영해야할까? 라는 종류의 의문이 생겼다.
내가 생각했던 업데이트 시점,방법은 총 3가지였다.
1. 글쓴이가 글을 수정 후 수정하기를 누른 시점에 서버 데이터 pull
a. response로 수정된 데이터 가져오기
b. get을 한번 더 요청하기
2. 글쓴이가 글을 수정 후 수정하기를 눌렀을 때는 로컬에서 데이터를 조작해서 눈엔 수정한대로 보이게 하고 이후 페이지 재 진입 혹은 다른 트리거 상황에서 서버 데이터를 pull2번의 경우 낙관적 업데이트에 해당하는데 여기서 낙관적 업데이트란?
낙관적 업데이트
낙관적 업데이트는 서버의 사용자 경험을 향상시키기 위해 등장한 개념이다.
기존 프론트엔드의 업데이트의 경우는 1번을 따른다.
사용자 동작 -> 서버응답 -> 들어온 응답으로 UI 업데이트
하지만 이 경우 서버 응답을 기다릴 때 서버 응답 지연 등으로 인한 사용자의 경험이 저하 될 수 있어 낙관적 업데이트라는 개념이 등장했다. 말 그대로 "사용자가 업데이트 눌렀으니까 무조건 업데이트 됐을거야!"라는 낙관적인 생각을 가지고 UI를 업데이트 하게 된다. 이렇게 되면 사용자는 본인이 업데이트한 내용을 지연 없이 바로 눈으로 확인 할 수 있게 되고, 그로 인해 사용자의 경험성 또한 상승한다.
약간 원영적사고..?
그럼 사용자 경험 향상을 위해서는 늘 르키비키적인 사고로 낙관적 업데이트를 해야하는건가? 하면 그건 아니다! 내가 보고 공부한 블로그에서 주신 예시가 가장 와닿아서 적어본다.
만약 e-commerce 관련 사이트라고 해보자! 사용자가 장바구니에 상품을 담고 결제를 클릭했을때 로딩창이 뜨고 결제가 진행되는것이 보통이다. 그런데 만약 여기서 낙관적 업데이트로 어! 결제 진행 된거야! 그니까 장바구니 비우자! 이렇게 되버리면 중간에 결제 취소등의 상황이 발생했을때 문제가 생길 가능성이 생긴다.
이처럼 서버 데이터와 UI의 일치성이 중요한 경우 르키비키적인 사고는 내려놓고 서버의 응답을 받아 진행해야한다.
그래서 어떤 시점에..?
사용자가 지연시간 없이 본인이 변경한 내용에 대해 즉각적으로 반영된게 보여야 한다? 그렇다면 르키비키적 사고로 낙관적 업데이트를 진행해보자!! 방법은 대강 말해보면
- 처음 페이지 진입시 데이터를 가져온다.
- 유저가 업데이트를 진행한다.
- 서버에는 업데이트 내용을 전송하고 자체적으로 데이터 업데이트를 해서 UI 에 반영한다.
(업데이트 되었을거야 ㅎㅎ ( ͡°ʖ ͡°))
물론 서버 업데이트 로직이 정확히 진행 되었을것이라는 자기 믿음이 필요하다 ㅋㅋㅋ 사실 2번이 "낙관적 업데이트" 라는 단어를 사용하는 업데이트 방식이 있다는건 첨 알았다. 이후 개발을 진행하면서 무조건적으로 서버 통신을 통해 ui 업데이트를 진행하지 않아도 된다면 낙관적 업데이트로 개발을 하여 사용자 경험을 개선해야 겠다!!
