기간: 8월 1일 ~ 8월 13일
코드스쿼드 마스터즈 과정 수료식을 앞두고
블레이버스 해커톤 과정을 시작하게 됐다.
다른 해커톤처럼 짧게 진행되는 게 아니라
10일간 작업하는 방식이라서 큰 부담이 없었다.

해커톤 주제는
1이 창업 아이템의 MVP를 만드는 것이었고
2가 랜딩 페이지 만들기였다.
해커톤을 해본 적이 없어서 참여하기 망설여졌지만
주제1은 모집 마감이 돼서 부랴부랴 주제2에 참여하게 됐다.
이번에 랜딩페이지라는 개념을 처음 알게 됐다.
고객의 흥미를 끄는 페이지라고 한다.
백엔드가 할 일은 거의 없을 것 같았다. 랜딩 페이지를 구현하고서 백엔드가 할 수 있는 일을 찾아보자는 생각을 했다.
협업에 매력을 느끼다.
우리 팀은 PO(Product Owner), PM, 디자이너, 프론트 2명, 백엔드2명, 풀스택 1명으로 구성됐다.
팀빌딩 시간에 PO분들이 창업 아이템을 홍보했다. 아이템을 보고서 나머지 직군의 사람들이 원하는 아이템에 지원했다.
내가 속한 팀 Pioneers의 창업 아이템은 '창업 성향을 테스트하는 카드'였다.
해커톤에서 '창업 성향을 확인해주는 카드'를 홍보하는 랜딩 페이지를 구축해야 했다.
처음에는 창업 카드만 홍보하는 페이지를 만들려고 했지만
MBTI 성향을 창업 성향과 엮어서, 테스트해보는 페이지를 만들자는 의견이 나왔다.
PO와 PM, 디자이너 세 분이 이 아이디어를 디벨롭해서 기획서와 기능 Flow를 정리해서 주었다.
이렇게 여러 직군과 프로젝트를 하는 것이 처음이었는데 좋았다. 일단, 개발에만 집중할 수 있었다. 기획에서 구체적인 기획안이 나오면 백엔드 관점에서 어떤 식으로 변경하면 좋을지를 피드백해주면 됐다.
PM 분도 회의 진행을 맡아주시고 각각의 직군이 어디까지 작업했는지 흐름을 확인해주어서 좋았다.
이번에는 프론트와의 협업을 내가 주도했다.
어려우면서도 재밌었고 그 과정에서 정말 많이 배웠다.
코드스쿼드에서는 백-프론트 협업을 할 때 나는 백엔드 기능을 구현하는 데 시간을 할애했다. 다른 팀원이 백-프론트 연결/배포를 관리했다.
그 당시에 CORS 이슈같은 것을 직접 해결해보지 못해서 아쉽다는 생각을 했다.
그런데 웬걸... 이번에 크게 생각하지 않았던 GitHub 관리, AWS 배포, HTTPS 프로토콜 적용, 프론트 연결에서 생기는 문제들을 정말 많이 해결했다.
GitHub에 gitignore 없이 작업물이 올라가버려서 이를 고쳐야했다.
덕분에 GitHub에 어떤 작업물을 올려야하는지 정확하게 배울 수 있어서 좋았다. 이래서, 뭔가를 고치면서 배운다고 하는가보다.
코드스쿼드에서는 기능 구현에 집중하느라 Java 컨벤션이나,GitHub 관리나 브랜치 전략 등 상대적으로 소홀했었는데 이런 경험을 해서 좋았다.
배포는 생각보다 어렵다.
GitHub과 배포에도 어느정도 자신감이 생겼다. 배포를 할 줄은 알았지만 경험이 많이 없었다. 배포 서버를 프론트와 연결해본 적도 없었다.
이번에 배포 과정에서 겪었던 문제들은 다음과 같다.

1) application.properties 관리 방식
GitHub Repository에 직접 올리지는 않고, EC2 인스턴스에서 직접 작성하거나 GitHub Secret 등을 이용할 수 있다.
CI/CD를 해봤으면 좋았을 거 같은데 시간 관계상 그렇지 못했다... GitHub 레포에 올리고 EC2 인스턴스에서 Pull을 당기는 과정을 반복했다. 비효율적이었다고 생각한다.
2) HTTPS
프론트 배포는 프론트가, 백엔드 배포는 백엔드가 진행했다. 내가 배포를 담당했는데 경험이 많지 않아서 긴장됐다.
예전에 관련 내용을 문서로 정리해두어서 그걸 보면서 할 수 있었다.
그런데, 막상 프론트에서 백엔드와 연동하려고 하니 CORS문제가 발생했다.

해결 방법은 간단했다. config에 리액프 url과 포트번호만 추가하면 됐다.
끝인 줄 알았더니...
프론트 배포가 끝난 후 백에 API 요청을 보냈더니
"HTTPS에서는 HTTP 요청을 할 수 없다"는 응답이 나왔다고 한다.
알고보니 vercel에서는 HTTPS 배포가 디폴트였고
스프링 서버도 HTTPS API를 만들어두어야 했다.
과거에 HTTPS를 적용하느라 고생했던 덕분인지
이번에는 한시간 만에 문제를 해결할 수 있었다.
(해커톤 발표 전날에 터진 문제라서 긴장되긴 했다.)
스프링 서버도 HTTPS를 적용했으니 이제 해결됐구나 싶었는데...
갑자기 또 HTTPS net::err_cert_common_name_invalid 에러가 떴다.
HTTPS로 바꿨는데? 왜 안 되는 거지?...
원인을 찾아보다가 인증서에 오류가 있을 때 발생하는 에러라는 걸 알게 됐다.
근데 아무리 확인해도 SSL 인증서에는 문제가 없었다.
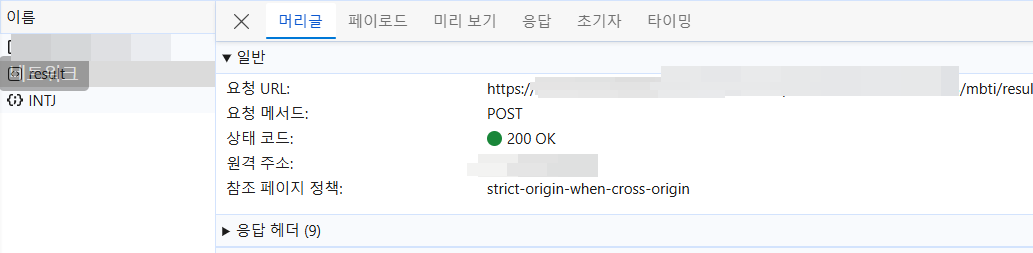
혹시나 싶어서 프론트에서 요청 URL을 어떻게 보내는지 확인해봤다.

개발자 도구를 확인해보니 API 요청이 EC2 IP로 가고 있었다.
어 근데?... HTTPS는 DNS 주소를 적용해야만 서버에 적용할 수 있는거니까...
그러면 도메인 주소로 보내야 하는건가?
이런 판단을 해서 프론트에다가 도메인 주소로 API를 보내달라고 요청해봤다.
다행히 이게 원인이 맞았고 무사히 해결됐다!
해커톤 발표를 하루 앞두고... 처음 겪어보는 인프라 문제들에 조금 쫄긴했지만 그래도 하나씩 잘 해결하고 문서화도 꼼꼼하게 해놔서 자신감이 생긴다.
배포는 생각보다 더더 어렵다.
고백한다. 지금까지는 배포를 얕잡아보고 있었다는 것을.
트러블슈팅은 배포 이후의 정말 많이 해야 한다는 것을 알게 됐다.
로컬에서 잘 됐으니 끝..이 아니다...
처음 배포햇을 때는 서비스가 빠르게 잘 돌아갔다.
DB 접근을 최소화하고 데이터들을 메모리에 캐싱해두었더니 속도도 매우 빨랐다.
뿌듯한 마음으로 해커톤 발표장에 갔다.
가는 중에 휴대폰으로 Fuve가 잘 작동하는지 확인해보니 창업성향 결과지를 응답해야 하는 부분에서 멈추고 있다는 걸 알게됐다.
WHY?.....지금 발표해야 하는데???
내 폰이 문제인가 싶어서 다른 팀원들에게 물어보니 다 API 호출 포인트에서 멈춘다고 했다.
버스 타기 전에 급하게 거리 위 의자에 앉아서 노트북을 꺼냈다.
백그라운드로 돌아가는 스프링 서버의 로그를 살펴봤다. OOM이 뜬 것이다.
어쨌든 런타임에 메모리 부족이 뜬 것이니, 당장은 큰 문제가 안 될것이라고 생각했다.
서버를 껐다 켜니 다시 잘 작동했다.
그 이후로 Fuve 서버를 계속 돌려도 문제 없이 작동했다.
부하테스트를 해보니, 부하테스트를 해서 요청이 많이 갔거나 잘못된 값들이 계속 와서 에러가 터졌을 때 문제가 된 거 같다.
코드스쿼드 질답 채널에 혹시 이런 문제가 왜 생긴건지를 질문해봤다.
답변들을 보니
EC2 메모리가 작아서 생긴 문제만은 아닌 거 같았다.
그래서, 원인 파악을 위해서 MAT과 visualVM을 설치해서 Heap Dump file을 확인해봤다.
다만,이것도 요청이 많이 와서 바로 서버가 다운된 게 아니라
시간이 지난 후에 서버가 다운됐다... 아직 명확한 원인을 파악하지 못해서 이건 좀더 분석이 필요하다.
이 과정에서
EC2 사용법, Public Key의 개념, SCP 전송방법, 모니터링 툴 사용 방법들을 정말 많이 배웠다.
아쉬운 점은 그렇게 뭔가를 만져봤는데 정확한 원인을 파악하지 못했다는 것이다.
만들어보면서 배우자
이번 해커톤을 하면서 배운 점은 역시 개발은 무언가를 만들면서 배워야 한다는 것이다.
코드스쿼드를 다니면서 계속 미션을 풀면서 배웠던 점이지만
다시 한번 배웠다.
코드스쿼드에선 기능 구현쪽에 욕심이 나다보니까 배포나 유지보수 부분은 소홀했다. 그때 못했던 것들은 지금 하면서 배우고 있다.
예전에는 EC2에 접속해서 조작하는 게 스트레스였다. 처음 해보는 것들이고... 어렵고 잘 안됐던 탓이다.
근데, 이번에 2~3일동안 계속 똑같은 명령어 치면서 이것저것 해보니까 또 익숙해진 느낌이 든다. ㅋㅋㅋㅋ

해커톤 결과, 우수상을 받았다!
뿌듯하다 ㅎㅎ
이제 다음 일정은...
프라이머리 GenAI 해커톤, 스위프, 일경험 프로젝트다. 세개가 어느정도는 일정이 겹치는데 이번에도 잘해내자!