
거의 2주를 쉼없이 달려오다보니까 블로그도 못썼다,,, 쌓아둔거써야지
우리 사이트는 https:// 배포 준비를 마치고 배포테스트를 해보기 위해 이것저것 만져보다가 치명적인 문제를 발견했다! ios환경에서 로그인 했을때의 문제였다...

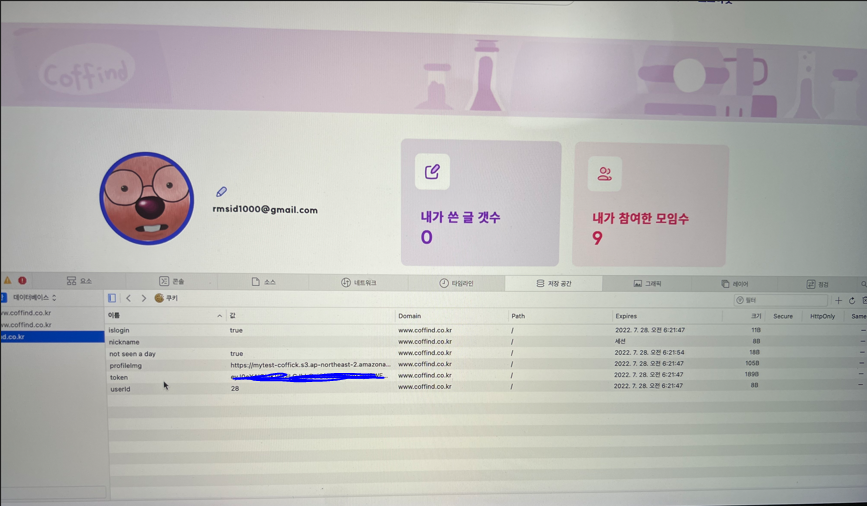
원래 마이페이지에서 닉네임을 쿠키에서 꺼내서 사용해야하는데 사진에서 보다시피 일반 웹에서느 ㄴ잘들어오던 닉네임 값이 읽혀와지지를 않았다.. 저렇게 빈값으로 들어오는 것이였다. 근데 다른점을 굳이 찾자니 expire가 다르다는점? 이였다 expire면 setCookie문제잖아 그래서 바로 universal-cookie적용시켰더니 바로 아래사진처럼 읽혀와지기 시작했다.
그래서 겟쿠키까지 죄ㅣㅣㅣ다 universal로 바꿔놨다. 인터넷 환경에서 일반 쿠키가 뭔가 문제가 많다고 하더니 아마도 그 관련한 문제인 것 같은데 일단은 정확한 이유를 모르니 바꿔두었다.
import Cookies from "universal-cookie";
const cookies = new Cookies();
export const setCookie = (name, value, exp = 24) => {
cookies.set(name, value, {
path: "/",
expires: new Date(Date.now() + exp * 60 * 60 * 1000),
});
};
export const getCookie = (name) => {
return cookies.get(name);
};
export const deleteCookie = (name) => {
return cookies.remove(name,{ path: '/' });
};
근데 이번엔 ... ios환경, 소셜로그인 때 문제가 생기기 시작했다😥
쿠키값은 들어와있는데 그 값을 불러오질 못했다.. 당장 배포가 코앞인데 이게 무슨일이야 ...
두어시간의 구글링을 해도 방법이 나오지 않아 도대체 영어는 잘 불러오는것 같은데 사진이랑 한글(닉네임)이 안불러와지는것 같아서 해결방안을 찾아보았지만 나오지 않았다 ㅠㅠ
그래서 채팅 시스템부터 시작해서 쿠키 닉네임으로 하는 모든 코드들을 모두 갈아 엎기 시작했고 모든 쿠키저장 사진도 데이터를 불러오는 방식으로 변경했다.
앞으로 차차 이유를 찾아 나가봐야할 것 같다.. 약간 댐터지는데 구멍에 나뭇가지 꽂아놓은 기분이야 ㅠ
