🖥️ 회원관리 기능
저번 게시글에서 회원가입한 회원들을 관리자모드에서 관리하는 기능을 구현할 것이다.
회원가입 게시글 : https://velog.io/@horange/미니프로젝트-쇼핑몰-회원가입-만들기

🔨 회원관리 기능 구현 순서
- 관리자 모드.html접속 -> 로그인
- 관리자 창 띄우기 (로그인 여부 확인)
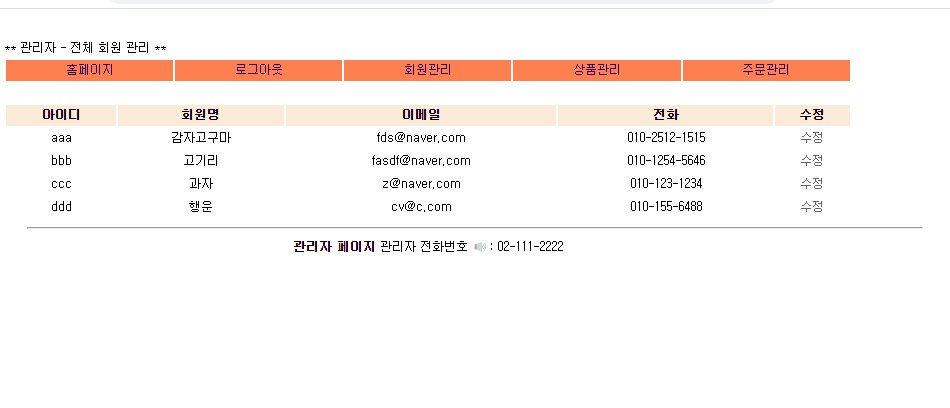
2-1. 서버로 부터 회원(member필드)리스트를 불러와 화면에 출력
(아이디, 회원명, 이메일, 전화, 수정 버튼 출력) - 수정 버튼 클릭시 아이디 값을 들고가 해당 회원의 정보를 화면에 띄움 -> 회원수정
- 수정 화면에서 수정완료 버튼 누를시 서버와 연동하여 member의 데이터값 변경
1. 관리자 모드 들어가기
관리자 홈페이지의 상단에 <%@include file="admin_top.jsp" %> 을 넣어준다 (로그인 하지 않았을 경우 로그인 창으로 이동한다)
- 정적 include 방식(스크립트 태그)
- include하는 jsp 파일내에 복사되어 같이 컴파일됨
- session에서 adminkey를 불러와 adminid 변수에 넣어준다, 관리자 로그인을 하지 않아 세션값에 id가 없다면 로그인 페이지로 이동한다
admin_top.jsp<% String adminid = (String)session.getAttribute("adminKey"); if(adminid == null){ response.sendRedirect("adminlogin.jsp"); return; } %> <table style="width:90%;"> <tr style="background-color: Coral;text-align: center;"> <td><a href="../guest/guest_index.jsp">홈페이지</a></td> <td><a href="adminlogout.jsp">로그아웃</a></td> <td><a href="membermanager.jsp">회원관리</a></td> <td><a href="productmanager.jsp">상품관리</a></td> <td><a href="ordermanager.jsp">주문관리</a></td> </tr> </table>

- id와 pwd에 입력한 value값을 들고 로그인을 시도한다 ➡️ adminloginporc.jsp
1-1. 관리자 로그인하기
adminloginproc.jsp<jsp:useBean id="memberMgr" class="pack.member.MemberManager"/> <% request.setCharacterEncoding("utf-8"); // 로그인 창에서 post로 넘겨줬기 때문에 한글 깨짐 방지 String adminid=request.getParameter("adminid"); // id와 pwd을 name값으로 불러온다 String adminpwd=request.getParameter("adminpasswd"); boolean b = memberMgr.adminLoginCheck(adminid,adminpwd); if(b){ // (관리자 모드) "adminKey"세션 key에 value로 adminid 저장 session.setAttribute("adminKey", adminid); response.sendRedirect("admin_index.jsp"); }else{ %> <script> alert("관리자 로그인 자료 불일치"); location.href="adminlogin.jsp"; </script> <% } %>
adminLoginCheck()// 관리자 로그인 처리용 public boolean adminLoginCheck(String adminid, String adminpwd) { boolean b = false; try { String sql="select * from admin where admin_id=? and admin_passwd=?"; conn=ds.getConnection(); pstmt=conn.prepareStatement(sql); pstmt.setString(1, adminid); pstmt.setString(2, adminpwd); rs = pstmt.executeQuery(); b=rs.next(); } ...catch와 finally는 중략 return b; } // 클라이언트가 입력한 id와 pwd를 DB와 연동하여 자료가 있는지 확인 후 b를 반환한다
- 로그인 성공
- "adminKey"라는 세션 key에 value로 adminid 저장한다.
- 이 세션값을 항상
adminloginproc.jsp에서 확인하여 로그인 유지 상태에서만 관리자 화면을 보여준다.
2. 관리자 창 띄우기 (로그인 여부 확인)
membermanager.jsp<%@page import="pack.member.MemberDto"%> <%@page import="java.util.ArrayList"%> <jsp:useBean id="memberMgr" class="pack.member.MemberManager"/> ... <link href="../css/style.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="../js/script.js"></script> </head> <body> ** 관리자 - 전체 회원 관리 ** <%@include file="admin_top.jsp" %> <table> <tr> <th>아이디</th><th>회원명</th><th>이메일</th><th>전화</th><th>수정</th> </tr> <% ArrayList<MemberDto> mlist=memberMgr.getMemberAll(); for(MemberDto m:mlist){ %> <tr> <td><%=m.getId() %></td> <td><%=m.getName() %></td> <td><%=m.getEmail() %></td> <td><%=m.getPhone() %></td> <td> <a href="javascript:memUpdate('<%=m.getId()%>')">수정</a></td> </tr> <% } %> </table> <%@include file="admin_bottom.jsp" %> </div> <form action="memberupdate_admin.jsp" name="updateFrm" method="post"> <input type="hidden" name="id"> </form> </body> </html>

- 관리자 로그인에 성공해야 다음과 같은 화면을 볼 수 있다.
- 관리자 홈페이지의 상단에 <%@include file="admin_top.jsp" %>로 항상 로그인 세션을 확인한다
3. 회원수정
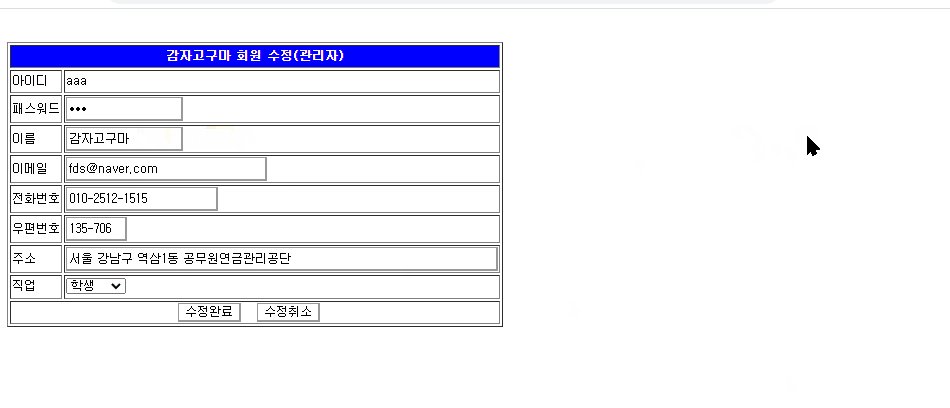
회원 수정을 누르면 dto를 통해 hidden type으로 해당하는 회원의 id값을 들고 관리자 회원 수정 페이지로 간다.

관리자 수정 페이지에선 위와 같이 회원 id값에 해당하는 회원의 정보를 불러온다.
회원 정보를 불러오는 코드는 다음과 같이 작성했다.
memberupdate_admin.jsp<%@page import="pack.member.MemberDto"%> <jsp:useBean id="memberMgr" class="pack.member.MemberManager"/> <% request.setCharacterEncoding("utf-8"); //id값이 post형식으로 넘어오니 한글 안깨지도록. String id = request.getParameter("id"); MemberDto dto = memberMgr.getMember(id); %> ...(중략) <script type="text/javascript" src="../js/script.js"></script> <script type="text/javascript"> window.onload = function(){ document.getElementById("btnUpdateOkAdmin").onclick=memberUpdateAdmin; document.getElementById("btnUpdateCancelAdmin").onclick=memberUpdateCancelAdmin; } - function memberUpdateAdmin(){ document.updateFormAdmin.submit(); } - function memberUpdateCancelAdmin(){ location.href="membermanager.jsp"; } </script> </head> <body> <table> <tr> <td align="center"> <form name="updateFormAdmin" method="post" action="memberupdateproc_admin.jsp"> <table border="1"> <tr> <td colspan="2"> <b><%=dto.getName() %> 회원 수정(관리자)</b> </td> </tr> <tr> <td>아이디</td> <td> <%=dto.getId() %> <input type="hidden" name="id" value="<%=dto.getId()%>"> </td> </tr> <tr> <td>패스워드</td> <td> <input type="password" name="passwd" size="15" value="<%=dto.getPasswd()%>"> </td> </tr> <!--name값에 이름: name, 이메일: email, 전화번호: phone, 우편번호: zipcode 주소: address 로 패스워드와 같은 형식으로 불러왔다--> <td>직업</td> <td> <select name="job"> <option value="<%=dto.getJob() %>"><%=dto.getJob() %> <option value="회사원">회사원 <option value="학생">학생 <option value="자영업">자영업 <option value="기타">기타 </select> </td> </tr> <tr> <td colspan="2" style="text-align: center;"> <input type="button" value="수정완료" id="btnUpdateOkAdmin"> <input type="button" value="수정취소" id="btnUpdateCancelAdmin"> </td> </tr> </table> </form> </td> </tr> </table> </body> </html>
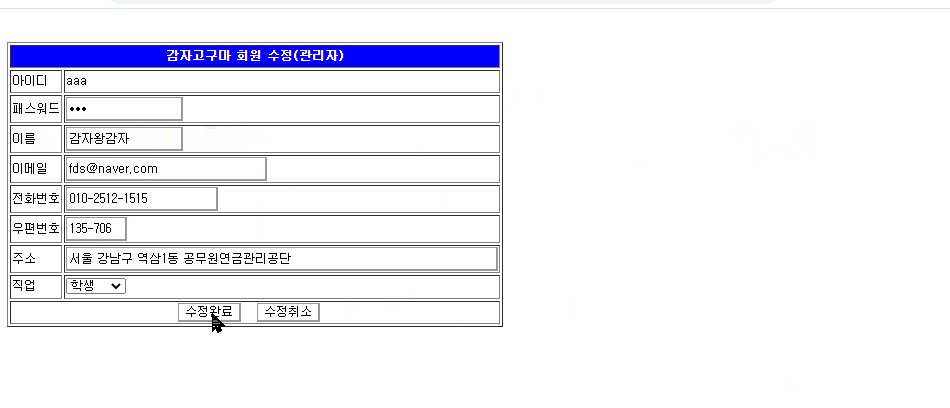
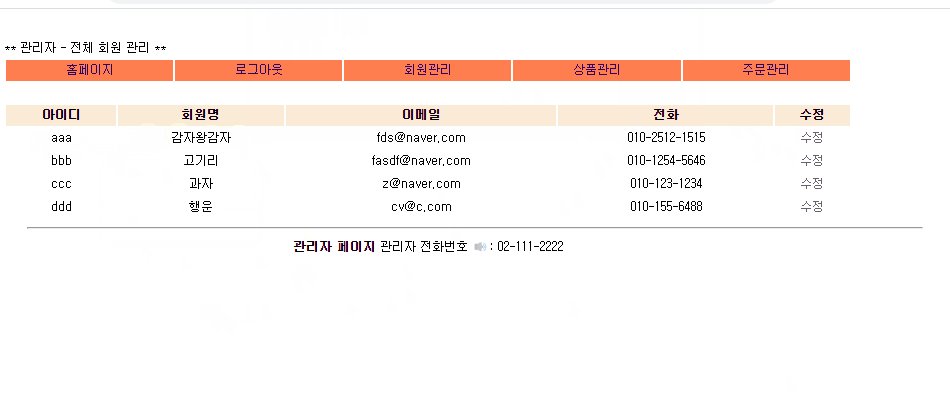
4. 수정 후 '수정완료'버튼 -> 서버 연동하여 DB값 최신화
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% request.setCharacterEncoding("utf-8"); %> <jsp:useBean id="mBean" class="pack.member.MemberBean"/> <jsp:setProperty property="*" name="mBean"/> <jsp:useBean id="memberMgr" class="pack.member.MemberManager"/> <% boolean b = memberMgr.memberUpdate(mBean,mBean.getId()); if(b){ %> <script> alert("수정 성공"); location.href="membermanager.jsp"; </script> <% }else{ %> <script> alert("수정실패\n관리자에게 문의하세요"); history.back(); </script> <% } %>